前回は,Web開発者が,時にクライアントに反対するかのような意見を述べる必要もあるということを書きました。今回は,なぜそのようなことになるのか,Web開発者の視点はどこにあるのかを述べましょう。
ハイプ曲線
本題に入る前に,一つだけ共通知識を持っておきましょう。ご存知の方も多いとは思いますが,「ハイプ曲線」です。ガートナーが考案した,新しい技術が時間とともにどのように推移するかを示すものです。それぞれの「山」や「谷」の部分の深さや長さが,それぞれの技術によって異なり,その程度によって社会へのインパクトを視覚化できると言われています。

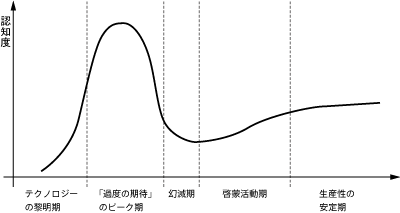
ハイプ曲線(hype-cycle,出典:ガートナー)
本来の意味は様々な文献がネット上に存在するので,ここでは私の意訳的な解釈を述べたいと思います。
- テクノロジーの黎明期
- 技術が生まれて,まだ告知が十分に知れ渡っていない期間。極々少数の開発者仲間の内で認知されている期間。この後爆発的に広まるかどうかは,この人たちの「質」や「知名度」によっても大きく左右される。
- 「過度の期待」のピーク期
- メディアで告知されるようになり,急激に普及が浸透する期間。得てして,夢物語的・理想的な尾ひれがついて,実際の実力よりも過大評価される時期。
- 幻滅期
- その後,様々な実地試験などが成され,自分たちの業務には不向きだとか,いくつかの仕様上の不備などを再度過大評価され,実力以下に過小評価される時期。
- 啓蒙活動期
- 仕様の不備などが改善され,適材適所な活用方法が少しずつ明らかになる時期。熱狂的なファンがそれらを支えて広まっていく時期。
- 生産性の安定期
- 本当に必要とされるところで活用され,その技術本来の「落ち着くべきポジション」に定着した時期。
ハイプ曲線的Webサイトのアクセス数考察
本来,この曲線は「技術」の浸透の度合いなどを見るためのものですが,Webサイトの成長にも当てはまるものだと私は思っています。
三つのパターンをまとめた図を下に掲げましょう。アクセスログの時間推移ですが,基本的な動きはハイプ曲線と似ています。もちろん,Webサイトの評価はアクセス数だけで測れるものではありませんが,多くの場合「集客」はビジネス・ゴールに深くかかわるものなので,概要的な部分はこれで理解できると思います。

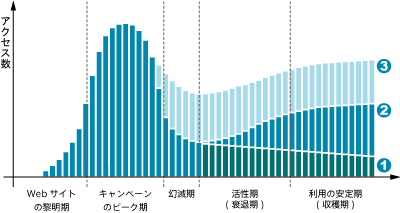
ハイプ曲線的Webサイトのアクセス数考察
- Webサイトの黎明期
- Webサイトをオープンしたての時期。大々的なキャンペーンとともに開始することも多いが,アクセス数を読みきれないような場合,サーバー負荷を考えてあまり告知せずに開始する場合もままある。また,大きなキャンペーンを打っても,思った以上にアクセス数が伸びない場合もなくはない。
- キャンペーンのピーク期
- 開店キャンペーンの力,端的に言えばプレゼントや著名人にかかわるモノによって,そのサイトの「実力」以上にアクセスが集中する時期。
- 幻滅期
- キャンペーンが終わり,とりあえず来ては見た程度のユーザーが去って行く時期。プレゼント系や著名人系のキャンペーンでは,一度応募したりすることで満足してしまうユーザーも多く,かなりの反動がくることもある。
- 活性期(衰退期)
- そのサイトの本来の「機能」がきちんと使われて,正しい「評価」が成される時期。それが秀逸であれば,活用しているユーザー自身が広告塔になってくれて他のユーザーを巻き込んでくれるという発展型スパイラルが形成される。
- 活用の安定期(収穫期)
- 提供した「機能」が活用され,そのサイト自体の「目的」に対する「答え」が出る時期。純粋に集客の場合(キャンペーン)もあり,ECサイトのように購買実績に連携する場合もある。
ところが,すべてのサイトが「望まれる姿」にたどり着けるわけではありません。図には三つのパターンを描きましたが,不幸な結果になることもあれば,そうでない場合もあります。
- 【1】最悪型
- サイトがオープンしてから,当初のキャンペーンでのみ盛り上がり,その後盛り上がることなく衰退していくパターン。クライアントは目的を達成できず,開発者も疲労感だけが残るという最悪の状況になる。後で誰もがある程度わかることだが,何かしらスタート時点で「勘違い」が存在していた場合が多い。
- 【2】順当型
- キャンペーンでの,プレゼントなどを目当てにして訪れたユーザーが去っても,ある程度のアクセス数を確保できたというパターン。提供したコンテンツやサービスが活用されているということであり,適切なビジネス・ゴール設定とサイト・デザインが成されて初めて成立するもの。
- 【3】理想型
- 衰退期のアクセス数落ち込みが最低限で済み,しかもその期間も最低限で済み,キャンペーンのピークを引きずるような形でWebサイトが運営できるパターン。基本的には,すべてのWebサイトが目指す形。
Web開発者が見つめる視点
では,Web開発者はどのようにして上記の【3】の形に,デザインをしていくのでしょうか。多くの方法論があるとは思いますが,優れたWeb開発者は「時間軸」の概念を持っている場合が多いように思います。
ユーザーやシステム運用担当者が,開店(ローンチ,リリース)後にどのように変わっていくのかを先読みするのです。その読みや検証が差になるのだと思います。

Web開発者が見つめる視点
そのサイトのテーマとなる,商品やコンテンツやサービスに興味を持って来てくれた人たちが,時間とともにどのようにサイトになじんでくれるのか。逆に来てくれない人たちは他のどんなサービスに目が向いているのか,そうした点をどこまでカバーできるような作りにしているのか。早い段階から活用してくれているユーザーは,どこに不満を持ったり,飽き足りたりするだろうか――優れたWeb開発者は,そういった視点を持っています。
Webサイトの仕様が時間とともにどんどん変化するように,Webサイトにはオープンした瞬間から変化が期待されています。人がたくさん集まれば,それだけのニーズが生まれ,それだけの修正要望が集まります。それにどうタイムリーに対応できるか,それをどれだけ事前に準備できるかが,サイトが集客し続けることの決め手になるのです。
Webサイト開発者とクライアントが仕様上で対立する場合,趣味の違いである場合を除くと,こうした時間軸の考え方の差に起因することが多いように思います。クライアントはオープン時点の姿のみを見つめて議論する場合が多いのですが,優れたWeb開発者は,それがすぐに陳腐化し始めることを知っているのです。したがって,「もってどれくらいか(ユーザーの関心を捕らえ続けるのはどれくらいか)」を意識しながら設計します。そして,次の手がどういった形で打てるのかも考えます。予算が継続されないなら,少しでも今見えている予算を分配して,延命ができるように工夫します。
様々な人に「ささる」コンテンツやサービスをまく
「時間軸」以外に,少なくとももう一つの留意点があります。Webサイトは様々な人が訪れるものなので,当初設定した「対象ユーザー」以外のお客様にも,それなりに関心をひく「何か」を準備しておくほうが無難です。
例えば設計時点で,様々なユーザーにとって「(好奇心や興味に)ささる」コンテンツやサービスをそれなりに準備するのです。これをあまりに百花繚乱的にしてしまうと,サイトの独自色がなくなって,逆に他のサイトの中に埋もれてしまいますが,そうならない程度に種まきはあったほうがよいでしょう。

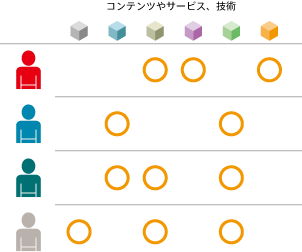
様々な人に「ささる」コンテンツやサービスを蒔く
例えば,扱う製品が「デジカメ」であるならば,初心者に適切なコンテンツ,中級者に喜ばれるサービス,上級者をうならせるデータなど,サイトのカラーを乱さないように配置しておくのです。
そして,ユーザーの現時点の分類だけでなく,最初初心者で訪問してくれたユーザーがデジカメを購入してもなお,そのサイトに居ついてくれてるように,訪問者の変化に対してもコンテンツなどを用意しておくのです。そうのような「まき餌」を,さりげなくしのばせるのが,押し付けがましくない「おもてなし」にもなりえます。

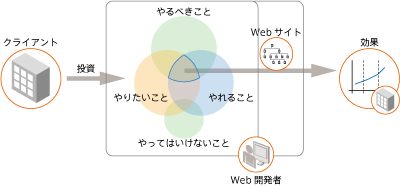
投資と効果
こうしたことの積み重ねが,最終的にはWebサイトに対する「投資」への「効果」となって現れます。そのためにWebサイト開発者は,かなり厳しい環境でもがんばれるのです。それは,クライアントにとっては収支的な数字にしか見えないかもしれません。でも,汗水流して作り上げたWebサイトに,人がたくさん集ってくれるという喜びが,何よりもWebサイト開発者を発奮させ興奮させるものなのです。その喜びを受けるために生まれた職種なのですから。
| 三井 英樹(みつい ひでき) 1963年大阪生まれ。日本DEC,日本総合研究所,野村総合研究所,などを経て,現在ビジネス・アーキテクツ所属。Webサイト構築の現場に必要な技術的人的問題点の解決と,エンジニアとデザイナの共存補完関係がテーマ。開発者の品格がサイトに現れると信じ精進中。 WebサイトをXMLで視覚化する「Ridual」や,RIAコンソーシアム,日刊デジタルクリエイターズ等で活動中。Webサイトとして,深く大きくかかわったのは,Visaモール(Phase1)とJAL(Flash版:簡単窓口モード/クイックモード)など。 |





















































