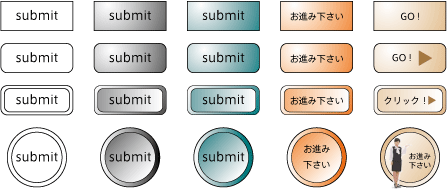
第16回でどんなボタンが押しやすいかという話をしたとき,下記の絵をお見せして皆さんに質問を投げかけました。その後,私の近くで直接声をかけられる範囲でヒアリングをしてみたところ,「押したくなるボタン」というのは右下――つまり女性のイラストが入ったボタン――が一番多いという結果になりました。

ボタンのバリエーション
クリックする領域を示す「ボタン」に対して,無機的なものよりも,人間にナビゲートしてもらうのを好む人が,少なくとも私の周りには多くいたという結果に,少し驚きとおかしさを感じます。私の周りはまさにWeb製作現場です。Webに精通し慣れ切っている人間の集合で,どちらかというと無機質なデザインを好む人間が多いと思っていたからです。
「人」がナビゲートするPinP
ボタンだけを並べられて選択させると,一番教えられやすい形式を選んでしまうものかもしれません。それはどんな状況かわからない場合に,一番助けてくれるようなものを選ぶということに落ち着くという結果を示しているように見えます。
すなわち,「誰かに教えてもらう」というスタイルです。その誰かは,「人」でなければなりません。機械が相手ではなく,あくまでカウンターで誰かに教えてもらうような感覚。
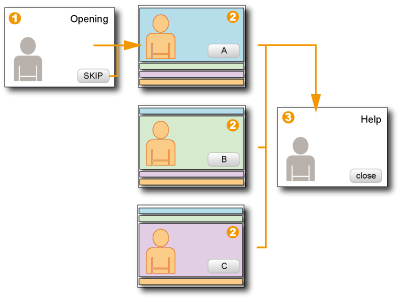
このようなアプローチを,PinP(Person in Presentation)と呼びます。PinPを一般的に用いる場面としては,下図のように3パターンがあります。オープニング・ムービー的な使い方(1),本編での使用(2),そしてヘルプ的な使い方(3)です。

PinPの活用パターン
(1)は全体的なガイド役,(2)はその画面(シーン)上にあるボタンや入力項目の説明,(3)は指定された項目のガイド役を担います。利用者(ユーザー)は,ガイドに促されるままに画面遷移し,質問されたことに答えることだけに専念できるという仕組みです。
こうした仕組みには,スムーズな映像切替のための仕組みや様々な状況に対応できるようなパターン分け(それだけの映像の用意),必要最小限の部分だけをムービー・データにする技術,そしてストリーミング・サーバー技術…と通常よりも異なる分野の高いレベルの知識が必要となります。
PinPは,少し前までは,開発費の関係で大きなプロジェクトでしか採用されなかった分野でした。しかし最近では,高齢者向けのサービスや,誰にでも受け入れやすいものを狙うサービスなどの分野で注目されるようになってきました。こういったユーザー・インタフェースにすると,サイトの“成功率”が通常のものよりも格段に高まるためです。奇をてらったユーザー・インタフェースを考えるよりも,人間らしく人間によるナビゲートをするという方向性は,今後ますます活用されるものとなるでしょう。
オープニング・ムービーに見るPinP
PinPのアプローチは,ローンの申し込みなど多くの情報を飽きさせずに入力させたり,最後まで迷わさせずに入力させたいケースで多く見られます。入力する情報に合わせて,「ガイド役」が表情や言葉を変えて親切に教えてくれます。設問は,性別を先に聞き,それに合わせたものしか尋ねないようにするなど,設問自体とも密接に関係したものとなるのが通例です。
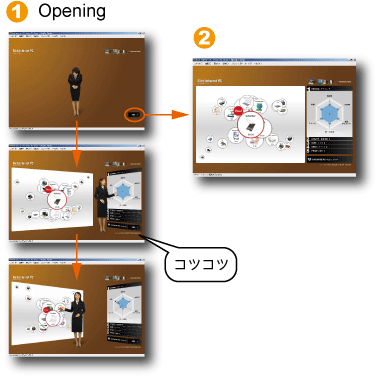
(多くの人に嫌われるものの)作りたがられる仕掛けの代表であった「オープニング・ムービー」に,PinPが使われる例も増えてきています。今回は,そんな例を紹介してみます。RIAコンソーシアムの実際には存在しないPC販売(デモ)サイトです(商品選択まで可能です)。
このサイトのコンセプトは,「自分のデザイン嗜好(しこう)や用途に合わせて,好みのPCをチョイスする」というもので,“選ぶ”という行為自体も楽しんでもらうことを狙いとしています。しかし,今までとは少し異なる操作方法が出てくるので,どこかで説明をしておいたほうが無難です。さらに,これから楽しんでPCを選ぶんだという気分を高める“演出”もあったほうが,スムーズにこの世界に入っていけるでしょう。
そこで,「お姉さん」の登場です。きれいな女性が,実際の操作画面を少し遠近法をつけたボード状にしたスタジオ風の場面で説明をしてくれます。どこをどうクリックしたらよいのかという基本的な説明ですが,飽きずに見ていられます。
それは,二つある画面の説明をする合間の「コツコツ」という足音にも関係があると思います。得てして,説明とは飽きられるものです。画面から先が読めるようなものは特にそうです。それに対して,このオープニング・ムービーは音で注目を集めるよう計算されています。
人がどこで飽きるのか,どうしたら飽きないで集中力を回復できるのか,そうした課題を,ちょっとした工夫で乗り越えようとしているのがわかります。つまらない自己満足的なオープニング・ムービーではなく,意味があり気分を高めてくれるものは,サイト全体の価値を高める方向に作用します。
人が来てこそWebサイトは成立する
こうした流れは,少し前までの,開発費をとにかく抑える費用対効果主導型のものとは,少し性格が異なります。映像にお金をかけ,ちょっとした工夫を凝らし,良質なお客様を誘導しようとしているとも見えます。利用してみようとする意思が多少でもあれば,あともう一押しで,活用するユーザーになってくれるという「層」もかなり存在するのです。そこをキチンと掘り起こそうとするアプローチです。
Webサイトは,人が集まってこそ成立します。しかも,そこで提供されるサービスを本当に活用してくれる“良質な”ユーザーが集まってこそ成立するのです。そのために,ユーザー・インタフェースはますます重要に,慎重に設計(デザイン)されなければならなくなっていくでしょう。

UIは,ユーザーとクライアントを結ぶ橋
| 三井 英樹(みつい ひでき) 1963年大阪生まれ。日本DEC,日本総合研究所,野村総合研究所,などを経て,現在ビジネス・アーキテクツ所属。Webサイト構築の現場に必要な技術的人的問題点の解決と,エンジニアとデザイナの共存補完関係がテーマ。開発者の品格がサイトに現れると信じ精進中。 WebサイトをXMLで視覚化する「Ridual」や,RIAコンソーシアム,日刊デジタルクリエイターズ等で活動中。Webサイトとして,深く大きくかかわったのは,Visaモール(Phase1)とJAL(Flash版:簡単窓口モード/クイックモード)など。 |