今回は、要素(タグ)や特定のコードを削除することをテーマにご紹介します。
シチュエーション:
任されたサイトは、90年代後半に作られたテーブルレイアウトのサイト。ある意味、テキストだけ書き出して、再度コーディングした方が早いともいえますが、テキスト内にはリンクが設定されている箇所がたくさんあり、できれば使い回したい。それにしても要らないコードがたくさんある。これを検索/置換技を駆使して料理していきましょう。
■まずはリンク画像の「border="0"」を削除
Dreamweaverでは、画像に対してリンクを設定すると、自動的に「border="0"」が付加されます。しかし画像周囲のボーダーを消すためにはCSSで一行「img { border: none; }」と書いておく方法もとれます。そうすればサイト内に記述されている「border="0"」を根こそぎ削除できるので、かなりのソースが節約できます。
●ローテク・ウェイ:
コードビューで念入りにソースコードを精査。慎重に「border="0"」を見つけて削除。
●ベター・ウェイ:
1. 作業したいページを開いて、[編集]→[検索/置換]をクリックして[検索および置換]ダイアログボックスを開きます。
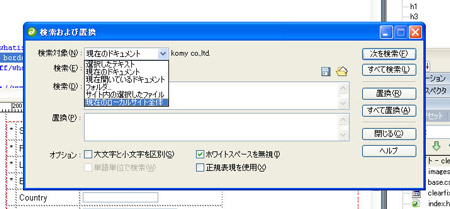
2. [検索]のプルダウンから「ソースコード」を選択し、「検索」に「 border="0"」と入力。「border」の前に半角スペースを入れることを忘れずに。
 |
| [画像のクリックで拡大表示] |
3. [置換]は空白のままにして、[すべて置換]ボタンをクリックすると、「 border="0"」がそのページからすべて削除される。
●覚えておこう
[検索および置換]ダイアログボックスで[検索対象]を「現在のローカルサイト全体」にしてから実行すれば、サイト全体の「 border="0"」を削除することができます。
ほかに「現在開いているドキュメント」や(指定した)「フォルダ」に検索対象を限定して行うこともできます。
 |
| [画像のクリックで拡大表示] |
●もう、ひとつ、覚えておこう
「 border="0"」は、いったん削除しても画像のリンク先を変更すると、いつの間にか復活してしまいます。このあたりの仕様は次期バージョンで改善されるといいなと思います。なお、img要素のborder属性は、XHTML 1.0 Strictでは非推奨属性なので使えません。
●さらに、もう、ひとつ、覚えておこう
コードビューで、検索したいコードを選択した状態で、[編集]→[検索/置換]をクリックすると、「検索」欄に選択していたコードが入力された状態で、[検索および置換]ダイアログボックスが開きます。
 |
| [画像のクリックで拡大表示] |
■ テーブルをとっぱらいたい
データテーブル以外のテーブル、つまりレイアウトのために使われているテーブルを破棄したいというケースがあるでしょう。
●ローテク・ウェイ:
コードビューで念入りにソースコードを精査。慎重に<table><tr><td><th>および対応する</table></tr></td></th>を見つけて削除。
または、各セルごとの文字列を拾い出して、ほかの場所にコピー&ペースト。
●ベター・ウェイ:
1. 作業したいページを開いて、[コマンド]→[XHTMLのクリーンアップ]をクリックして[HTMLまたはXHTMLのクリーンアップ]ダイアログボックスを開きます。
2. [特定のタグ]フィールドに「table tr td th」のように半角スペースを入れながら、要素(タグ)名を羅列します。
 |
| [画像のクリックで拡大表示] |
3. [OK]をクリックすると、指定した要素(タグ)がすべて削除されます。
●覚えておこう
この方法では、ページに含まれるすべてのテーブルが対象になりますので、表組みでレイアウトしたいデータ用のテーブルのみ、一旦、ほかのドキュメントにコピー&ペーストするなど待避してから実行するとよいでしょう。
●もう、ひとつ、覚えておこう
それぞれのセル内の文字列がtd要素の中、つまりセル内にマークアップ無しのままで入っている場合には、[XHTMLのクリーンアップ]を実行する前に、p要素でマークアップしておくとよいでしょう。複数セルを選択して、プロパティインスペクタの[フォーマット]から「段落」を設定すれば、それぞれのセルごとにp要素で囲まれます。
これを行わないと、個々のセルに含まれていた文字列が作業後に1行にくっつき合ってしまい、その後の整理が大変です。
■ サイト全体のfont要素を削除したい
●ローテク・ウェイ:
コードビューで念入りにソースコードを精査。慎重に<font>および対応する</font>を見つけて削除。
編集したいページを開いて、[HTMLまたはXHTMLのクリーンアップ]ダイアログボックスを開きます。[特定のタグ]フィールドに「font」と入力して、[OK]をクリック
●ベター・ウェイ:
1. [編集]→[検索/置換]をクリックして[検索および置換]ダイアログボックスを開きます。
2. [検索対象]を「現在のローカルサイト全体」に変更します。
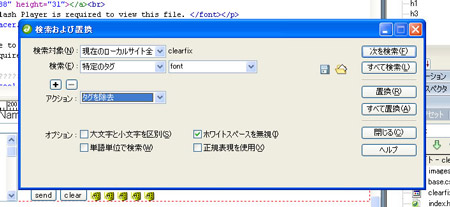
3. [検索]のプルダウンから「特定のタグ」を選択し、リストから「font」選択。[-]ボタンをクリックして要素(タグ)の属性を削除します。
4. [アクション]で「タグを削除」に変更します。
 |
| [画像のクリックで拡大表示] |
5. [すべて置換]ボタンをクリックすると、<font>と</font>が削除されます。
■ b要素をstrong要素に変更したい
見栄えを整える目的のb要素ではなく、強調の意味のstrong要素に変更したいといった場合には、次の手順で行います。
●ずばりこの方法がベスト:
1. 作業したいページを開いて、[編集]→[検索/置換]をクリックして[検索および置換]ダイアログボックスを開きます。
2. [検索]のプルダウンから「特定のタグ」を選択し、リストから「b」選択。[-]ボタンをクリックしてタグの属性を削除します。
3. [アクション]で「タグを変更」に変更して、[変更]に「strong」を選択。
 |
| [画像のクリックで拡大表示] |
4. [すべて置換]ボタンをクリックすると、<b>と</b>がそれぞれ<strong>と</strong>に変更されます。
■ スペーサーイメージをすべて削除したい
●ずばりこの方法がベスト:
1. [編集]→[検索/置換]をクリックして[検索および置換]ダイアログボックスを開きます。
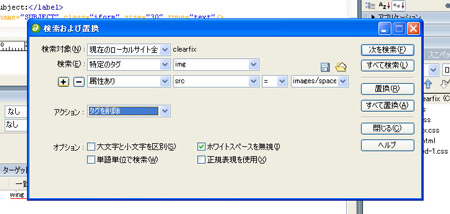
2. [検索]のプルダウンから「特定のタグ」を選択し、リストから「img」選択。[+]ボタンをクリックして[属性あり]に変更して、属性に「src」を設定、さらに「=」「images/spacer」のようにスペーサーイメージへのパスを入力します。
3. [アクション]で「タグをを削除」に変更します。
 |
| [画像のクリックで拡大表示] |
4. [すべて置換]ボタンをクリックすると、スペーサーイメージが削除されます。
おぼえておこう:
同じような検索/置換を繰り返すときには、[検索および置換]ダイアログボックスでフロッピーディスクのボタンをクリックして、検索条件を「クエリ」として保存しておこう。後から読み込めるのはもちろん、その「クエリ」は、ファイルとしてほかの人と共有することができます。
まとめ
必ずしもテーブルレイアウトが悪いわけではありません。しかし、レイアウトのためのtable関連の要素(タグ)とスペーサーイメージ、文字サイズ、文字カラー設定のためのfont要素などをCSSに置き換えることで、(X)HTMLのソースがスッキリして、ファイルサイズも減少します。
さらに、見た目を整えることを目的としたマークアップ、たとえば、リンク設定されたimg要素のborder属性を削除してCSSの記述に置き換える、b要素やi要素をそれぞれstrong/emで置き換えるなどは文書構造に配慮するためには必要になるでしょう。





















































