環境設定の最後、スタイルシート(CSS)まわりに関してご紹介します。
■[HTMLタグの代わりにCSSを使用]
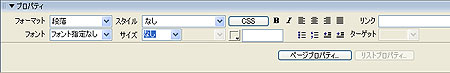
「CSSレイアウト」、つまり、書式やレイアウトなどのビジュアル情報を(X)HTMLファイルでなく、CSSファイルに記述するワークフローの場合、Dreamweaverを使っていて困るのは、フォントサイズや文字のカラーなどをプロパティインスペクタ側でいじってしまった時、各ページにCSSの記述がエンベッドされてしまう点です。

|
※明るくした箇所で設定すると、余計なCSS/HTMLがソースに追加されてしまう。

|
数ページ程度のものを作る場合には各ページにCSSを記述する制作方法は許容できますが、多ページから構成する「サイト」を形成する場合、ページによってCSSなどの書式が統一されていないという状況が生じてしまいます。
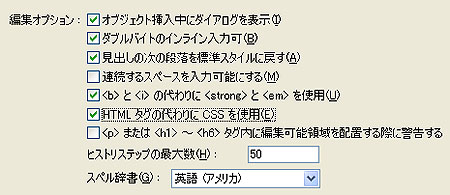
[環境設定]の[一般]カテゴリでは、[HTMLタグの代わりにCSSを使用]というチェックがあり、デフォルトではオンになっています。

|
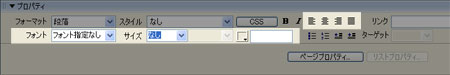
このオプションがオンになっているとき上記の現象が起きてしまいますので、運用を行う担当者であれば、この設定をオフにするとよいかもしれません。
オフにすると、フォントサイズや文字のカラーはfont要素の属性として設定されます。
その後、第2回でご紹介した「XHTMLのクリーンアップ」を使って、font要素を一掃するなどを行ってもよいでしょう。
■ ショートハンド
スタイルシートのコードを記述する際、簡略化して記述する方法があります。Dreamweaverでは、この省略記述を“ショートハンド”と呼んでいます。
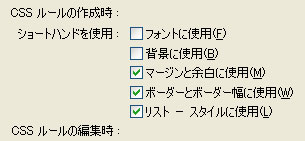
ショートハンドを利用するには、[環境設定]の[CSSスタイルシート]カテゴリから、[CSSスタイル作成時、ショートハンドを使用]の各チェック項目を選択するかどうかで選ぶことができます。
ショートハンドを選択できる項目は[フォントに使用][背景に使用][マージンと余白に使用][ボーダーとボーダー幅に使用][リスト-スタイルに使用]の5項目です。
筆者は[フォントに使用][背景に使用]をオフ、残りをオンで使っています。ショートハンドの場合、省略したプロパティが初期化されてしまうという仕様のため、意図せず異なった適用結果になってしまうことがあることを避けるためです。
チームで運用する場合には、あらかじめDreamweaverの環境設定を統一しておきましょう。

|
[フォントに使用]
段落を形成するp要素に対して、フォントをArial、サイズを12pixel、ライン高を16pixel、カラーを#FF0000で指定する場合、ショートハンドを使用せずに記述すると、次のようになります。
p {
font-family: Arial;
font-size: 12px;
line-height: 16px;
font-weight: bold;
color: #FF0000;
}
ショートハンドを使用して記述すると、次のように少ない行数で記述することができます。
p {
font: bold 12px/16px Arial;
color: #FF0000;
}
なお、この場合[font-]ではじまる項目は1行にまとめられますが、同じ[タイプ]カテゴリで設定しますが[color]はfontの行にまとめられることはありません。
CSSでは「#ff0000」を「#f00」のように短く記述することできますが、Dreamweaverでは色指定のショートハンドの記述には対応していません。ただし、ハンドコーディングされたものはそのまま扱い、解釈することはできます。
[背景に使用]
body要素に対して、背景のカラーを#FFFFCC、背景画像を[bg.jpg]で適用、縦軸(y)に対してのみリピートで指定する場合、ショートハンドを使用せずに記述すると、次のようになります。
body {
background-color: #FFFFCC;
background-image: url(bg.jpg);
background-repeat: repeat-y;
}
ショートハンドを使用して記述すると、次のように少ない行数で記述することができます。
body {
background: #FFFFCC url(bg.jpg) repeat-y;
}
[マージンと余白に使用]
値が1つの場合
h1要素に対して、背景のカラーを#FF99FF、余白・マージンそれぞれに[すべて同一]のチェックを入れて、余白の上下左右を5pixel、マージンの上下左右を7pixelで指定する場合は、ショートハンドの使用の有無に関わらず、下記のコードになります。
h1 {
background-color: #FF99FF;
padding: 5px;
margin: 7px;
}
値が2つの場合
h1要素に対して、背景のカラーを#FF99FF、余白の上下が5pixel、左右が15pixel、マージンの上下が7pixel、左右が10pixelで指定する場合、ショートハンドを使用せずに記述すると、次のようになります。
h1 {
background-color: #FF99FF;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 5px;
padding-left: 15px;
margin-top: 7px;
margin-right: 10px;
margin-bottom: 7px;
margin-left: 10px;
}
ショートハンドを使用して記述すると、次のように少ない行数で記述することができます。
h1 {
background-color: #FF99FF;
padding: 5px 15px;
margin: 7px 10px;
}
値が3つの場合
h1要素に対して、背景のカラーを#FF99FF、余白の上が5pixel、左右が15pixel、下が7pixel、マージンの上が5pixel、左右が10pixel、下が7pixelで指定する場合、ショートハンドを使用せずに記述すると、次のようになります。
h1 {
background-color: #FF99FF;
margin-top: 5px;
margin-right: 10px;
margin-bottom: 7px;
margin-left: 10px;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 7px;
padding-left: 15px;
}
ショートハンドを使用して記述すると、次のように少ない行数で記述することができます。
h1 {
background-color: #FF99FF;
margin: 5px 10px 7px;
padding: 5px 15px 7px;
}
●おぼえておこう:マージンと余白のショートカットと値の数
上下、左右それぞれのペアの値が同じときには省略できると考えるとよいでしょう。
| 値の数 | 解釈 | サンプルソース | 上 | 右 | 下 | 左 |
|---|---|---|---|---|---|---|
| 1 | 上下左右 | margin: 7px; | 7px | 7px | 7px | 7px |
| 2 | 上下/左右 | margin: 5px 15px; | 5px | 15px | 5px | 15px |
| 3 | 上/左右/下 | margin: 5px 10px 7px; | 5px | 10px | 7px | 10px |
4 |
上/右/下/左 | margin: 5px 10px 7px 5px; | 5px | 10px | 7px | 5px |
●ボーダーとボーダー幅に使用
h1要素に対して、背景のカラーを#FF99FF、余白の上下左右が5pixel、上下左右のボーダーのスタイルが実線(solid)で4pixel、上と左のボーダーカラーを#FFCCFFと薄くして、下と右のボーダーカラーを#FF66FFと濃くすることで、エンボス表現を施して設定する際、ショートハンドを使用せずに記述すると、次のようになります。
h1 {
background-color: #FF99FF;
padding: 5px;
border-top-width: 4px;
border-right-width: 4px;
border-bottom-width: 4px;
border-left-width: 4px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #FFCCFF;
border-right-color: #FF66FF;
border-bottom-color: #FF66FF;
border-left-color: #FFCCFF;
}
ショートハンドを使用して記述すると、次のように少ない行数で記述することができます。
h1 {
background-color: #FF99FF;
padding: 5px;
border-top: 4px solid #FFCCFF;
border-left: 4px solid #FFCCFF;
border-right: 4px solid #FF66FF;
border-bottom: 4px solid #FF66FF;
}
なお、要素h1に対して、背景のカラーを#FF99FF、余白の上下左右が5pixel、上下左右のボーダーのスタイル、幅、カラー共に[すべて同一]のチェックを入れて、それぞれに実線(solid)、4pixel、#FF66FFを指定した場合の記述は、ショートハンドの使用の有無に関わらず、下記のコードになります。
h1 {
background-color: #FF99FF;
padding: 5px;
border: 4px solid #FF66FF;
}
●ショートハンドの使用
[オリジナルで使用している場合]、[上記のチェックボックスに合わせる]のオプションを選択することができます。
これらは編集時に適用されるオプションのため、[ソースフォーマットの適用]を実行しても書きかわることはありません。
■ 修正時にCSSファイルを開く
文字通り、CSSを編集時に、バックグラウンドで該当ファイルが開きます。ファイルが開いたままなので、保存後も閉じない限り、アンドゥ([ファイル] → [取り消し])が可能だというメリットがあります。
一方、デメリットもあります。
CSSファイルを分割してコンポーネントとして利用する場合、(X)HTMLにリンクさせる外部スタイルシートは、複数のCSSを読み込むためのファイル(screen.css)をかませ、そのファイルをハブとしてXHTMLにスタイルを適用させる制作手段を取ります。
Dreamweaverでブラウザプレビューを行う際、(X)HTMLから直接リンクしているファイルが未保存状態だと保存を促すアラートが出ますが、上記のようなカタチだと、実際のCSSが書かれているファイルは(X)HTMLから直接リンクしていないため、保存していなくてもアラートが出ずにブラウザプレビューを行ってしまいます。

|
アスタリスクの付いているファイル名が未保存のCSSです。よって、ブラウザプレビュー時にCSSの編集内容が適用されないといった状況が出てくるのです。

|
[ファイル] → [すべて保存]を利用してこまめに保存してからブラウザプレビューを行えばよいのですが、私自身の経験として、頭ではわかっていても、作業中に、追記・編集したCSSがなぜ反映されないのかと感じてしまうことが多いからです。
そこで、筆者は[修正時にCSSファイルを開く]をオフにして作業しています。
■ CSSパネルのダブルクリック時
[CSSダイアログを使用して編集](デフォルト)のほか、[プロパティウィンドウを使用して編集]、[コードビューを使用して編集]の3つの方法から選ぶことができます。
●プロパティウィンドウを使用して編集
プロパティウィンドウは[CSSスタイル]パネル下部のことです。CSSのプロパティが一通りアタマに入ったら、ダイアログボックスを利用するよりもずっと効率的に作業できます。
ただし、Dreamweaverがサポートしていないプロパティ(zoomなど)を追加することはできません(そのような場合には、ハンドコーディングでソースコードに直接記述します)。
●コードビューを使用して編集
[CSSスタイル]パネルでセレクタをダブルクリックすると、該当ファイルが開き、ダブルクリックしたセレクタの最初の宣言にカーソルが移動します。
●コードへ移動
[CSSダイアログを使用して編集]や[プロパティウィンドウを使用して編集]を選択しているときでも、[CSSスタイル]パネルでセレクタを右クリックして[コードへ移動]を選択すると該当ファイルが開き、選択したセレクタの最初の宣言にカーソルが移動します。
ときに1000行近くになるCSSファイルを編集する際、ぜひ覚えておきたいテクニックです。
![図版:[CSSスタイル]パネルセレクタを右クリックして[コードへ移動]](image4.gif)
|
■ Dreamweaverではできないこと
下記の機能はDreamweaverではできません。次期バージョン(CS3)以降でサポートされるとよいなと思います。
- 色指定を小文字で記述すること(#FFFFFF → #ffffff)、色指定のショートハンド(#ffffff → #fff)
- ルールごとにON/OFFすること
- ルールのソート(パネル内でドラッグ&ドロップ)
- ルールごとにカラーリング、重要な箇所をマーキング
- ルールごとにグルーピング、または、ディバイダ(区切り線)を入れて管理
- プロパティの自動ソート
- CSSの自動フォーマット(インデント、{}の位置など)
- CSS設定ダイアログボックスでの不要なローカライズの排除 (例:「padding」を「余白」と翻訳するのは、かえってわかりにくい)
- 新規CSSルール作成時に、id/クラス属性が適用されている要素名を表示(クローズ)するかのオプション






































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)









