5月8日にDreamweaverをはじめとするアドビの各種ツールの最新版「CS3」が発表になりました。すでに各所で新機能等について言及されていますが、Dreamweaverの新機能についてフォーカスしてみます。
なお、画面にはベータ版を使用しています。
■Photoshopとの連携
アドビとマクロメディアの合併後、実質、アドビブランドでの初のリリースとなる「CS3」は、旧マクロメディア製品との連携にチカラが入っています。残念ながら、その中心はFlashにあるようですが、Dreamweaverでもいくつかナイスな技が可能になっています。
従来、Photoshopで作成した画像データを、Dreamweaverに配置する場合、まずJPEG/GIF/PNGなどの画像ファイルに書き出すことが必要でした。Dreamweaver CS3では、Photoshopで書き出したい画像を選択しコピー、Dreamweaverで編集中のWebページに直接ペーストすると、[イメージプレビュー]ダイアログボックスが開きます。
ファイル形式や、最適化に関する設定、ピクセルサイズ([ファイル]タブ)などを設定し、[OK]をクリックし、ファイルを保存というスムーズな流れで作業を進行することができます。もちろん、Fireworksからも同様の作業が可能です(IllustratorはNG)。
![図版:[イメージプレビュー]ダイアログボックス](01.jpg) |
■ 「border="0"」が入らなくなりました
Dreamweaver 8まで画像に対してリンク設定を行うと「border="0"」が入ってしまいました。消しても消しても、リンク先を変更したりすると、“ゾンビ”のように復活してしまう恐ろしい仕様でしたが、Dreamweaver CS3からは自動で入らなくなりました。
ちょっとしたことですが、嬉しいですね。
■ CSSのソースフォーマットが可能に
HTMLに関しては初期のバージョンから、[コードフォーマット]環境設定で設定したルールに基づき、ソースコードをフォーマットすることができましたが、ようやくCSSに関しても可能になりました。
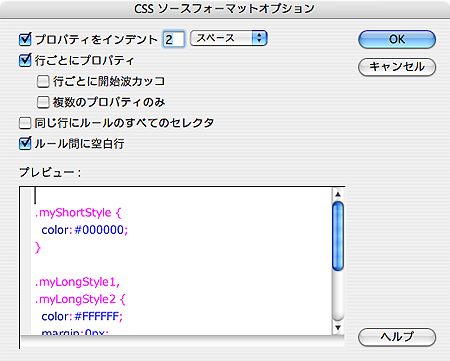
設定は、[コードフォーマット]環境設定の[CSS]ボタンをクリックして、[CSSソースフォーマットオプション]ダイアログボックスにて行います。
![図版:[CSSソースフォーマットオプション]ダイアログボックス](02.jpg) |
設定できるのは、次の設定です。
- プロパティをインデント(スペース/タブを任意の数で)
- 行ごとにプロパティ:チェックをはずすと
- myShortStyle { color: #000000; }のように1行で記述
- 行ごとに開始波カッコ:「}」をセレクタの後につけるか、独立した行に記述するか
- 複数のプロパティのみ:プロパティが1つのときには1行で、複数のときには複数行で記述
- 同じ行にルールのすべてのセレクタ:複数のセレクタをカンマでつないでいるときに、改行するか
- ルール間に空白行:各ルールごとに空白行を挿入するかどうか
かなり“使える”感じですよね。
 |
フォーマット設定を適用するには、[コマンド]メニューまたはコーディングツールバーから[ソースフォーマットの適用]を実行します。
なお、CSSの場合には、[選択範囲にソースフォーマットの適用]は使えないようです。
欲を言えば、プロパティの自動ソートにも対応して欲しかったところです。まだまだ「CSS属性フォーマット」のお世話になる必要がありそうです。
CSS属性フォーマット Version 0.2(cyano)
http://www.onflow.jp/blog/archives/2004/02/css_version_02.html





















































