XHTMLの制作でもっとも難しいのは「どの要素を使ってマークアップするか」という判断である。正解がひとつの場合もあれば、ふたつ以上の場合もある。人間の判断に負う部分も大きいので、あるマークアップを適切に感じる人もいれば感じない人もいる。シチュエーションごとの一般的なマークアップ例を見ていこう。
2つの判断レベル: 構文適合性と目的適合性
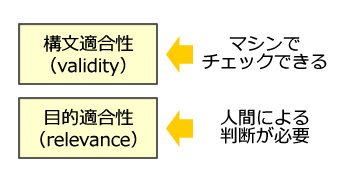
マークアップの適切さを判断するレベルとしては、構文適合性(validity)と目的適合性(relevance)の2つがある。前者は「要素・属性・属性値の書式が構文的に正しいかどうか」、後者は「要素・属性・属性値の使い方が本来の意味や仕様で示されている方法に合っているかどうか」が問題となる。
まず認識しなければならないのは、構文適合性はバリデータ(ソース検証ツール)などのマシンでチェックできても、少なくとも現在の技術レベルでは目的適合性はチェックできないことである。つまり、目的適合性を保証するのは人間にほかならない。
 |
| 構文適合性と目的適合性の違い |
たとえばp要素(パラグラフ)について、閉じタグ忘れ、その文書型でその属性を使用してよいか、属性値はきちんと引用符で囲んでいるかなど構文上の問題は、W3C Markup Validation ServiceやAnother HTML-lintでチェックできる。しかし、「そのシチュエーションでp要素を使うのはそもそも正しいのかどうか」という利用目的の妥当性はチェックできない。
一方で、現在のXHTML(およびHTML)に用意されている要素・属性の種類は決して豊富ではないため、要素本来の目的をやや拡大解釈して利用することも実務でよく行われる。たとえば、dl要素(定義リスト)を更新情報やナビゲーションメニュー、リンクリストその他、さまざまな目的で利用する、といったことである。
ロゴのマークアップ
XHTMLの設計で判断に迷うポイントとしては、まず「ロゴのマークアップ」があげられる。実務でよく使われる方法を示してみよう。
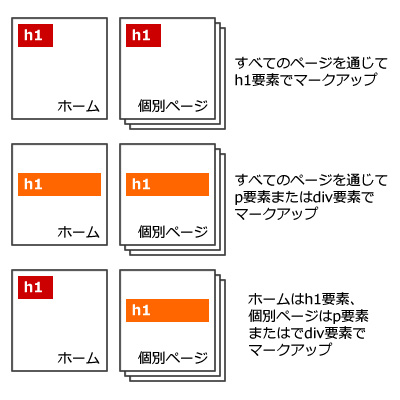
| 1. | すべてのページを通じてh1要素でマークアップ |
| 2. | すべてのページを通じてp要素またはdiv要素でマークアップ |
| 3. | ホーム(トップページ)ではh1要素、他のページはp要素またはdiv要素でマークアップ |
 |
| ロゴの3種類のマークアップ方法 |
1.は、Movable TypeなどのブログツールやCMSを利用しており、構造面をそれほど深くカスタマイズしていないサイトによくあるケースだ(デフォルトのテンプレートで、すべてのページのロゴをh1要素としているものが多い)。しかし、「ホーム以外の個別ページには固有のタイトル(大見出し)があるはずであり、h1要素はそのマークアップのために利用するのが適切」というのが一般的な理解といってよいため、やや問題がある方法といえる。
2.は、1.を改善した方法といえる。個別ページでは大見出しをh1要素でマークアップするのはよいとして、ホームについてはどうか。実は3つのパターンがあり、ホームのロゴはh1要素でマークアップせず、p要素やdiv要素でマークアップしている(つまりホームにh1要素が存在しない)ところと、何らかのテキストや画像をh1要素でマークアップしているところ、キービジュアルやキャッチフレーズをh1要素でマークアップしているところがある。
3.は、2.をさらに改善した方法である。ホームはサイト全体の玄関であり、個別ページのように具体的な大見出しがないケースが多いため、ロゴを大見出しと考えてh1要素でマークアップしておく。個別ページについては大見出しをh1要素でマークアップし、ロゴについてはp要素やdiv要素でマークアップする、ということである。
さて、これらのような判断の前提として、「W3CのXHTML仕様では、見出し要素の使い方について厳格に決められていない」という事実がある。h1要素はひとつのページで何度でも出現してよい、見出しはh1要素からはじまらなくてもよい、途中の見出しレベルを飛ばしてもよいといった、かなりルーズな使い方が認められるのである。W3C仕様よりも厳格なマークアップを求めているISO-HTML(ISO/IEC 15445:2000)では、見出しはh1要素からはじまること、途中の見出しレベルを飛ばさないことを求めている。
まとめると、上記1.と2.の方法はISO-HTMLの要件に抵触する可能性があるため、3.の方法が使われるようになってきている、というのが実務的な傾向だ。
念のため、3.の「ホームではh1要素、他のページではp要素またはdiv要素でマークアップ」する場合のソースを示しておくと、次のとおりだ。
<div id="header"> |
| ホームの「ロゴ」のマークアップ例 |
<div id="header"> |
| 個別ページの「ロゴ」のマークアップ例 |
なお、ホームでも個別ページでも、ロゴには同一のスタイルを適用するケースがほとんどだろう。次のように子孫セレクタをグループ化しておけばよい。同一のIDを振ったうえでスタイルを適用してもよい。
|
| ホームと個別ページの「ロゴ」に同一のスタイルを適用(子孫セレクタ方式) |
|
| ホームと個別ページの「ロゴ」に同一のスタイルを適用(ID方式) |





















































