XHTML+CSSでは、ページ構造を意識して制作することが大切。Firefoxの拡張ツール「Web Developer Toolbar」を利用して、テーブルレイアウトの構造、フルCSSのページ構造、見出し構造、非推奨要素を確認する方法を説明しよう。
Firefoxの拡張ツール「Web Developer Toolbar」
Firefoxでは「Web Developer Toolbar」(以下、WDT)という高機能な拡張ツールが利用できる。名前のとおり、Web開発者向けのツールバーであり、CSSやJavaScriptの無効化、画像表示の無効化、ソースのバリデーションなどをツールバーから直接実行することができる。
まず、インフォアクシアで公開されているWDT日本語版をインストールしよう(http://www.infoaxia.com/tools/webdeveloper/)。Firefox(またはMozilla)が動作する環境であれば、OSを問わずインストール可能だ。インストール後、Firefoxを一度立ち上げなおすことでWDTが使えるようになる。
WDTには「table,th,td要素を枠で囲う」という機能がある。この機能を使えば、そのページがテーブルレイアウトかフルCSSレイアウトかは一目瞭然だ。
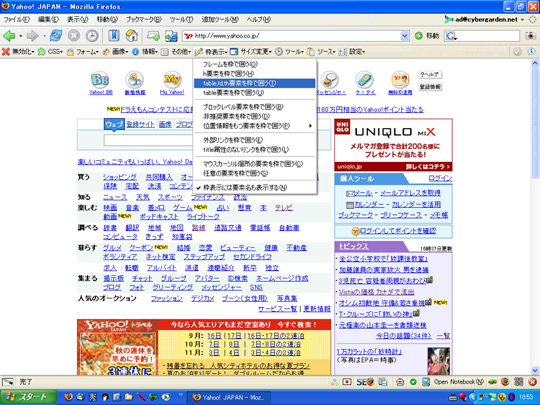
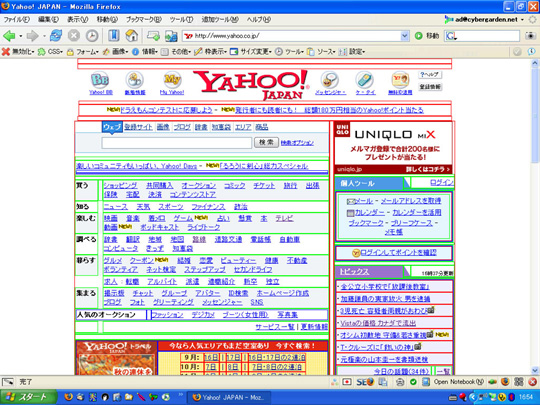
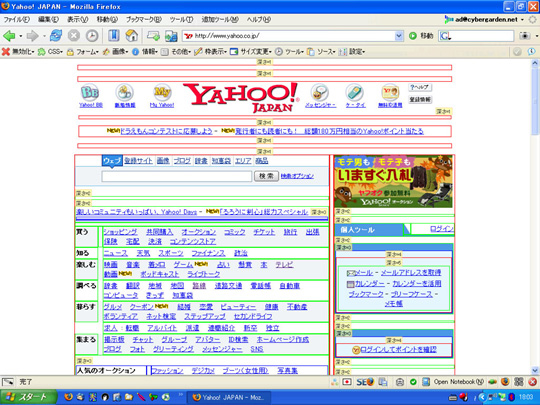
たとえばYahoo! JAPAN(http://www.yahoo.co.jp/)にアクセスし、「枠表示」→「table,th,td要素を枠で囲う」を選択してみると、テーブルの複雑な入れ子によってレイアウトされていることがわかる。
 【図1-1】Yahoo! JAPANにアクセス |
 【図1-2】Web Developer Toolbar「枠表示」→「table,th,td要素を枠で囲う」を選択 |
 【図1-3】テーブルの複雑な入れ子によってレイアウトされている |
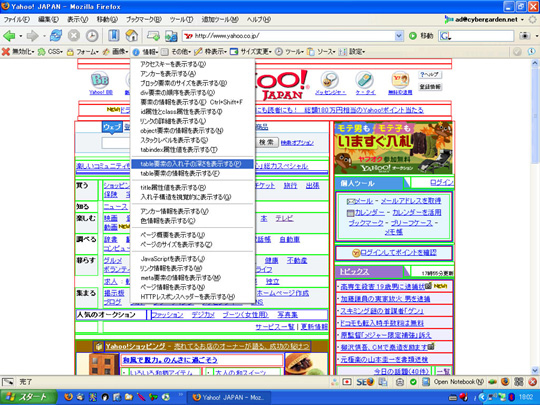
さらに、「情報」→「table要素の入れ子の深さを表示する」を選択すると、最大5階層のテーブルの入れ子によってレイアウトされていることがわかる。
 【図2-1】「情報」→「table要素の入れ子の深さを表示する」を選択 |
 【図2-2】最大5階層のテーブルの入れ子によってレイアウトされている |





















































