前回は「紙媒体とWebの違いを理解する」ということで、特にWebにおけるアクセシビリティ上のメリットと、そのメリットを活かす為の注意点について取り上げた。
今回は具体例を交えることによって実際にどのような違いが出てくるのかを確認し、その必要性を改めて理解しておきたい。
画像が無効な環境
近年では普及率が著しく上昇し、Web制作に携わっていると、あることが当たり前のようにさえ感じられてしまうブロードバンド回線ではあるが、総務省による平成17年「通信利用動向調査」の結果という資料によれば、ナローバンド回線の利用者は平成17年末の推計で3823万人もいるとされている。
その中で画像を無効にしているユーザーがどのくらいいるかということについてのデータはないものの、このデータから画像をあえて表示せずにWebを閲覧するユーザーが少なくないことはある程度予測可能であろう。
では、そのような環境では具体的にどのような違いが出てくるのだろうか。次の画像は、このサイトをInternet Explorer 6.0で表示し、その一部分を切り取ったものである。

上から順に、
- 画像表示が有効な場合
- 画像表示が無効な場合
- 「デザイン」の画像からalt属性を意図的に削除したもので、かつ画像表示が無効な場合
なのだが、alt属性がない場合にはどこへのリンクであるかがわからなくなってしまっている。このような状況は、意図的に画像表示を無効にしているときだけではなく、なんらかの理由で画像がダウンロードできなかった場合にも同じような現象が起こりえる。
また、テキストブラウザや音声ブラウザ、スクリーン・リーダーなどでは、そもそも画像の表示を行わない為、alt属性がない場合にはファイル名が代替となったり、該当部分が無視されたり、と当然のようにさまざまな問題が起こる。
携帯電話でのWebサイトの表示
前述の総務省の資料では、「インターネット利用におけるモバイル化が更に進展。」ということがポイントとして挙げられている。通信料定額という契約形態が普及してきたこともあって、以前と比較していわゆるPC向けサイト(PC向け、携帯向けなどと謳っている時点でWebのメリットが十分に活かされていないといえるが・・・)に携帯電話からアクセスする機会も増えているのではないだろうか。
さて、携帯電話のような小さな画面のデバイスでWebサイトにアクセスした場合に、アクセシブルなサイトとそうでないサイトではどのような違いがあるのだろうか。
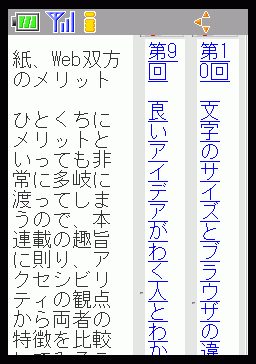
この場合は、文書構造と表現の分離が重要なポイントとして挙げられる。さっそく具体例を見てみることにしよう。次の画像は、本連載の前回記事にiモードHTMLシミュレータIIでアクセスしたものである。

本サイト、Strategic Web Designでは、残念なことにレイアウトにtable要素を使用している為、上記画像のように狭い幅の中にメインコンテンツとそれ以外の部分が無理やり表示される、という事態が起きてしまう。もちろん、まったくアクセスできない、ということはないのだが、アクセスしにくい、というのは明らかであろう。筆者としても、この点を含め、本サイトには今後の改善を期待したい。
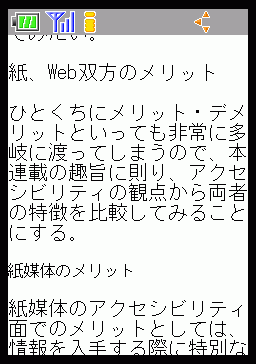
ちなみに、文書構造と表現が分離されていた場合は、次の画像のように表示されると考えられる。

以上のように、ある環境においては同じように見えるふたつのWebサイト(例えば、画像が有効な環境における、alt属性があるサイトとないサイト)であっても、別の環境においては、一方では問題なくアクセス可能で、他方ではアクセス不可能であるか、著しく困難になってしまう、ということがあることを実感していただけたであろうか。
しかしながら、このことは逆に言うと、Webという媒体の特性を活かす事ができれば、ワンソース・マルチユース(one source, multi use)の実現が可能となり、アクセスする環境に応じて、それぞれに適切なコンテンツが提供できるということでもある。
前回の記事でも触れたように、今後は携帯電話はもちろんのこと、TVやゲーム機をはじめとして、さまざまな媒体からWebサイトにアクセスする機会が増えてくるはずである。そのような時代において「パソコンからでないとアクセスできないサイト」と言われてしまわないように、Web制作者としては環境に依存しないWebサイト制作を心がけたいものであるし、サイトを発注する側、管理する側も、自分の閲覧環境以外のことを考えていただきたいものである。





















































