この連載では,ユーザビリティ系の使いやすさをテーマにしていますが,今回はそれをマーケティング活動につなげていくことについて書いてみます。
古典的商品絞り込み機能
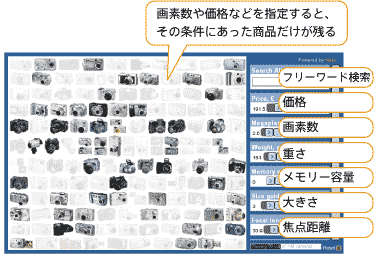
まずは,RIA(Rich Internet Application)の歴史でもはや古典的な名サイトを紹介しましょう。visokio(旧iokio)の「CameraFinder」です。リンクを張っておきますので,ぜひともご自分で操作して,「体験」してください。
操作はいたって簡単です。デジタル・カメラ屋さんの店頭で実際に見るように,最初は様々なデジカメが並んでいます。しかし,右側にある「スライダーバー(青い部分)」を操作することで,その条件にマッチしたデジカメだけが絞り込まれていく(画面に残っていく)という仕掛けです。
仕組みも単純です。各商品に属性として,それぞれの「スライダーバー」に対応する情報が埋め込まれていて,指定された条件とを比較して「表示する/しない」を判定しているだけです。数値を入力するわけでもなく,マウスで少しスライダーバーを動かすだけで,目に見える形で絞り込みの結果がわかることが画期的でした。
商品一つひとつが情報を持っていて,それによって商品選択を行っていくという当たり前のプロセスを,アプリケーションとして実装しただけですが,ユーザーはその様には受け取らず,かなり良い「体験」として,このRIAシステムを愛用しました。実際,今までユーザーが,「躊躇(ちゅうちょ)」していたかもしれない事柄を,誰にでもできるようにしてくれたともいえます。つまり,実際に店舗に行って,店員さんに様々な条件を言って,自分のニーズにあった機種を絞り込んでいく作業を,自分ひとりの力でできるようにしてくれたのです。
現実には,誰もが店員さんと納得するまで話をできるわけではありません。会話のペースや技術的知識の量によって,「納得していないけれど押し切られた」とか,「よくわからなかったけれど,熱心に薦められたから」という理由で購入に至ったユーザーもいるでしょう。
このRIAシステムは,それらからユーザーを解放し,自分のペースで商品選択を心ゆくまで時間をかけて楽しむことをできるようにしてくれています。
実際の店舗で行われていること
上記の意味で,このアプリケーションは,ユーザーのニーズに応えたユーザビリティを提供していることになるでしょう。しかし,このRIAの凄い点は,もう一歩進んでマーケティング活動を匂わせた点にあります。
親切で博学な店員さんとのやり取りは,お客様(ユーザー)の立場からすれば,質問の答えを得ているだけに過ぎませんが,実は店舗側から見ると,別の意味がある行為になっています。

実際の店舗でのお客様とのやりとり
「質問」と「要望」はかなり密接な関係があります。わざわざ店員に質問する場合は,特にそうでしょう。質問とは限りなく要望に近いものになります。だから,お客様が質問していく事柄を蓄積していくと,ユーザーの動向や傾向が分析できる可能性が高まります。
このRIAシステムは,ユーザーが自分ひとりで操作をしていると見せかけて,裏で違うことができることを示唆しました。このアプリケーションが登場した時点で,そこまでのことをやっていたのかはわかりませんが,実はこのシステムは「ユーザーの要望集約システム」としても機能することが予想できます。どんなデジカメが求められているかを投票してもらっているようなものだということです。
お客様が欲しいと思う機種のイメージが,スライダーバーの付いた項目ごとに集計できるのです。重さはどれくらいが望まれているのか,画素数はどれくらいか,ズームの必要性は,...などなど。そうした生の声を活かした製品開発もやろうと思えばできる状況になったということです(もちろん,そのサイトの訪問者がどれほど一般的かなども考慮してのうえですが)。けれど,RIAシステム開発という点では,難題がひとつ増えたことにもなりました。UI(ユーザー・インタフェース)デザインを決定するための要素が増えてしまったのです。
使ってもらえることと,その結果を集積するということ
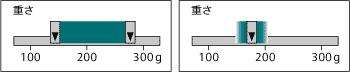
例えば,ユーザーに「上限」と「下限」の二つの数値を指定させる場合,UI(ユーザー・インタフェース)デザインとしては,二つのポイントをユーザーに指定させたり(下図左の【A】),1箇所だけの指定でその上下幅をあらかじめ決めておく(下図右の【B】)方法などを考えて,ユーザーが使いやすいような「見た目」を施したりします。

【A】二つのポイントを指定させる,【B】1箇所だけ指定させる
(例:重さを指定させるスライダーバー)
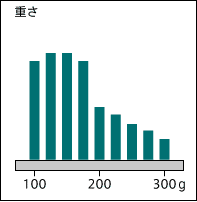
しかし,そうした「ユーザーへの答え」だけではなく,そうした「検索」の結果が集積されることを考えると,UIデザインを決定させる要因はもう少し複雑になります。つまり,デジカメとして望まれる「重さ」を市場調査した結果が,このサイトから得られるとしたら,データを正確に受け取れるようなUIデザインが求められるようになります。

例)集計結果
例えば,最終的にデジカメの重量がどれくらいが望ましいと考えているかという「結果」を上図のように得たいのなら,簡単に考えるとスライダーバーは【B】のほうが集計しやすいかもしれません。逆に集計時に工夫するならば,【A】でも問題ないかもしれません。
情報の集約をスピーディにまとめて行いたいのかどうかなど,運用スタイルにも配慮して設計(デザイン)すべきでしょう。
だからRIA開発は難しい
さらに,データ集積に焦点を当てるのであれば,どの時点でログを集めるかも重要なポイントです。気まぐれも含めた「検索」すべてのログをとるのか,ショッピングカートに入れるという,少しは購入意欲があるお客さんだけを対象とするのか,もう少し進んで購入した人だけを対象とするのか――いくつか考えられます。

ユーザー動向から情報を引き出し,分析する
購入に近い人達だけを対象にしたほうが,ある意味「確か」な調査になるかもしれませんが,今買ったお客様が今度買い換える時期がいつ頃なのかは,予想を立てておくべきことかもしれません。あるいはそうしたお客様こそが,仲間内での広告塔になってくれて他のお客様を連れて来てくれると見ることもできるでしょう。様々な見方があるので,慎重な検討をしたうえでログ収集をすべきです。
検索の度にサーバーにログを残させるのか,ある程度まとまったところで送るのか,「冷やかし」的なログをどう捨てるのか,有効なログをどうすれば効率よく収集できるのか,そのためには,どこに広告を打てば良いのか…,一つの画面を設計(デザイン)するためにまさに様々な課題が存在します。
RIAシステムは,ユーザーの要望に応える術が,格段とリッチになったと以前説明しました。様々なことができるからこそ,どう実装するかを決断しにくい側面を持ってしまいます。だからこそ,本当に意味のあるRIAシステムを構築するためには,様々な技術と知識が集約される必要があるのです。
| 三井 英樹(みつい ひでき) 1963年大阪生まれ。日本DEC,日本総合研究所,野村総合研究所,などを経て,現在ビジネス・アーキテクツ所属。Webサイト構築の現場に必要な技術的人的問題点の解決と,エンジニアとデザイナの共存補完関係がテーマ。開発者の品格がサイトに現れると信じ精進中。 WebサイトをXMLで視覚化する「Ridual」や,RIAコンソーシアム,日刊デジタルクリエイターズ等で活動中。Webサイトとして,深く大きくかかわったのは,Visaモール(Phase1)とJAL(Flash版:簡単窓口モード/クイックモード)など。 |