その中の一つで,ウェブ制作に従事するプロを対象とした「Adobe Creative Suite 3 Web Premium」には,Adobe Photoshop CS3 Extended,Illustrator CS3,Flash CS3 Professional,Dreamweaver CS3,Fireworks CS3,Contribute CS3が入っている。さらに連携作業に便利な業務支援ツールとしてAdobe Version Cue CS3やAdobe Bridge,Adobe Stock Photos,またモバイルコンテンツ制作をサポートするAdobe Device Central CS3も含まれる。
新しいからとっつきやすい
どれもビジネスユースとしてはなじみの無いものばかりだと思われるかもしれない。しかし, ウェブページの制作と管理に使うDreamweaverやContributeについては,ネットビジネスの現場に登場する機会もあるのでご存じの人も多いはずだ。では,IllustratorやPhotoshopといったデザインツールはどうだろう。その分野で超有名なツールだけに名前を聞いたことがある人は多いだろう。
でも,「これって印刷物を作るデザイナーが使うツールなんじゃないの?」と思う人が結構いるのではないだろうか。しかしちょっと待ってほしい。せっかくウェブ制作のツールに付いてくるのだから,これをビジネスにも活用しない手は無い。「でも,難しいんでしょ?プロのツールなんだから・・」と去ろうとしたあなた。聞いてほしい。デザインツールは新しいバージョンほど,操作は簡単なのである。ヘルプ機能の充実やインタフェースデザインの改良で,最初のバージョンとは比較にならないほど,とっつきやすいツールになっているのだ。
スタイリッシュなビジネス文書を自作することも,けっして難しいことではない。今こそ「デザインするのは年賀状だけ」という年末クリエイターから卒業して,クリエイティブなビジネスパーソンに成長できるチャンスだ。
まず手始めに,製品群の中で最も“とっつきやすく”進化した「Illustrator CS3」にフォーカスをあてる(Illustrator CS3は,他のスイート製品「Design Premium」「Design Standard」「Web Standard」にも含まれるほか,単体製品としても販売している。アドビはCS3の各エディションおよび構成製品の無料体験版を発売後6~8週間で同社のWebページでダウンロード提供する予定としている)。
Illustrator CS3の基本操作
ツール攻略に先駆けて基本的な機能から把握しよう。Illustrator CS3(以下Illustrator)はベクター形式で描画するタイプのグラフィックツールだ。ベクター形式とは拡大表示しても常に滑らかな形状を保つ描画形式のこと。写真データなどのビットマップ形式と違い印刷結果もシャープで美しい。お絵描きだけでなく,文字ツールでテキストを入力し,ドキュメントを作成することも可能だ。当然写真画像を配置する機能もある。お絵描き機能に秀でた高級ワープロソフト,ととらえても良い。早速,新規ページの作成から簡単なお絵描きまでやってみよう。
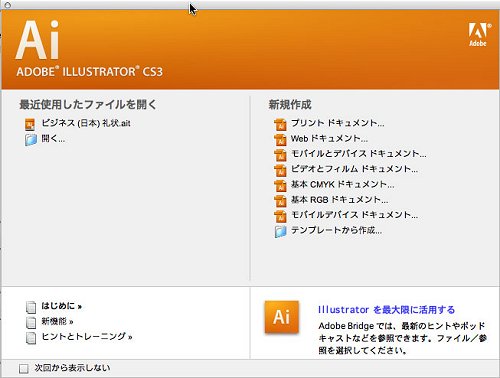
Illustratorを起動すると,スタートアップ画面が最初に出てくる(図1)。これはIllustratorで作成可能なドキュメントのタイプ別に必要な初期設定を済ませたうえで新規ページを開いてくれる機能だ。今はディスプレイで確認するタイプのドキュメントを作りたいので「基本RGBドキュメント」を選択する。
図1:スタートアップ画面。ウェブページ制作に最適化した「Webドキュメント」やモバイルデバイスドキュメントなど選択肢がある

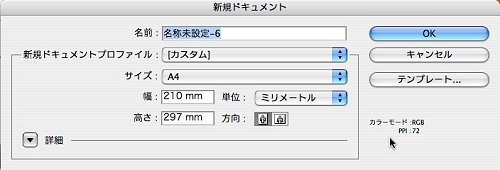
するとダイアログボックスが新規ページの大きさを尋ねてくるので,一般的な用紙サイズである縦方向のA4サイズを指定した(図2)。
図2:新規ドキュメントの設定。用紙や画面のサイズを設定する

画面に表示されるA4サイズの用紙と同じ比率の枠が作業領域だ。印刷に反映できる領域はプリンタの設定などにより異なるが,とりあえずこの枠に収まるように図形や文字を描くのが基本となる。この枠を「アートボード」という(図3)。
図3:新規ドキュメントの作業スペース。中央の枠のある部分が「アートボード」

絵を描いてみる
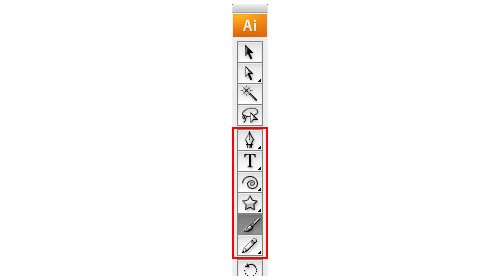
Illustratorで絵を描く基本ツールは五つある。画面左端にある「ツール」の2番目のグループに入っているアイコンの,Tの字(文字入力ツール)以外は図形を描くツールだ(図4)。
図4:赤枠の部分が描画用ツール。Tの字は文字入力ツール

1番目のペンツールはクリックとドラッグの操作で曲線や直線を描く。思ったような線を描くのは少し慣れが必要だが,フリーハンドで描く方法と違って下絵をなぞってイラストを描く場合などに使う。その下は直線や曲線など,いろいろな「開いた線」を描くためのツール。開いた線とは,一本の直線のように最初と最後の点がつながっていない線のことを指す。
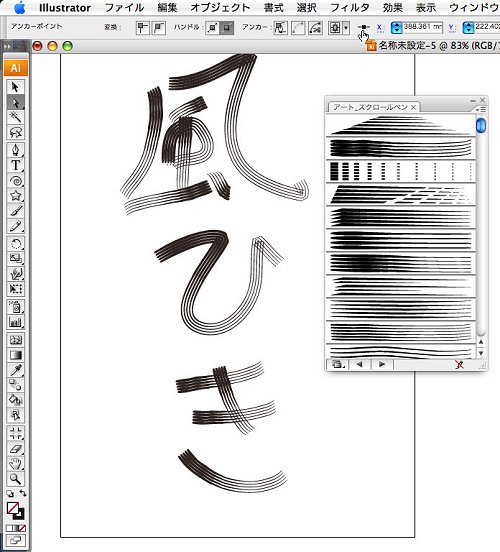
その下に幾何学図形を描く図形ツールやフリーハンドで絵を描くブラシツール,鉛筆ツールが続く。図形ツールは3角形や星形などがワンクリックで作れる。また,ペンツールやブラシツールでは好きな筆の形状が選べるので,手軽に面白い効果が出せる(図5)。
図5:手書き風の描画スタイルが複数用意されている

絵に色をつける
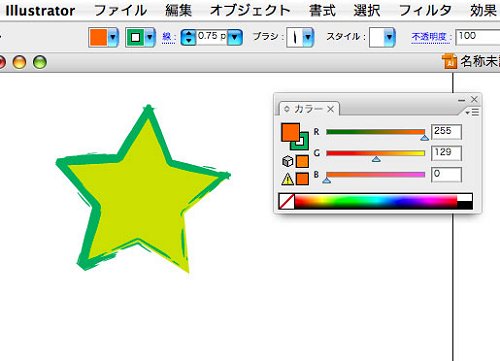
Illustratorで描いた絵は,塗りと線に別の色が付けられる。絵の細かい設定は,絵を選択しているとき画面上のツールバーから選択する(図6)。
図6:画面上のプロパティ設定ツールで塗りや線を設定する

線画にしたい場合は塗りを無しにして,線にだけ色を付ける。太さの調整もここで行う。色は画面右端のツールバー(図7)に格納している「カラー」で作成するか,スウォッチから選ぶなどいくつか方法がある。
図7:画面右端のツール。カラーパレットや線の設定パレットにアクセスする

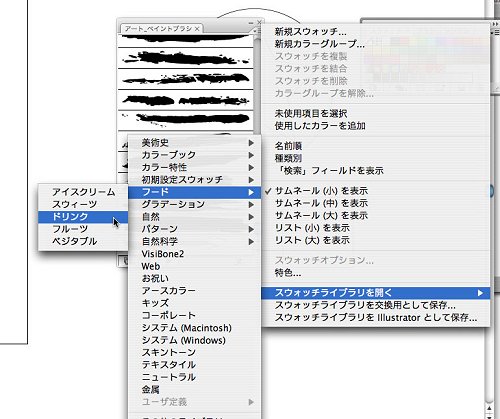
スウォッチはどんな色を選べば良いのかよくわからない人にとって便利な色のパレットである。食べ物や自然といったテーマ別に適切な色の一覧を提供してくれる。作業中好きなテーマを広げておけば色で迷わなくてすむ(図8)。
図8:スウォッチで選択可能な様々なパレットの種類

クリック一つで図形がかけて,さらに面白い筆の効果が付けられて,色付けも迷わずできる道具と思えば結構気軽に使える道具のように思えてくるのではないだろうか。図形を書いて線と塗りに色を付ける。という一連の操作がIllustratorの基本だ。また,初期状態の場合,画面左に描画関係のツールが,画面右にカラーパレットやレイヤーを表示するためのツールがあり,画面上に選択中描画物の詳細を設定する機能があるという構成をなんとなく頭に入れておくと操作がスムーズに行える。
次の回ではIllustratorを使ってプレゼンテーション資料を作ってみよう。ツールの使い方だけでなく,デザインするときのコツなども確認しつつ進めたい。





















































