前回に引き続き、環境設定について見直します。今回はブラウザプレビューに関して。
■ ブラウザプレビューとは
Dreamweaverではデザインビューを通して、制作しているページをプレビューすることができますが、これはあくまでも補助的な役割にしか過ぎません。
ブラウザはInternet Explorerだけではありませんし、同じブラウザでも複数のバージョンがあり、また、対応OSによってもレンダリング(表示)は異なります。このような複雑な状況を、Dreamweaverのデザインビューで一括管理するのがムリなのは、当然といえば当然といえます。
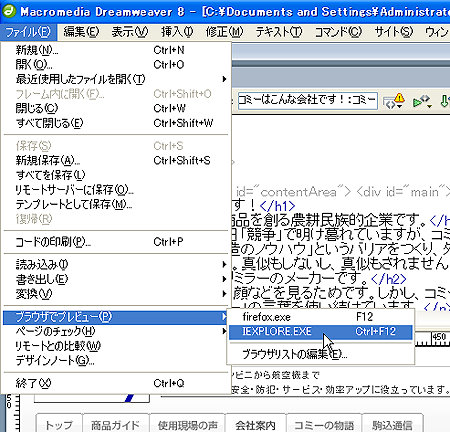
そこで、Dreamweaverでの制作では、要所要所でブラウザプレビューを行いながら、実際の表示結果を確認しつつ作業を進めます。 メニューバーから行う際には、[ファイル] → [ブラウザでプレビュー] から、または、ドキュメントツールバーで、地球アイコンをクリックして表示されるメニューからブラウザを選択してプレビューを行います。

|
■ プライマリブラウザ/セカンダリブラウザの設定
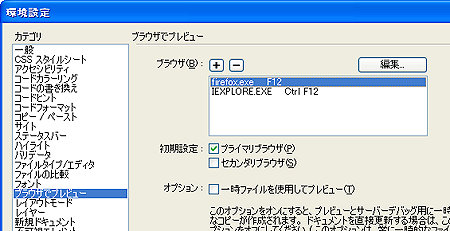
[ブラウザでプレビュー]カテゴリに表示されるブラウザのうち、2つだけにはキーボードショートカットを当てることができます。
この2つをDreamweaverでは[プライマリブラウザ](主たるブラウザ)、[セカンダリブラウザ](副次的なブラウザ)と呼んでいます。
[プライマリブラウザ]にはF12キー(Macintoshではoption+F12キー)、[セカンダリブラウザ]にはCtrl+F12キー(Macintoshではcommand+F12キー)が割り当てられています。

|
■ プレビューするブラウザを追加する
Dreamweaverをインストール後にブラウザを追加した場合には、上記のいずれかのメニューの下部にある[ブラウザの編集]をクリックして環境設定を開きます。
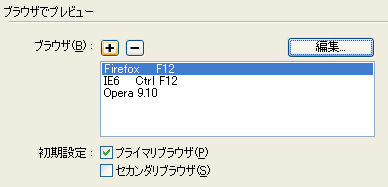
[ブラウザでプレビュー]カテゴリが開いたら、[+]ボタンをクリックしてブラウザを追加します。
Windows環境ではInternet Explorerは「IEXPLORE.EXE」のように表示されますので「IE6」のように変更しておいた方がわかりやすいかもしれません。

|
●覚えておこう
Mac OS X 10.4(Tiger)から追加された機能「Dashboard」は、F12キーが割り当てられてしまっているため、従来のDreamweaverで割り当てていたF12が使えなくなっています。というわけでMacintoshではブラウザでプレビューを実行するキーがoption+F12に変更になっています。
■ 追加すべきブラウザは?
一般的には、案件によって、ターゲットブラウザを定めます。つまり、制作するサイトの表示を保証するブラウザを決定します。
基本となるのは下記のセットです。
Windows:
・Internet Explorer 6(またはInternet Explorer 7)※デフォルトブラウザ
・Firefox 1.5
Macintosh:
・Safari ※デフォルトブラウザ
・Firefox 1.5
案件によっては、これにOperaやNetscapeを加えたり、MacintoshのInternet Explorer 4.x~5.x、WindowsのInternet Explorer 5.x、を加えることもあります。
いずれの場合にも、Dreamweaverでは同じOS上にインストールしてあるブラウザでしかプレビューできませんので、実際には仮サーバにアップして異なるOSから確認することが必要になります。
●覚えておこう
Internet Explorer 7は、Windows XPとWindows Vistaでのレンダリング結果は同じです。 一方、Windows XP上でInternet Explorer 7のスタンドアロン版をインストールする方法は、マイクロソフトでは推奨していません。 今後、Internet Explorer 7のシェアが増えることを視野に入れると、Internet Explorer 6、Internet Explorer 7を確認できる環境作りが必要になりますね。■ その他、プレビューに関するヒント
Dreamweaver上でプレビューを行う際には、覚えておきたいことをご紹介しておきます。
フォントサイズ
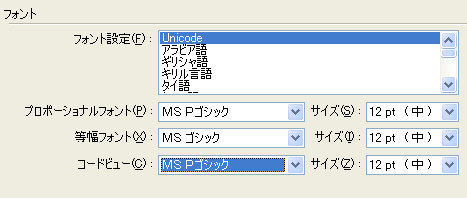
インストール後の状態では、Dreamweaverのプレビューでは、ひとまわり文字サイズが小さく表示されるでしょう。[環境設定]ダイアログボックスの[フォント]カテゴリにて、[プロポーショナルフォント]、[等幅フォント]のサイズを「12pt」(Macintoshでは「16pt」)に変更しておけば、多くのブラウザとほぼ同じ大きさで表示されます。

|
ビジュアルエイド
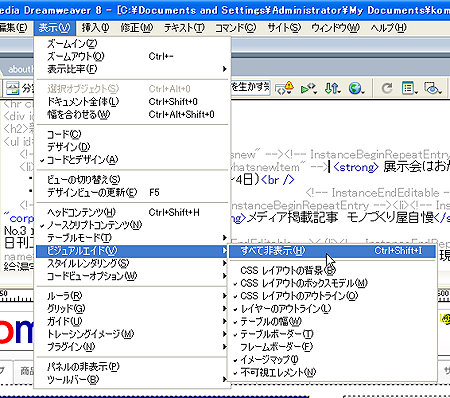
また、Dreamweaverでは編集効率を上げるため、テンプレートの編集可能領域名を示すタブや、フォームやDivボックスの点線などのビジュアルエイドがデザインビューで表示されます。 [表示]メニューの[ビジュアルエイド] → [すべて非表示]をクリックしてチェックをつけると、ビジュアルエイドがすべて非表示になり、よりブラウザでの表示に近い状態をシミュレーションできます。

|
Dreamweaverテンプレートでリピート領域を使っている際など、ビジュアルエイドの影響でレイアウトが崩れてしまうことがありますので、必要に応じてこの方法を使ってみてください。キーボードショートカットはCtrl+Shift+Iキー(Macintoshではcommand+Shift+Iキー)です。InfomationのIと覚えるとよいでしょう。
表示比率
Dreamweaver 8から搭載された表示比率により、デザインビューを拡大・縮小が可能です。長尺のページで全体を俯瞰するには縮小、ピクセル単位での細かい調整には拡大が使えます。

|
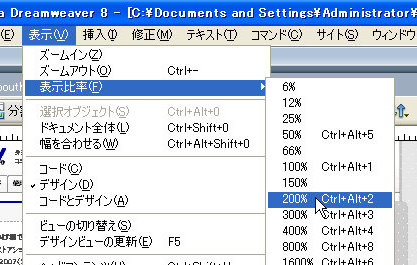
ドキュメントウインドウ下部のメニューから変更できるほか、[表示] → [表示比率]のサブメニューを開くと、アサインされているキーボードショートカットを確認することができます。 [選択オブジェクト]、[ドキュメント全体]、[幅を合わせる]も使い分けると効率的です。

|
表示比率を変更するショートカット
| 表示比率 | Windows | Mac |
| 100% | Ctrl+Alt+1 | command+opiton+1 |
| 200% | Ctrl+Alt+2 | command+opiton+2 |
| 選択オブジェクト | Ctrl+Alt+0 | command+opiton+0 |
| ドキュメント全体 | Ctrl+Shift+0 | command+shift+0 |
| 幅を合わせる | Ctrl+Alt+Shift+0 | command+opiton+shift+1 |
コードとデザインの切り替え
前回ご紹介したように、コード、デザイン、コードとデザインの切り替えにキーボードショートカットをアサインしておくのもよいですが、大きめのモニタを使っている方は、ドキュメントウィンドウではデザインビューのみにして、[コードインスペクタ]を横に並べてコードを表示するとよいでしょう。

|
デュアルモニタの方は、2つめのモニタに[コードインスペクタ]を表示するのがオススメです。






































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)









