今回はFlex2が備えるEclipseベースの統合開発環境「Flex Builder 2」について説明します。Flex Builder 2は非常に多くの機能を備えていますので,インストールから実際にデバッグするまでの入門的な内容を,前・後編に分けて説明します。
Flex Builder 2をインストールする
Flex Builder 2にはアドビシステムズが無償提供している「30日間無償体験版」があります。Flexがどのようなものであるかを知りたいという人は,とりあえず,こちらを使ってみるとよいでしょう。Flex Builder 2体験版はここからダウンロードできます。
Flex Builder 2の対応OSは,Windows XP(SP2)/2000/2003です。プラグイン版を利用する場合は,Eclipse 3.1.1または3.1.2が必要になります(Eclipse 3.2は現在のところサポート対象外です)。
インストールの流れは,
1. インストーラ・プログラム一式を解凍する
2. 「インストールセット」を選択する(スタンドアロン版,あるいはプラグイン版)
3. (選択された方法の)インストールを実行する
となります。インストールの際には,余計なトラブルや混乱を避けるためにパソコンに管理者権限(Administratorsグループ)のあるユーザーでログインします。
1.インストーラ・プログラム一式の解凍
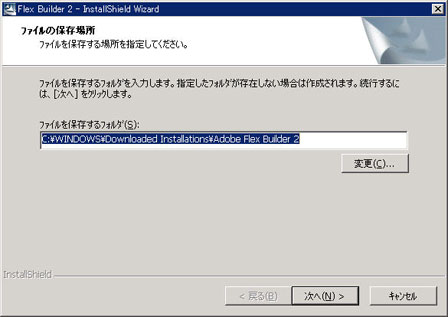
ダウンロードしたファイルを実行すると解凍先を指定するように求められますので,解凍先を指定し「次へ」ボタンをクリックします(図1)。初期値はシステム・フォルダ(%WINDIR%)配下になっていますが,好きなフォルダを指定して構いません。解凍後は「${解凍先フォルダ}\Install Flex Builder 2.bat」を実行することでこのステップをスキップすることができます。
|
図1●インストーラ・プログラム一式の解凍先指定
[画像のクリックで拡大表示] |
2.インストールセットの選択
解凍が終了すると,別のプログラムが自動的に起動します*1。「OK」ボタンをクリックするとスタンドアロン版かプラグイン版かを選択する画面(図2)が表示されます。ここではスタンドアロン版を選びます。上側の「Flex BuilderおよびFlex SDK」を選択して(初期状態で選択されています),「次へ」ボタンをクリックします。すると,インストールの準備が始まります。
|
図2●インストールセットの選択画面
[画像のクリックで拡大表示] |
3.インストールを実行
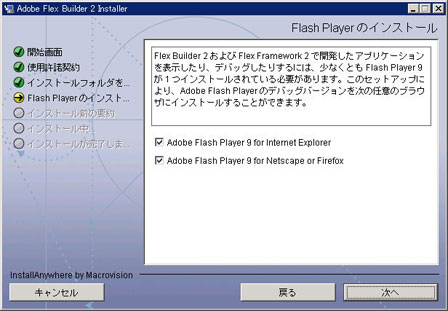
インストーラの準備が完了すると別のプログラムが自動的に起動します*2。「OK」ボタンをクリックすると,「開始画面」→「使用許諾契約」→「インストールフォルダを選択」と進んで,「Flash Playerのインストール」(図3)の画面になります。ここでは「デバッグバージョン」と呼ばれる,開発時にステップ実行を可能にしてくれるFlash Playerをインストールするブラウザを選択します。
デバッグバージョンのFlash Playerは開発時には不可欠ですが,まれにインターネット上のFlashコンテンツが正しく表示されない場合があります。ですから,IEにはデバッグバージョンのFlash Playerをインストールするが,Firefoxにはインストールしないなどの選択をして使い分けたほうが良いかもしれません。
|
図3●Flash Playerのインストールを聞いてくる
[画像のクリックで拡大表示] |
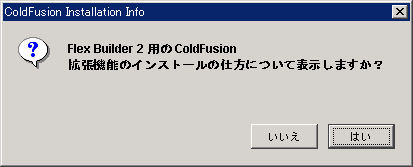
「次へ」ボタンをクリックすると,「インストール前の要約」が表示されますので,内容を確認して「インストール」ボタンをクリックすると,インストールが実行されます。インストールが完了するとColdFusion拡張機能*3に関するダイアログ(図4)が表示されます。ここでは「いいえ」をクリックしてください。
|
| 図4●ColdFusion拡張機能に関するダイアログ |
Flex Builder 2を起動する
では,Flex Builder 2を起動してみましょう。Windowsのスタートボタンから,「プログラムメニュー」→「Adobe」→「Adobe Flex Builder 2」をクリックしてください。初めて起動すると,起動画面(
図5)に続いてアクティベーション画面(
図6)が表示されます。
アクティベーションの画面では,シリアル番号を入力する欄が表示されますが,とりあえず「お試し」なので「トライ」ボタンをクリックします*4。すると,「スタートページ」(図7)が表示されます*5。ここにはいくつか有用なコンテンツがありますので,紹介しておきましょう。
|
図7●スタートページ
[画像のクリックで拡大表示] |
スタートページの左側の枠には「知っておくべき6つの事」と題したリンクが並んでいます。Flex初心者の方がこのドキュメントを読んだだけでは,正直,理解できないと思いますが,ざっと読んでみるのは良いかもしれません*6。
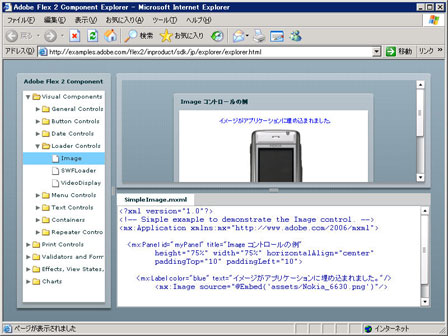
「サンプルアプリケーション」枠にはいくつか紹介したいものがあります。まず,「Flex コンポーネントエクスプローラ」です。この「実行」リンクをクリックするとブラウザが起動し,アドビシステムズのサイトを表示します(図8)。このページではFlex2で使用可能なコンポーネントを多数ソース付きで紹介しています。どんなコンポーネントがあるのかをざくっと知るには非常に有用なページです。
|
図8●Flexコンポーネントエクスプローラのページ
[画像のクリックで拡大表示] |
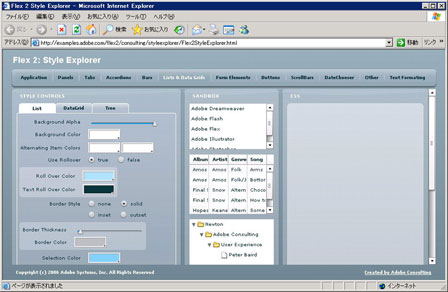
「Flex スタイルエクスプローラ」の「実行」リンクをクリックすると,Flex 2のビジュアル・コンポーネント(ボタン,パネル,タブなど)の属性を変更して,見え方を確認できるWebページが表示されます(図9)。ここでは,属性を変更すると「コンポーネントの見栄えがどのように変わるのか」や「どのスタイル項目が,コンポーネントのどの部分に反映されるのか」といったことを,実際に手を動かして対話的に確認できます。デザインに慣れた方は,このページだけでスタイル・デザインの方法を把握できるかもしれません。
|
図9●Flexスタイルエクスプローラのページ
[画像のクリックで拡大表示] |
スタートページの右側の枠「チュートリアルとヘルプ」の「スタートアップチュートリアル」の「すべて表示」をクリックすると,ヘルプの「Flex 2ファーストステップガイド」の「レッスン」ページが表示されます。レッスンには13項目で結構ボリュームがありますが,ざっと読んでみることをオススメします。
「クイックスタートチュートリアル」の「表示」リンクをクリックするとブラウザが起動しアドビシステムズのページが表示されます。ただし,この記事の執筆時点(2006年9月末)では旧コンテンツが少しあるだけです*7。
「Flexヘルプ」の「表示」リンクをクリックするとヘルプのトップページが起動します。これは「ヘルプ」メニューから「ヘルプ目次」を選んだときと同じです。ヘルプには検索機能があります。最初の検索を実行するときに索引を作成するのですが,この処理がかなり重いので,時間の空いているときに適当な検索キーワードを入力して実行しておくと良いでしょう。
プロジェクトを作成してみよう
では,実際にプロジェクトを作成してみましょう。プロジェクトは,Flexアプリケーションに必要なファイルをまとめて管理する“入れ物”のようなものです。統合開発環境を使った経験のある方にはおなじみでしょう。
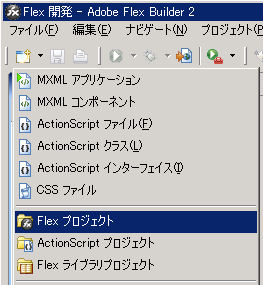
Flex Builder 2のツールバーの左端(図10)の「新規作成」ボタンの左側の▼をクリックし,その中の「Flexプロジェクト」(図11)をクリックしてください。
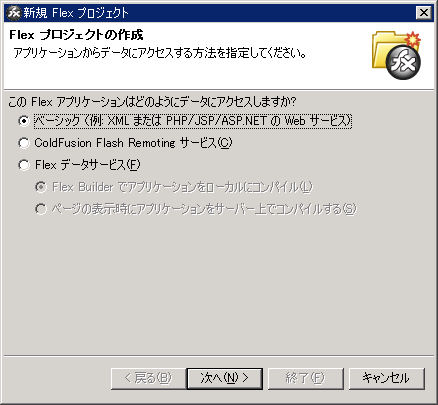
すると,Flexプロジェクト作成ウィザードが起動します。最初に,データにアクセスする方法を選択する画面が表示されます(図12)ので,一番上の「ベーシック」(初期値)を選択し,「次へ」をクリックします。
|
| 図12●Flexプロジェクト作成ウィザードの画面(ステップ1) |
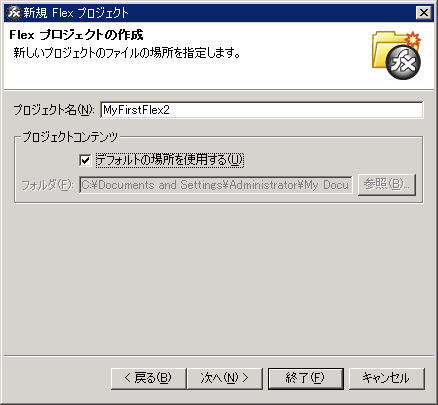
次に,プロジェクト名を入力します(図13)。今回は「MyFirstFlex2」と入力し,「次へ」ボタンをクリックしてください*8。
|
| 図13●Flexプロジェクト作成ウィザード(ステップ2) |
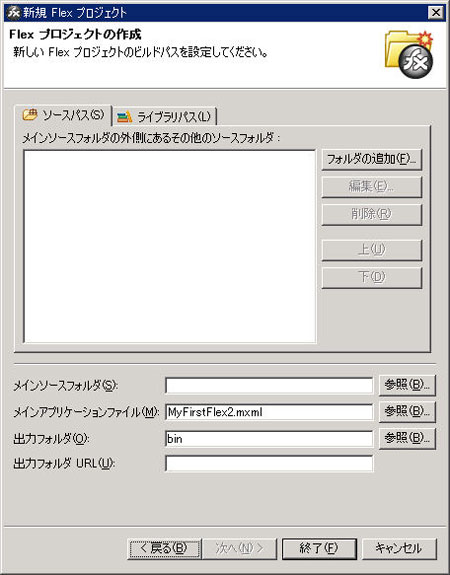
最後は,プロジェクトの環境設定です(図14)。後編でそれぞれの内容を説明しますので,今回はとりあえずこういう画面があるということだけ知っておいてください。「終了」ボタンをクリックします。
|
| 図14●Flexプロジェクト作成ウィザード(ステップ3) |
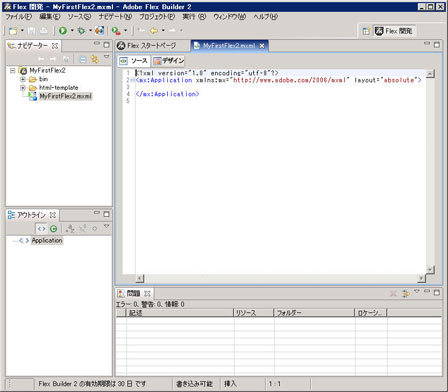
Flexプロジェクト作成ウィザードが終了すると,「MXML」*9のソースコードを表示する画面(「ソースビュー」と呼びます)になっています(図15)。この時点でソースコードには,「Application」タグだけが存在します。
|
図15●プロジェクト作成直後のソースビュー画面
[画像のクリックで拡大表示] |
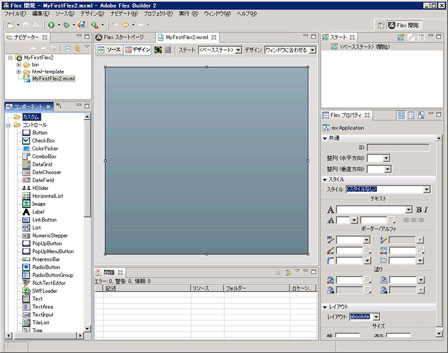
ソースコード表示画面の左上の「デザイン」ボタンをクリックすると,アプリケーションのGUIを表示する「デザインビュー」表示になります(図16)。
|
図16●デザインビュー画面
[画像のクリックで拡大表示] |
デザインをカスタマイズしてみよう
デザインを少しカスタマイズしてみましょう。デザインビュー表示状態で,右側のプロパティビューの「スタイル」エリア(図17)の「塗り」の左側二つにそれぞれ違う色を指定してみてください。Applicationコンポーネントの背景色が,選択した2色のグラデーションになりますね。
|
| 図17●プロパティビューのスタイル項目(プロパティビューで表示される項目は選択したコンポーネントによって異なります。以下,同) |
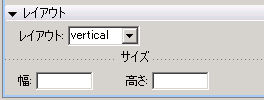
次にプロパティビューの「レイアウト」エリアの「レイアウト」を「vertical」に変更します(図18)。特に見た目は変わりません。これはドラッグ&ドロップで配置できるコンポーネントの配置方法を指定する項目です。「absolute」が「絶対座標配置」,「vertical」が「縦に並べる」,「horizontal」が「横に並べる」です。
実際にコンポーネントをドラッグ&ドロップで配置してみましょう。
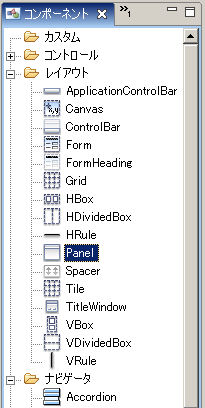
ステップ1.左側にあるコンポーネントビュー(図19)の「レイアウト」フォルダから「Panel」をドラッグしてデザインビューにドロップします。
ステップ2.「コントロール」フォルダから「Button」をドラッグしてデザインビューの先ほど配置した「Panel」の中にドロップします。
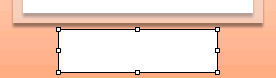
ステップ3.「コントロール」フォルダから「TextArea」をドラッグしてデザインビューの先ほど配置した「Panel」の下にドロップします。そして,「TextArea」の幅を「Panel」の幅と同じにするために選択枠をドラッグ&ドロップで幅を広げます(図20)。
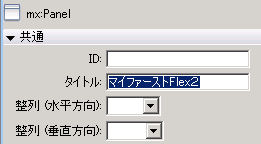
ステップ4.先ほど配置した「Panel」を選択し,右側のプロパティビューの「共通」エリアの「タイトル」欄に文字を入力します(図21)。
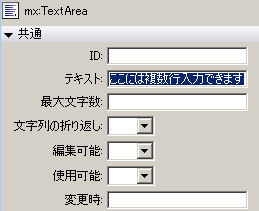
ステップ5.先ほど配置した「TextArea」を選択し,右側のプロパティビューの「共通」エリアの「テキスト」欄に文字を入力します(図22)。
ステップ6.ツールバーの「保管」ボタン(図23)をクリックすると,自動的にビルドが実行されます*10。ビルド中はステータスバーの右下(図24)にビルド進行状態が表示されます。
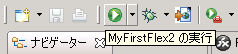
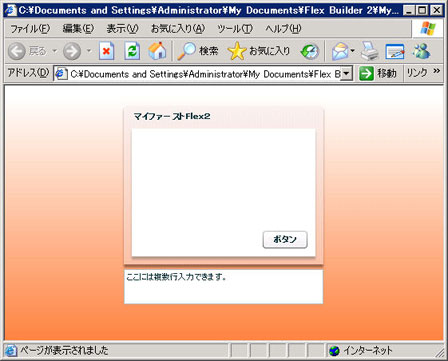
ステップ7.ツールバーの「実行」ボタン(図25)をクリックします*11。するとブラウザが起動し,作成したFlex2アプリケーションが実行されます(図26)。Webアプリケーション画面の背景色が選んだ2色のグラデーションになり,パネルの名前やテキスト欄に,先ほど入力したテキストが表示されていることがわかるでしょう。
|
図26●Flex2アプリケーションの実行画面
[画像のクリックで拡大表示] |
以上で前編は終了です。後編ではもう少し詳しく,Flex Builder 2の機能や,プロジェクトの設定方法について紹介します。
(後編に続く)