|
今回は,Java技術者が手軽にAjax開発を行うためのフレームワークとして「DWR(Direct Web Remoting)」を取り上げます。Webアプリケーション開発では,いろいろなフレームワークを利用することが一般的ですが,その組み合わせは多岐にわたります。そうした組み合わせの特徴を損なうことなく,すぐに対応できるDWRの手軽さ,すごさを説明するとともに,Spring,Seasar,Struts,JSF,Hibernateといったフレームワークと連携する開発方法も解説します。
DWRとは?
DWRは,AjaxアプリケーションをJavaで開発するためのJavaScript-Java連携用フレームワークです。
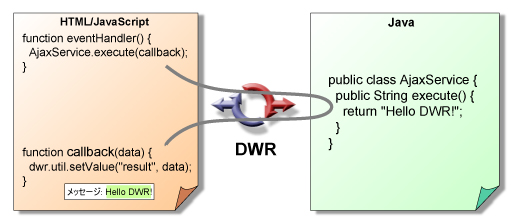
Ajax独特の複雑なJavaScriptを必要とせず,JavaScript内で「クラス名.メソッド名」と記述することによって,Javaの該当メソッドを透過的に呼び出すことが出来ます(図1)。Java技術者にとって,これほどわかりやすい記述は他には無いでしょう。
|
|
| 図1●DWRの利用イメージ |
DWRは,わかりやすいことに加えて,様々なフレームワークとの連携が容易であるため,スクラッチでJavaScriptを大量にコーディングしたり,GWT(Google Web Toolkit)のようにガチガチにフレームワークに縛られることに抵抗感を覚えるJava技術者にとって,最適なフレームワークといえるでしょう。
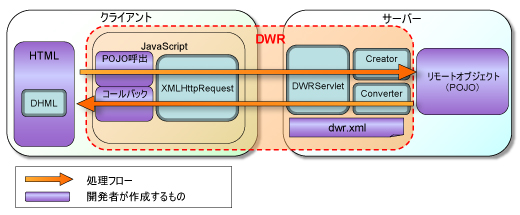
アーキテクチャ(図2)もシンプルでわかりやすく,サポート範囲をサーバー側のリモート・オブジェクト(POJO)の呼び出しに特化しているため,特定クラスの継承などは必要とされません。このため,SpringやStrutsといったフレームワークと組み合わせて利用することが可能となっています。
|
|
| 図2●DWRの全体像 |
なお,本稿でとりあげるDWRは,安定バージョンの1.1.4ではなく,執筆時点(2007/4/10)での最新バージョンである2.0RC3です。
DWRの特徴
DWRは,前述したJavaの透過的な呼び出し以外にもいくつか特徴があります。順に説明します。
◆リバースAjaxDWR 1.xバージョンでは,JavaScript(クライアント)からJava(サーバー)を非同期に呼び出せるだけでしたが,DWR 2.0からは,Java(サーバー)からJavaScript(クライアント)を非同期に呼び出す,サーバープッシュの機能が実現されています。
表1に挙げた三つの通信方式(Comet,Polling,Piggyback)があり,どの方式を採用するかはDWRが自動的に判断して利用する仕組みになっています。
表1●DWRが備える三つの通信方式| 通信方式 | 説明 | 帯域消費 | 速度 |
| Comet | 長期間接続をはりっぱなしにする方式 | 大 | 高 |
| Polling | 定期的に通信を発生させる方式 | 大 | 高 |
| Piggyback | 他の通信時にデータを相乗りさせる方式 | 少 | 低 |
リバースAjaxの機能は,DWRが提供しているチャット・アプリケーションに用いられています。筆者の開発経験では,チャット以外にも,ログインしているユーザーへの業務閉塞の事前通知や,承認フローのリアルタイム通知などで利用できると考えています。
業務アプリケーション開発では,ユーザー要望により,サーバー側からのWebブラウザへの呼び出し機能(サーバープッシュ)が必要となることが思いのほか多くあります。
筆者も過去に,擬似的にサーバープッシュを実現するため,metaタグのrefreshの利用や画面上に見えないフレームを作成し,JavaScriptを埋め込んで定期的にサーバー側にリクエストを送信するコードを書いた経験があります。DWRを利用すれば,こうした工夫をすることなく,リバースAjaxにより簡単にサーバープッシュを実現できます。この機能だけでもDWRを採用する価値があると感じています。
◆他のフレームワークとの連携Webアプリケーションでは,Spring,Struts,JSFといったフレームワークを用いることが一般的です。DWRは,Spring,Struts,WebWork,JSF,Hibernate,Beehive,EJB3との連携機能をあらかじめ用意しています。
特にDWR 2.0では,DWRの定義ファイルをSpringのBean定義ファイル内に記述できるようになっているなど,Spring 2.0との連携強化が行われています。
DWRは依存性の低いフレームワークなので,上記のフレームワーク以外との連携も容易です。多少の拡張により,国内で人気のSeasar2と連携させることも可能です。主要なフレームワークとの連携方法を後述するので,お使いのフレームワークに連携させてみてはいかがでしょうか。
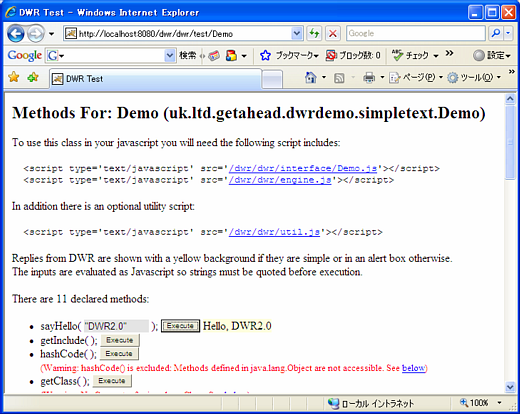
◆テストの容易性リスト1は,DWRを利用するための標準的なweb.xmlです。リスト1(1)でDWRから提供されているサーブレットのデバッグ・モードを有効化しています。デバッグ・モードが有効な状態でWebブラウザから「http://コンテキストルート/dwr/」にアクセスすると,図3の画面が表示されます。
|
| リスト1●DWRを利用するweb.xml |
| |
|
図3●sayHelloの引数に“DWR2.0”を入力して実行した画面 [画像のクリックで拡大表示] |
◆セキュリティ
図3の画面では,DWRが利用可能なオブジェクト,メソッドを一覧表示しています。しかも,それらをWebブラウザ上で操作することができ,簡単にメソッドレベルのテストが可能になっています。
セキュリティ強化もDWR 2.0からの特徴です。Ajaxでは懸念事項になりやすいXSS(クロスサイト・スクリプティング),CSRF(クロスサイト・リクエスト・フォージェリ)の攻撃を抑えやすい構造になっています。
(XSS,CSRFの説明についてはIPAのドキュメントを参照)セキュリティのため,リバースAjaxなどの一部機能はデフォルトでは利用できない設定になっており,利用する場合は明示的にweb.xmで設定を行う必要があります。
◆豊富なスコープリモートオブジェクトを格納するスコープとして,request,session,application,pageといったスタンダードなものを扱えるほか,DWR 2.0からはAjaxで重宝するScriptスコープをサポートしています。Scriptスコープを指定されたオブジェクトは,ページを表示している(JavaScriptの変数が生きている)間,生存し続けます。
AjaxでのScriptスコープの典型的な利用例は,Webブラウザの戻るボタン制御でしょう。実装方法はいろいろありますが,その一例として本連載第1回で紹介したGWTのヒストリ管理機能の実装コードが参考になります。
◆マルチブラウザ対応JavaScriptはWebブラウザによって方言があり,これがAjax開発では大きな妨げとなります。
DWRがライブラリとして提供するJavaScriptや動的に生成するJavaScriptは,Internet Explorer(IE),FireFox,Opera,Safari,Konquerorなど複数のブラウザに対応しています。対応状況の詳細は,DWRのオンライン・ドキュメント「Browser Support」を参照してください。
◆アノテーションのサポートDWRは,アノテーションをサポートしており,dwr.xmlに設定する内容をJavaコードに埋め込むことも可能になっています。簡単なCreator,Convertorの利用程度であれば,XMLに記述するより,手早くアプリケーションを作成することができます。
◆豊富なドキュメントDWRのオンライン・ドキュメントは実に充実しています。DWRの大半の機能を網羅しており,開発時に情報不足で困るようなことは少ないでしょう。
また,英語を中心に中国語など(残念なことに日本語を除く)多くの言語で翻訳されています。本格的にDWRを利用する場合は一読しておくことをお勧めします。