今回は少し趣向を変えて,Flashでのアニメーション作成の際に知っておくと便利なTIPSをご紹介します。筆者が実際にFlashムービーを作っていて「そんな手があったのかー」と感心した手抜きテクニックをご覧あれ。では,いってみましょう。
複数フレームをまとめて編集する
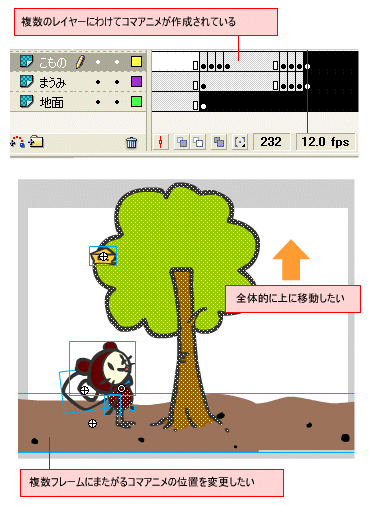
1コマ1コマを描き加えていくコマアニメ(フレーム・アニメーション)を作成している場合,途中でアニメーション全体の位置を変更したいケースがあります(図1)。トゥイーン・アニメーションでしたら,開始点と終端の位置を変えればすみますが,コマアニメではそうも行きません。30コマあったら,1フレーム1フレーム選択して,ちょっと絵を動かし,次のフレームに移るといった作業をしなくてはいけません。つまり30回も位置の変更をしなくてはならないのです。ちょっと面倒ですよね。
図1:編集したいコマアニメの例

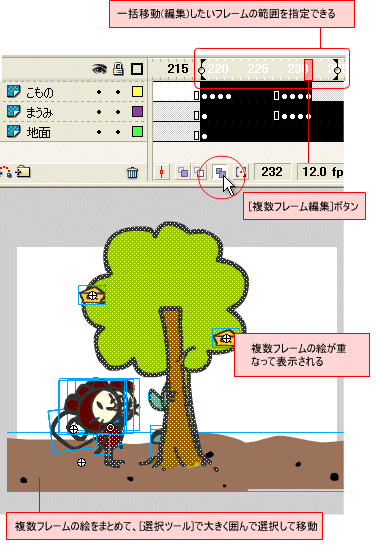
このようなケースでは,タイムライン下部の[複数フレーム編集]ボタンを押します(図2)。すると,以前に紹介したオニオンスキン機能のように複数のフレームの絵が一括表示されます。タイムライン上部のマーカーを移動して一括して編集したいフレームの範囲を選択したら,今度はステージ上の絵を選択ツールで大きく囲んですべて選択してしまいます。後はドラッグするなり,矢印キーを使うなりして位置を移動すればOKです。
図2:複数フレームの編集

複数フレームの編集機能は,作成が進んでから「しまったー。ムービーの大きさ変えたいけど位置の移動が面倒だ…」というときにもとても助かります(最初から計画的に作れという話なのですが)。
このように複数フレームの編集機能は便利なのですが,マシンのパワーをとても使う機能です。あまり複雑なムービーや,あまりに長いフレーム範囲を一気に編集しようとすると,Flashが固まって動かなくなってしまうこともありますのでご注意を。
フレーム全体をコピーする
お次はフレーム全体のコピーです。作成した一連のアニメーションの一部を抜き出して新規のFlashドキュメントに移したり,メインのタイムライン上に作成したアニメーションをムービークリップシンボルに移したりといった処理が簡単になります。
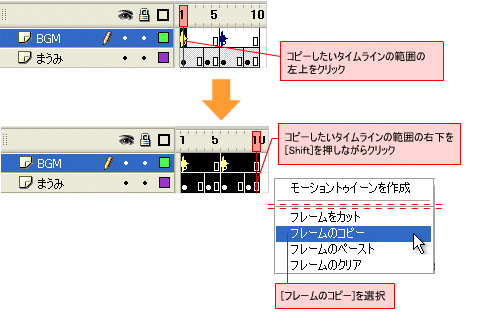
フレームをコピーするには,まず,コピーしたいタイムラインの範囲の左上をクリックします(図3)。続いて[Shift]キーを押しながらコピーしたいタイムラインの範囲の右下をクリックします。これでコピーしたい範囲全体が反転表示され,選択状態になりました。そのままタイムライン上で右クリックをし,ポップアップメニューから[フレームのコピー]を選択します。
図3:フレームのコピー

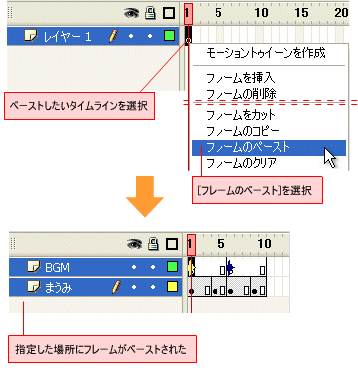
コピーできたら,貼り付けを行いたい新規Flashドキュメントやシンボルなど,タイムラインの任意の位置を選択します。右クリックをして表示されるポップアップメニューから[フレームのペースト]を選択すると,タイムラインのレイヤーの構成などもそのまま引き継いでフレームが貼り付けられます(図4)。
図4:フレームのペースト

同一タイムライン内でちょっとフレームの位置を移動したい場合には,タイムライン上で移動したいフレーム範囲を選択し,そのままドラッグ&ドロップすればOKです。コピーしたい場合には[Alt]キーを押しながらドラッグ&ドロップします。
指定した色を別の色に置き換える
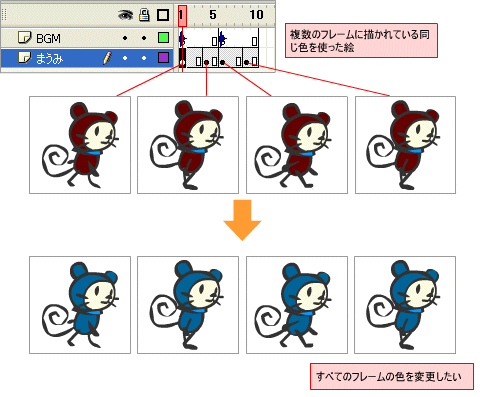
ワープロやテキストエディタには同じ単語を一括でほかの単語に置き換える機能が用意されていますね。Flash8にも同じように「同じ色を置き換える」機能が用意されています*1。 例えば,図5のように同じ色を使って塗られた絵が複数フレームに存在しているとします。
図5:メインのタイムライン上の同じ色を使った絵

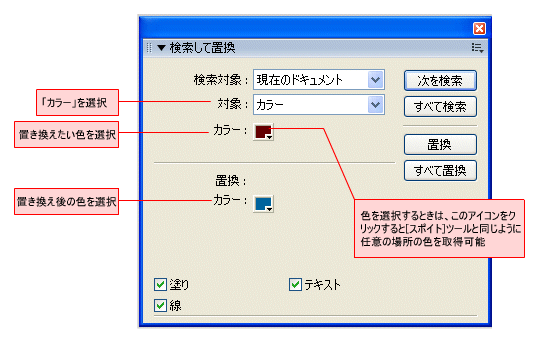
このとき,体の色を一括変更したい,という場合には,メニューより[編集]-[検索して置き換え]を選択します。[検索して置換]パネルが表示されるので*2,[対象]から「カラー」を選び,置き換えたい色と置き換え後の色を指定します(図6)。[すべて置換]ボタンをクリックすると,メインのタイムライン上の塗りが一括して置き換えられます*3。
図6:[検索して置換]パネル

タイミングを記録する
BGMに合わせたアニメーションを作成したい場合には,音楽に合わせて任意の場所でジャンプさせたり,画面を切り替えたりしたいものです。このようなケースでは,まず,タイミングを取りやすいように,BGMをストリーミング配置し,それを聞きながら音の目印を付けていきます。
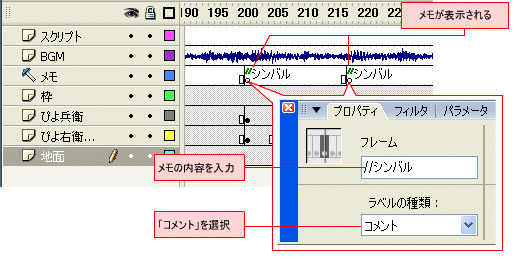
目印用のレイヤーを一つ追加し,「メモ」と名前を付けたとします。[Enter]キーを押して簡易プレビューを行いながら音楽を聞き,メモをしたいタイミングの場所で再度[Enter]キーを押して簡易再生をいったん停止し,その場所の「メモ」レイヤーにキーフレームを作成します。追加したタイムラインを選択し,[プロパティインスペクタ]を表示すると,[プロパティ]タブ内にメモを入力するためのテキストボックスがあります。そこにメモの内容を入力し,[ラベルの種類]から「コメント」を選択します(図7)*4。これでタイムライン上にメモの内容が表示されますね。簡易プレビューを再開して残りの部分も同じようにメモを追加していきましょう。タイムラインにメモを付け終えたら,今度はそれを目印にアニメーションを作成していけばいいわけですね。
図7:「ガイド」レイヤーにメモをする

メモ書き用のレイヤーを用意する
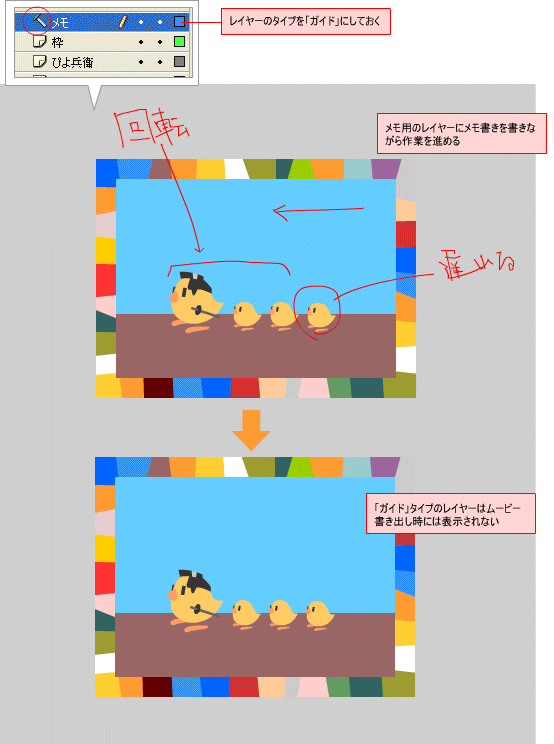
「メモ」レイヤーのレイヤー・プロパティを「ガイド」に変更して置くと,そのレイヤー上でステージに書いた絵やテキストは,ムービー書き出し時に表示されません。ガイドレイヤーは元々はモーショントゥイーンの補助線を描くためのレイヤーなので当然といえば当然ですね。この性質を利用して,アニメーション作成時は積極的にメモ用のレイヤーに自分の考えやムービーの動き,気づいたことなどをどんどん書いておきましょう(図8)。すべて作成し終え,メモが必要無くなったら,レイヤーごと削除してしまうだけでOKです。
図8:「ガイド」タイプのレイヤーにメモをする(クリックすると大きな画像が表示されます)

筆者のような三歩歩くとさっきまで考えていた事を忘れるようなトリ頭ですと,このメモ書きがとても役に立つことがよくあります。特に,長めのムービーを作成する場合には,備忘録,いわゆる絵コンテ,下書きのアタリなどを,Flash上で直接書き込めるので大変便利です。お試しください。
さて,今回はアニメーション作成時のTIPSをご紹介しました。でも,Flashの魅力はアニメーションだけではありません。次回からはFlashのもう一つの魅力であるActionScriptを使ったFlashのナビゲーション方法についてご紹介します。お楽しみに。
*1 Flash8にはテキストを置き換える機能も付いています。またシンボル(インスタンス)を置き換えるなどの特殊な置き換えも用意されています。
*2 図6の[検索して置換]パネルは,説明用にかなり縮小しています。実際はけっこう大きなパネルです。
*3 グループ化された塗りや,シンボルの中などは検索されません。あくまでもメインのタイムライン上だけです。ちょっと残念。任意のシンボル内の色を一括置き換えしたい場合には,前述のフレームのコピー機能を使って,いったん作業用の新規Flashドキュメントにシンボル内の絵を移し,色を置き換えた後で再度フレームのコピーで元のFlashドキュメントのシンボルへと持って来ましょう。
*4 タイムラインには「コメント」のほかにもActionScriptでのナビゲーションに利用できる「名前」や,HTMLのアンカーに対応させたいときに利用する「アンカー」を付加することもできます。





















































