Webサイトのみならず、視覚伝達デザインにとって色は協力な道具である。ユーザーに情報のありかを伝える、その属性を差別化する、逆に情報を隠すなどなど。平面デザインは色の操作で成り立っているといって良い。
また、イメージを鑑賞した時に感じる好ましさ、あるいはその逆の印象なども、色が原因であることがほとんどではないだろうか。色はいつでも人間の目を支配しているのだ。デザインで色を駆使するのなら、色とは何かについて少しくらい知っておきたいものである。そもそも色とは何なのか、今一度考えてみよう。
色は光である

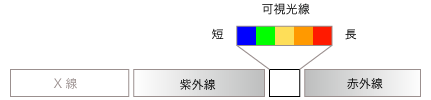
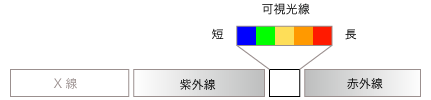
【図1】波長の中の可視光線の位置。宇宙線やラジオ線などを含む波長全体のほんの一部だ
[画像のクリックで拡大表示] |
色を感じるための第一の条件は光を感じることである。この、色を感じさせる光は可視光線と呼ばれている。可視光線は光というエネルギーの持っている波(電磁波)のごく1部分のことだ。ちょうど赤外線と紫外線の中間が可視光線の領域で、数値に換算すると680ナノメートルから380ナノメートル程度の間と定義されている。数字で見るとなんの実感も伴わない可視光線だが、科学的には各波長に対し単色の光が割り当てられている。その色は分光器などの装置を通すと短波長から長波長の順にレッド、オレンジ、イエロー、グリーン、ブルー、ネイビー、パープルとなる。こうした波長に含まれる連続した色の配列をスペクトルという。スペクトルはちょうど太陽光が水滴により屈折して表れる虹と同じ配色だ。この光による色は、古くから人間が色を考える際の基準となっている。【図1】
色は現象である

【図2】彩度対比の例。華やかな色を背景にすると本来野色よりもくすんで見える
[画像のクリックで拡大表示] |
色を光と捉えた場合、なにやら絶対的な存在のようにも感じられるが、実際は鑑賞者がいないと成り立たないことから、色はその関係の中で相対的に移ろう現象であるとも言えるだろう。例えばなじみの風景が時間によってその色を変えるのは、人間の色を見る機能が光量の増減に左右されるからだ。暗ければ色はにぶく見えるし、明るければくっきりと、明確に見える。また、人間の目は色の取り合わせによって、様々な錯覚を体験する。例えば同じ色で均一に塗られた壁でも、広い面積のほうが明るく見え、狭い面積のほうが暗く落ち着いて見えてしまう。これは面積対比という色の効果だ。それ以外でも背景色の違いによって手前の色が変わって見える対比効果もある。いつも様々な条件で見え方が変わってしまうのが、色なのだ。【図2】
作り手側にとっての色

【図3】ツールでは複数のモードで色の再現が可能だ
[画像のクリックで拡大表示] |
鑑賞者にとって色が現象であることは理解できると思う。では色を駆使してイメージを構成する作り手にとっての色にはどんな種類があるだろうか。1つはインクや絵の具など材質のある色で、もう1つはモニターやスクリーンに投影するタイプの光源としての色の2種類に分かれる。前者はシアン、マゼンタ、イエロー(CMYK)の3色を原色とする減法混色という手法で様々な色を表現する。後者はレッド、グリーン、ブルー(RGB)の3色を原色とする加法混色の手法によって、色を作り出している。当然モニターで確認することが用途の中心となるWebの場合、光の3原色を駆使しながら色を作り出すのは言うまでもない。
ところでPCのグラフィック作成ソフトなどはRGB、CMYKどちらのモードでも色を再現する機能がある【図3】。またどのモードを使おうともPCで色を作るのはとても簡単なため、色というものが100%コントロール可能なもののように思えてしまう。しかし本来色とは、異なる条件の下で刻々と変化する現象なのだ。