|
前回は,ブランド・イメージの必要性やロゴの展開方法について話した。今回は少し実践的な話をしよう。
ビジュアル・アイデンティティを固めよう
 |
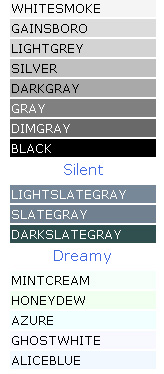
| 図1●IEで表示可能な色名を,分類したカラーチャートの例。印刷すると色目が変わるが,カラーチップ代わりの目安にはなる。 [画像のクリックで拡大表示] |
ロゴを構成する五つの要素―――哲学,サイズ,フォルム,書体,色―――のうち,何といってもWebサイトに影響を及ぼすのは「色」である。ロゴで規定した色(コーポレート・カラー)は,キーカラーとして,Webサイトの要所要所で使ったり,サイト全体のカラープラン策定に生かすことができる。
CIの中の視覚表現にかかわる部分を「VI(ビジュアル・アイデンティティ)」と呼ぶが,CIの簡略形としてVIを捉えても,あながち間違いではない。
VI策定にあたって重要なことは,顧客や制作者側の個人の嗜好(しこう)を持ち込まないことである。特に,顧客側の決定権を持つ役員の好きな色をコーポレートカラーにしては,哲学や理念が表現できない。色には,色の持つ力,色の持つ意味があるのだ。
しかし,そうはいっても,CI未経験の技術系事業者がコーポレートカラーを決めるのはなかなか難しい。そこで,デザイン事務所で行われていることを大幅に簡略化して標準化した手順を挙げておく。納得できたら,試してみるとよい。
このコーポレートカラー検討会に出席するのは,制作者と顧客側の決定権を持つ責任者,担当者を含めて5~6人までとする。それ以上の人数になると収拾がつかなくなる。
用意するものは,全紙サイズの紙を1枚,黒と赤のマーカー,ホワイトボード。そしてカラーチップ。なければ,ブラウザで表示可能な色を印刷して,切り取って使えばよい(図1)。
会議テーブルに紙を広げ,参加者は,その周りを囲むように座る。制作者が議事進行を務め,出席者から言葉を引き出しながら,ペンでその発言を書き込んでいく。
コーポレートカラー検討会の議事進行方法
1) 企業の理念や,商品の特長を端的に訴える言葉(メインとなるキーワード)をリストアップする
会議参加者からランダムに発言を引き出し,黒のペンで用紙の中央に書いていく。
2) リストアップした言葉から連想される言葉を,書き出す
ブレーンストーミングによって発言された言葉を,1)で書いたキーワードの周りに書く。
3) 訴求対象(Webサイトのユーザーだけとは限らない*1)を絞り込む
ホワイトボードに,訴求対象の年齢,性別,地域,嗜好(しこう),社会的背景,文化的背景,生活背景を書き出す。この作業によって,参加者全員が,訴求対象の人物像を描けるようにする。
4) 訴求対象の人物像と,2)で書き出した言葉を比べてみて,訴求対象に届かないと思われる言葉をオミットする
対象によって,カタカナ言葉,略語,流行語,印象の悪い言葉などがオミットされる。打ち消し線を引いて消していく。
5) 顧客側に,残った言葉の重要度を,1~3の3段階で評価してもらう
大きい数値のほうが,伝達側にとって重要度が高いものとする。残った言葉の横に,赤のペンで数字を書き込む。
6) 残った言葉に対する色を検討する
言葉から連想される色のカラーチップを貼り付け,チップ上に3段階の評価を転記していく。この作業は,参加者全員で楽しみながら自由に討議して行おう。 5)と6)の手順は,逆に行ってはいけない。先に色が目に飛び込むと,評価が色の印象に左右されてしまうからだ。
7) 3段階の数字が書き込まれたカラーチップを分類し,3段階の評価の合計点を計算する
カラーチップを集めて,図1の,Simple,Silent,Dreamyといった区分で色を分類する。それから分類別に点数を足しあげる。例えば「Elegant」が9点,「Cool」が2点といった結果になる。
8) 最も点数の高い分類の色を残す
図1の中の,いずれかの分類の複数の色が残ることになる。ここでひとまず会議を終える。
9) 色彩心理学の資料を参考に,残った色に対するキーワードを書き出す
会議で書いた用紙とカラーチップを回収して持ち帰り,最も点数の高かった分類の色について,色彩心理の本と付き合わせながら,色に対する「良いイメージの」キーワードを書き出す。色彩に関する本は多数出版されているので,制作者自身が使いやすいと思うものを1冊,購入しておくとよい*2。色の候補とキーワードを,ワープロで提案資料の形にまとめる。
10) 顧客に提案資料を見せて色の候補と意味を説明し,1~2色に絞り込んでもらう
顧客に色の候補とキーワードをまとめた提案資料を渡して,1週間ほどゲタを預けるとよい。
11)決定した色に対して,ブランド・イメージをテキスト化していく
顧客側が決めた色に対する理念や方針や特長を表す言葉を,キーワードに付加して膨らませ,コンセプトを書いていく。これでコンセプト・カラーが決まったら,配色辞典などを利用してWebサイトのカラープランを練るとよい。
| *1 前回の「ロゴを基本に,他の媒体との統一感を保つ」を参照 *2 色彩に関する本は,書店の美術書籍のコーナーにある。色と色彩心理のキーワード,文化的背景,CMYK値とRGB値の掲載されているものを1冊購入しておこう。 |
この方法は,デザイン事務所が一式のデザインワークを請け負うためのプレゼンテーションで使えるレベルのものではない。なにしろ,ブラウザで表示可能な色は,印刷で表現できる色の何万分の1でしかない。また,色に対する意味も,1個のキーワードで規定できるものではない。
しかし,すでに発注が確定している仕事で,ブランド・イメージの確立のために,顧客と顔を突き合わせて色彩を決めていきたい場合には,十分役に立つだろう。
カラープランの策定と危なげないデザイン
以上のような手順で,コーポレート・カラーを決定する際に注意しなければならないことがある。
色には文化的な背景があることを忘れないようにしよう。小規模事業者が手がける案件とはいっても,地方の小さな一商品が,海外で認められて販売にこぎつける可能性もないわけではない。何より,中小企業者が海外に生産拠点を移すことは珍しくない。
そうなると,海外からのアクセスも視野に入れておかなければならない。インターネット黎明期には,しばしば黒の背景色に赤い文字という組合せが取りざたされた。インパクトの強い組合せではあるが,一歩間違えれば,真摯な印象をそぎ落とし,企業姿勢を問われることになりかねない。黒にピンク,黒にゴールドも同様だ。黒のバック地は,うまく使えばクールに決まるが,下手に使うと困った結果をもたらす。
シンボルの色彩と,文化的背景は重要な問題だ。そのシンボルのもとに,人が考え行動していることがあるからだ。シンボルの存在意義と重要性は,筆者が語るまでもないだろう。シンボルは,企業に対する信頼感を高めたリ,購買意欲を促すだけでなく,歴史を動かす力すら持っている。
また,使い方が難しい色を採用したら,制作実務に際しては,デザイン系事業者の協力を仰ごう。グリーン系の色など,印刷物ではよいのだが,Web上では微妙な加減が伝わりにくく処理が難しい。薄いグレーにグリーンという組合せは,デザイン関係や医療関係ではよく使われるが,プロのデザイナーでなければ使いこなすのは難しいと思われる。
技術系で,自ら「絵ごころがない」と名乗っている事業者には頭の痛い話かもしれないが,平生から色彩に対する繊細な感覚を磨いておくことは大事である。徹夜のプログラミングに疲れたときは,色彩心理の本を広げ,色とその意味をぼんやりと眺めて癒されるとよいのではないだろうか。平生から,色に触れることで,徐々に感覚は磨かれる(はずである)。
ロゴデザインは,Webサイトでの使用を前提に考える
コーポレート・カラーが決まったら,次はロゴのデザインだ。
通常,デザイン事務所がCIのプレゼンテーションを行う場合は,先に何種類かのロゴを作った後で,カラー・バリエーションを持たせて提案を行う。だが,小規模事業者が顧客と話し合いながらロゴを詰めていくには,先に,コーポレート・カラーを決めてから,ロゴをデザインするほうが進めやすいだろう。
ロゴデザインは,印刷媒体ではなく,Webサイトでの使用を前提に考えていこう。奇妙な話だが,ロゴの利用範囲については,デザイン系出身者よりも,技術系出身者の事業者のほうがよく理解している場合がある。技術系出身者の事業者に「ロゴを何に使うのか?」と問えば,まず「Webアプリケーションで使う」と答える。他の媒体は二の次である。非印刷媒体が増えこそすれ減りはしないのだから,この回答は正しいといえるだろう。
筆者自身も,Webが普及し始めた10年前に,Webでの使用を前提条件としてデザインし,その後印刷媒体に展開するという手順に、完全にシフトした。なぜなら,Webのほうが印刷物よりも制約が多く,その逆に可能性も多いからだ。
Webサイトのロゴデザインの制約と可能性を考える
ロゴデザインにおける,Webと印刷物の違いをいくつか挙げてみよう。
1) GIFやJPEG形式で書き出したときに,見劣りしない
2) 背景色の変更に耐える
3) 切り抜きができる
4) バナーに耐える
5) アニメーションに耐える
6) 立体的なバージョンに耐える
7) 多言語仕様に耐える
1)~4)は,制約である。Web以外の媒体(主に印刷物)で美しく見えるだけでなく,GIFやJPEG形式で書き出して,Webに置いたときにも映えるデザインでなければならない。また,Webでは頻繁なリデザインの可能性もあり,ロゴを置くべき背景色を印刷媒体のように限定することが難しい。これに関連して,簡単に切り抜くことができ,透明の背景の上に重ねられるデザインのほうがよい。また,小さいバナーサイズにしても主張できるデザインなら,なお良いだろう。
逆に,5)6)は,制約のように見えて,実は「可能性」である。Webでは,3Dの立体的なロゴをアニメーションさせてもかまわない。最初から,立体化可能なデザインを考えておく方が,後々の展開が容易になる。
7) は,全世界に開かれたWebサイトに掲載するのであれば,当然である。地域の一商店の販売品が,いつ広く知れ渡ることになるかもわからない。最初から,和文だけと決め付けないほうがよい。
以上のすべての条件を満たすには,ビットマップではなく,ベクトル・ベースでデザインするほうがよい。ベクターグラフィックスの仕様で表現できるなら,モアベターだ。
ロゴのサイズを変えて使いたいときも,ビットマップのロゴを拡大縮小して使うよりも,ベクトル・ベースで使用サイズにしてから,GIF形式で書き出せば,きれいな状態を保つことができる。
技術系事業者が自分でデザインする場合も,デザイン系事業者に外注する場合も,以上の7点を押さえておこう。
ロゴの使い方は,CIマニュアルで規定する
コーポレート・カラーやロゴが決まったら,「CIマニュアル」を作成しよう。また,技術系事業者がデザイナーにロゴをデザインしてもらった場合は,CIマニュアルを要求しよう。
「CIマニュアル」は,一言でいえば,ロゴマーク&ロゴタイプに関する仕様書である。ロゴの使い方を,CIマニュアルで規定しておけば,誰がロゴを利用しても,イメージが崩れることはない。
ロゴデザインは,縦組み/横組み,和/英,カラー/モノクロあるいはグレースケール,マーク+タイプ/マークのみ/ロゴタイプのみ,といった組合せで表現する。以上を基本に作成したCIマニュアルを印刷したもの,あるいはPDFファイルに落とし込んだものが,ロゴに関する仕事の基本の1セットだと考えればよい。ただし,縦組みは不要な場合がある。
CIマニュアルには,ロゴのコンセプトと使い方,商標の利用範囲(著作権)を明記する。コンセプトとは,ロゴの色彩やフォルムの意味を,テキストで表現したものだ。先の「コーポレートカラー検討会の議事進行方法」の10)で挙げたものにあたる。どのような企業方針を表現したものなのか,商品のどのような特長をとらえたものなのか,といったビジュアル・デザインの基となった哲学的な根拠*3である。
| *3 ビジュアル・デザインを考えるうえでの基本となる哲学的な根拠―――企業方針や企業理念,商品の開発思想や概念を,主にテキストの形で定着させる作業を,コンセプトワークと呼ぶ。実際のところ,そのコンセプト自体が,企業や商店の現場で働く社員の実務に「直接」役立つことはほとんどないが,ブランド・イメージを浸透させるには必要だ。こういった作業の苦手な事業者は,哲学出身の事業者(IT業界には少なからずいるようだ)を探して協力を要請するのも一手だ。 |
そして,ロゴの使い方とは,ロゴの再現方法と使用する上での制約事項である。例えば雑誌や新聞広告では,掲載するスペースによって,4色(CMYK)になったり,モノクロになったりする。モノクロの場合は,インパクトを強めるために反転させることもある。
そこで,4色印刷の場合のCMYKの値,Webで使う場合のRGBの値,モノクロで使う場合の使い方(白黒反転を許可するか禁止するか),グレースケールで使う場合のスミ濃度の値,ロゴタイプの部分をテキストで再現してCSSで表現する場合の16進数あるいは,類似の色があれば色名を記載しておく*4。
| *4 印刷の場合は,紙質やインクによって刷り上がりのイメージが違うので,通常はコート紙(表面に光沢のある紙)での指定になるが,紙質ごとに厳密に規定する場合もある。Webサイトがブランド・イメージ確立の第一選択肢なら,そこまでの厳密さは要求されない。 |
顧客には,印刷あるいはPDFのCIマニュアルだけでなく,ロゴのデータを渡すこともある。ベクトルベースのオリジナル・データ(Illustrator等による),天地左右のいずれかが8cm以上(商標登録用以上のサイズ)のビットマップのデータ,バナーサイズのデータだ。
著作権譲渡の場合や,顧客との信頼関係がある場合は,Webで使うgif,jpg,png,swfだけでなく,ai(Illustrator),psd(Photoshop),flaほか(Flash)のオリジナル・データ一式を渡すようにする。信頼関係がまだ築かれていない場合は,先に,gif,jpg,pngを渡しておき,信頼関係が築かれてからオリジナル・データを渡すとよい。
Webサイト制作やWebアプリケーション開発のみ請けていて,その一環としてロゴデザインをサービスした場合や,ロゴのデザイナーが著作権を持つ場合は,実際にWebで使用するgif,jpg,png(バナーサイズのデータを含む)のみを渡す。そして,必要に応じて,顧客が必要とするサイズとファイル形式の画像を作って提供すればよい。必要なサイズをその都度作成する作業は,サービスになることが多いが,それも付き合いのうちである。
もし,これまでロゴの重要性をあまり意識したことがなかった人がいたなら,この機会に,WebサイトやWebアプリケーションだけでなく,その他の媒体でもビジュアル・イメージを統一し,一貫性を持たせることを考えてみてほしい。Web制作者は,CIについて認識を深め,ロゴとWebの色彩プランには,哲学が必要だということを,顧客に伝えよう。そして,統一感を演出してブランド・イメージを高めよう。
さて,読者の皆さんは,以前の勤務先のCIマニュアルを見たことがありますか? 差し支えなければ,ぜひ,「コメント」ボタンから,ご意見をお寄せください。





















































