一般的に,「ユーザビリティ」は「使い勝手」と解釈されますが,その使い勝手をどの程度向上させるべきかは,Webサイト開発時には常に議論されるところです。今回は,そのユーザビリティについて考えていることを書いてみたいと思います。但し,実際にデータをとることができていないので,多分に仮説の部分があることをご了承ください。また,情報コンテンツの告知から,ECサイトのように物理的な物の販売までも,一緒くたにして書かせていただきます。
仮説:ユーザビリティ・満足度曲線
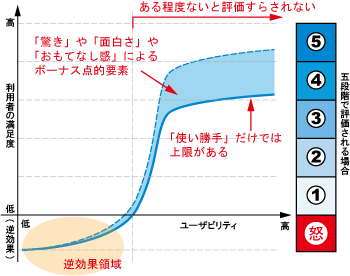
「ユーザビリティの高低」と「エンドユーザーの満足度の高低」との関係は,未だに定説はないのだと思っています。ですが,私は下図のような曲線になっているのではないかと予想しています。

ユーザビリティ・満足度曲線(仮)
そもそも,ユーザビリティの定義も様々なものがありますし,本来なら,Webサイトの担当業務や役目,対象ユーザーなどによっても,こうした曲線は変わるはずですが,共通点としては次の事柄が挙げられると思っています。
- ユーザビリティの高さと,利用者の満足度の間には,何かしらの比例関係が存在する。
- ユーザビリティの余りに低いWebサイトは,満足度は得られない(わざと使い勝手を落として,それ自体を楽しむゲームのようなWebサイトは別)。
- 余りに使い勝手の悪いものは,ユーザーに怒りさえ感じさせる(逆効果領域に属する部分が存在する)。
- しかし,いわゆる「ユーザビリティ」のみを高くしても,それだけで満足度が最高点に達することはない(限界点がある)。
- 究極のユーザビリティ(使い勝手の良さ)とは,そのような「仕掛け」があることすら感じさせない状態を指すので,ユーザビリティがある程度まで高くなると,それによる満足度の上昇率は鈍くなる。
- ユーザーの満足度には,使い勝手ばかりでなく,「驚き」や,使用していること自体が面白いと感じさせることや,「おもてなし感」のような主観的な要素が加味されて,総合的に判断される。
- 図では連続した曲線として描いているが,現実的には満足度を小数点のような形で指し示すことは不可能に近く,何段階かのステップ(たとえば五段階評価)的な認識をされる。
仮説:ユーザビリティ・満足度線
そして,この最後の特徴が曲者です。Webサイトに仕込んだ様々な要素によって,訪問者はその満足度を上下させます。それらが,仮に測定可能であったとしても,訪問者の「印象」として残るものと,その測定値とは差が出るように思っています。

ユーザビリティ・満足度線(仮)
そもそも「満足度」自体が数値化しにくいものです。リアルのお店に行った後に,その満足度を聞かれても,「3.6点」のように答える人は少ないでしょう。「五段階で評価する」などの「制約やルール」がついて初めて評価を人に伝えやすくなります。
こうした「五つ星的評価システム」は多くの人に受け入れられ,映画を見た後にしても,「何点ですか?」と聞くよりも,「星いくつ?」と聞いたほうが答えやすいように思えます。
もしも,「満足度」が,こうした階段状に推移していくとしたら,ユーザビリティにとってはより困難な(不利な)状況になります。今いる段階の満足度を,次のステップに上げようとするなら,ある程度のまとまったユーザビリティの上昇がなければ,そう感じてもらえないということを意味するからです。これは,少しユーザビリティが上がったくらいでは,訪問者の感覚的には満足感は上がらないということになります。
「階段を一段上がるだけのユーザビリティ投資をしなければ,満足感は上昇しない(多少のユーザビリティ向上の予算を積んでも駄目で,ある程度まとまった改善をしなければユーザーは評価を上げない)」というのは,経験豊かなWebサイト開発者であれば,実感としては納得できる気がします。
仮説:投資と効果の関係
ここまで,ユーザビリティと満足度の話を書きました。ユーザビリティを向上させるには,それなりの予算が必要であり,満足度が高ければそれなりに販売(ECモデルのWebサイト)なり情報周知(広告モデルのWebサイト)が推進されるとすれば,ユーザビリティと満足度の話は予算と実績の話に関連させることができます。
満足度が階段状に上昇していくものだとしたら,その同じ「段」に留まっている状態にしても,予算の上下が存在することになります。そのあたりの感覚を,もう少し広げて,投資と効果の関係図も予想してみました。

投資と効果の関係(仮)
- 余りWebについての知識もなく,とりあえずIT化したような状態。全てが,IT化によって上手くいくわけではないが,それなりの条件がそろえば,パッケージ的なものでも利益を上げられる。
- IT化やユーザビリティ向上のために予算をかけて改善しても,売り上げが変わらず,結果として利益が伸びない状況。同じ「階段のステップ」の上で苦悶しているような状態。
- ある程度大きなユーザビリティ向上予算のもとでシステム改善を行い,その結果満足度が上昇し,口コミが新たな訪問者を呼び込み,利益が増大した状態。
- 対象ユーザーの絶対数などの制限によって,頭打ちになった状態。ユーザビリティやシステム投資のようなものではない,他メディア複合相乗効果のような「別の力」で打破できる壁に当たった状況。
もちろん,予算をかければ利益が必ず出るというつもりはありません。適切なユーザビリティ設計をすることが大前提であり,そのためには対象ユーザーへの調査も,インターネット技術への理解も,口コミを加速させるような技術も必要です。
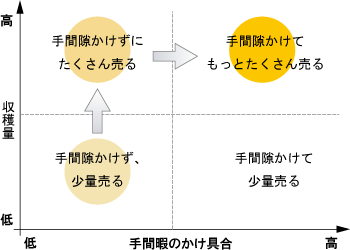
ただ,手間隙(予算)と収穫(利益)の関係は,少し見直しても良い時期にさしかかっているように感じるのです。かなり端折った分類をすると,手間隙と収穫の関係は下記の四つに分けられると思います。

手間隙と収穫について
Webの歴史が始まって以来,基本的には,「手間隙かけずにたくさん売る」ことをシステム化やIT化と呼んで突き進んできました。しかし,それに上限が見えてきたように感じます。単なる自動販売機のような「場」で大切なものを購入(入手)する層がこれ以上伸びないのではないかという不安感もあります。そして,大きなビジネスを狙う人たちは,もはや「濡れ手にアワ」のような状況は目指さずに,かなり地道な努力を積み重ねつつあるように映ります。
そして,「Web 2.0」的な話で,APIを公開したり,口コミが広がりやすいシステムを潜ませるといった,システム的には大掛かりな「手間隙」をかけることが,成功につながっている事例が出ていることも,きっかけになって,最近は少し方向性が変わりつつあるように感じます。「手間隙かけて,もっとたくさん売る」という方向性のサイトを幾つか見るようになってきているのです。
「手間隙」とは,単に予算だけをさしません。運用面で手間隙をかけることも可能ですし,全自動的なサイトではなく,本当に人の温かみが伝わるような運用も可能になってきています。ECサイトであれば,取り扱い商品に対する愛情も手間隙をかけることの一つです。表示する写真にしても,説明文にしても,訪問者への「おもてなし」だと肝に銘じて,サイトに掲載すれば,それは非常に有効な差別化になります。
実は意図的に,「ユーザビリティ」を「手間隙」という言葉に摩り替えながら,書いてみました。まだまだ論理的にも矛盾点があるでしょうけれど,そろそろ「安かろう悪かろう」という言葉が,Webサイトにも当てはまるような時代になってきたことを考えながら,ユーザーに愛されるサイト作りとは何かを,「手間隙を惜しまない」という,接客の原点に立ち返って考えてみたいと思っています。それこそを自分が望んでいる接され方であり,それこそが,Webサイトを次のステップへと駆け上がる最良の道に見えるからです。
| 三井 英樹(みつい ひでき) 1963年大阪生まれ。日本DEC,日本総合研究所,野村総合研究所,などを経て,現在ビジネス・アーキテクツ所属。Webサイト構築の現場に必要な技術的人的問題点の解決と,エンジニアとデザイナの共存補完関係がテーマ。開発者の品格がサイトに現れると信じ精進中。 WebサイトをXMLで視覚化する「Ridual」や,RIAコンソーシアム,日刊デジタルクリエイターズ等で活動中。Webサイトとして,深く大きくかかわったのは,Visaモール(Phase1)とJAL(Flash版:簡単窓口モード/クイックモード)など。 |





















































