今回も引き続きAmy Hoyさんのセッションの資料を参考に,話を進めたいと思います。今回は前回紹介していない,もう一つのセッションである「User Experience, Pain-Free」を見てみます。こちらは,利用者により良いユーザー体験を与える,つまりはアクセスしてきた利用者に,より満足してもらうためにはどうやってサイト作りをしたらいいか,ということについてのセッションです。
このセッションの中で,Hoyさんはより良いユーザー体験を利用者に与え,「このサイトなしでは生きられない」と思わせることが大切だと説いたあとに,サイトを構築する際に重要なのは「ユーザーのように考える」ことだと述べています。つまり機能や使いたい技術,何が実装が簡単かなんてことから考え始めるのではなくて,ユーザーが何を必要としていて,それをどうやって手助けできるものにするか,ということから考える,ということです。
ユーザーのニーズから考える
噛み砕いて言えば,サイトを説明するときに「このサイトにはこんな機能があります」と言うではなく,「このサイトはあなたのこんな問題を解決できます」と言えるようにする,ということです。彼女は機能から考える間違ったやりかたを「ボトムアップ」,逆にユーザーのニーズから考える正しいやり方を「トップダウン」と呼んでいます(図1)。
図1:ボトムアップとトップダウン

「使いやすさ」を考えるうえで,何をユーザーがしたいのか,ということから考え,もし自分がこのサイトをユーザーとして使ったとしたらどう思うか,ということを考えてみるのは大切なんだと思います。第1回でもユーザーの気持ちになって考えたい,ということは述べました。やっぱりユーザーが何をしたいのか,ということを念頭に考えると,おのずと自分がユーザーになったときの気分が芽生えてきて,実装しやすい順番に機能を並べてしまったり,あとから追加した機能だからといって最後にくっつけてしまったり,なんてことはなかなかしづらくなるんだと思います。サイト構築の基本となる心がけ,という感じです。これはユーザビリティの考え方から言えば非常に当たり前で,そんなことわかっているつもりでも,すごく忘れやすいポイントなんだろうと思います。
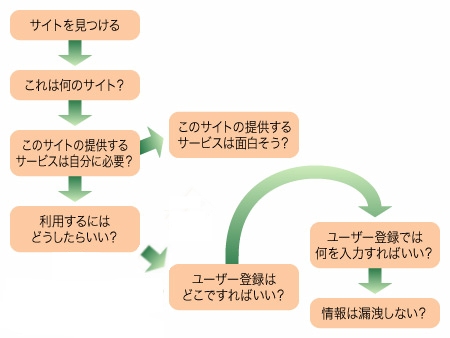
そしてもう一つ,個々の画面の情報配置においては,ユーザーが取るであろう行動を予測して,流れ図のようなものを書いて考える方法が紹介されています。例えばユーザーがユーザー登録が必要なあなたのサイトに初めてやってきて,どう行動するのか? ということを一つ一つの行動に分解してみて考えてみるわけです。例えばこんな感じになるかもしれません(図2)。
図2:ユーザー登録の流れ

こうして書き出してみて,サイトの構成と見比べて考えてみると,いろいろ問題点が浮かび上がってくるかもしれません。例えば「このサイトがどんなサイトなのか,ということはすぐにわかるようになっているか?」とか,「安心してユーザー登録ができるようになっているのか」,「ユーザー登録の途中で迷ったりしないか」といったチェックポイントが浮かんでくるというわけです。
こうした流れ図を書いて,ユーザーの行動を予測することで,ユーザーが迷わず,ネガティブなイメージを持つことなくサイトを利用できるようになり,「サイトに何度もアクセスしよう」という気持ちにさせやすくするというわけです。
Hoyさんのセッションでは,画面配置や色使いなどの話が中心になっていましたが,機能面からの使いやすさ向上にも,同じようなテクニックは有効だと思います。
ボトムアップは間違いなのか?
ここで,ボトムアップではなくトップダウンで,という話をもう少し考えてみたいと思います。この「ユーザーの視点で考えてサイトを構築する」という考え方はユーザビリティの基本中の基本で,いろいろなところで語られていることです。





















































