さて,今まで「ムービークリップ」と一口に言ってきましたが,ムービークリップには「シンボル」と「インスタンス」という二つの切り口があります。
シンボルとインスタンス
「シンボル」というのは,ムービークリップの「元」となる物です。[ライブラリ]パネルに登録されます。それに対して「インスタンス」というのは,シンボルを元にしてステージ上に配置されたものです(表1)。
| 名称 | 説明 |
|---|---|
| シンボル | ムービークリップシンボル。[ライブラリ]パネルに登録されるムービークリップの「元」となるムービー。基本的なアニメーションの設定などを行う |
| インスタンス | ムービークリップインスタンス。シンボルを元にステージ上に配置したもの。複数配置できる。基本的なアニメーションの内容は変えられないが,大きさや色といった項目は個々のインスタンスごとに変えることができる |
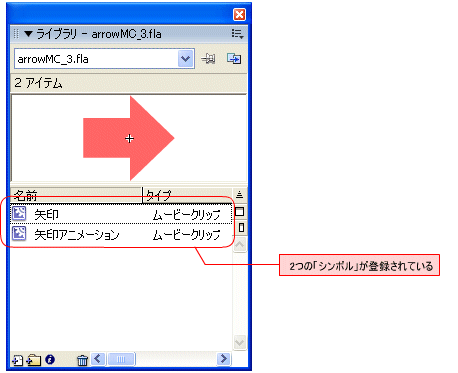
先ほど作成したFlashドキュメントで[ウィンドウ]-[ライブラリ]を選択して[ライブラリ]パネルを表示すると「矢印」と「矢印アニメーション」という二つの「シンボル」が登録されていることを確認できます(図1)。
図1:[ライブラリ]パネルには二つの「シンボル」が登録されている

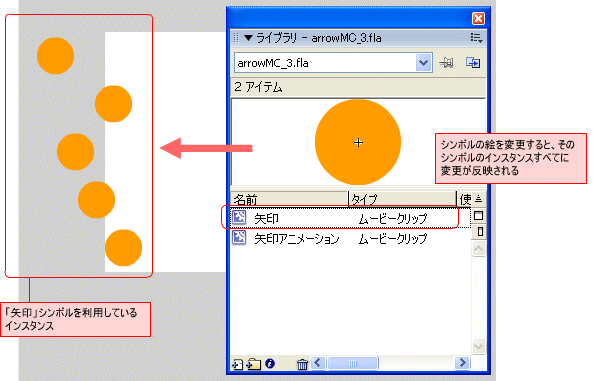
このシンボルを元にステージ上に配置されたいくつかの矢印アニメーションが「インスタンス」というわけです*1。試しに,[ライブラリ]パネルの「矢印」をダブルクリックして「矢印」シンボルの編集画面に移行し,矢印の絵を丸に変えてみましょう。すると,「矢印」シンボルを利用しているステージ上のすべてのインスタンスの絵が,一気に丸に変更されます(図2)。ステージ上に配置されたインスタンスは,シンボルを元にコピーされているということを確認できますね。
図2:シンボルの変更はすべてのインスタンスに反映される(図をクリックすると大きな画像になります)

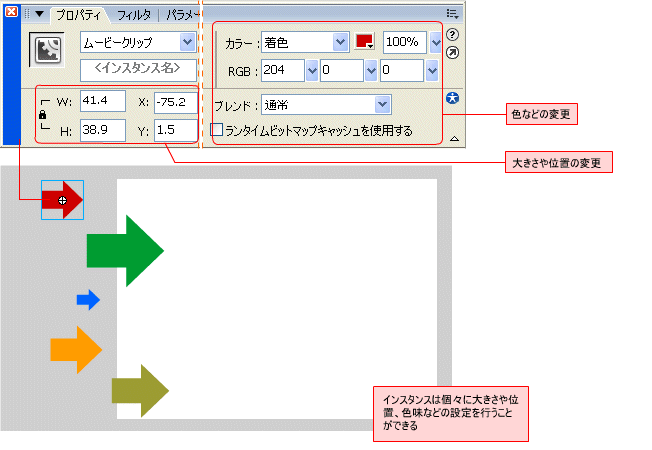
さて,シンボルを元にステージ上に配置されたインスタンスですが,実は単にシンボルのアニメーションをまるまる複製するだけではなく,ある程度の項目であれば,インスタンス独自に設定することができます。先ほど複製したインスタンスのうち任意の一つを選択して[プロパティインスペクタ]を開き,[カラー]ドロップダウンリストボックスから「着色」を選択すると,個々のインスタンスごとに色を指定できます(図3)。また,[選択ツール]や[自由変形ツール]などを使えば,個々のインスタンスの位置や大きさを変更できます。
図3:個々のインスタンスに対して設定を行う(図をクリックすると大きな画像になります)

個々のインスタンスの設定を変更して作成したムービーが図4です。一つのシンボルのインスタンスを,色と大きさを変えて使いまわしただけですが,だいぶにぎやかになりました。
図4:同じシンボルのインスタンスの設定を変更して作成したムービー。Flash8で読み込んで編集できるFlashドキュメント(arrowMC_3.fla)をこちらからダウンロードできます(zipファイルはこちら)
シンボルで定義したアニメーションや絵などは変更できないのですが,色,位置,大きさなどは個々のインスタンスで定義できることが確認できました。ちょっと変なたとえですが,同じDNAのはずなのだけれども,成長するとともに個性が出てくる双子や三つ子みたいですね。[ライブラリ]の中がお母さんのおなかの中,ステージが外の世界というわけです。
トゥイーンアニメーションと組み合わせる
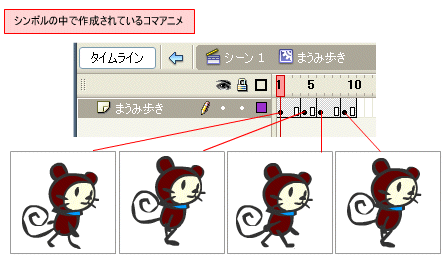
ムービークリップの仕組みを使ったアニメーションをトゥイーンアニメーションと組み合わせると,複雑な動きを簡単に作成できます。例えば,前回にサンプルとして見ていただいたねずみの歩くアニメーションは,図5のようなタイムラインを持つシンボルを作成しています。
図5:シンボルの中で作成されているコマアニメ

このシンボル単体は,単にその場で足踏みをしているようなアニメーションとなります(図6)。
図6:シンボル単体での足踏みアニメーション

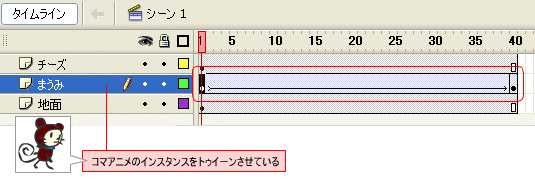
このシンボルのインスタンスをステージ上に配置し,ステージを左から右へとよこぎるトゥイーンアニメーションを作成してみましょう(図7)。トゥイーンをしながらシンボルのアニメーションも同時に再生され,(ちょっと不自然ですが)歩いているようなアニメーションを簡単に作成できます(図8)。
図7:足踏みアニメーションのインスタンスをトゥイーンしている

図8:実際のアニメーション。Flash8で読み込んで編集できるFlashドキュメント(MCSample_2.fla)をこちらからダウンロードできます(zipファイルはこちら)
アニメーションをいわゆる「入れ子」状態にすることで,複雑な動きを分解して作成し,あとで一つに組み合わせて表現しているわけですね。
いかがだったでしょうか。今回はFlashムービー作成のキモである「ムービークリップ」の使い方についてご説明しました。少し複雑に思える仕組みなのですが,いったん覚えてしまえば一気にFlashムービー作成の表現の幅が広がり,作成も楽になる仕組みです。しかりと身に付けておきましょう。
さて,次回はムービー作成に欠かせない「音」。効果音やBGMの付け方をご紹介します。お楽しみに。
*1 ムービークリップの説明をするメタファ(たとえ話)として,「たいやきで言うとシンボルは『型』でインスタンスは『たいやき』」ですとか,「車で言うとシンボルは『設計図』でインスタンスは『車』」ですとか,「オブジェクト指向言語で言うとシンボルは『クラス』でインスタンスは『インスタンス』」ですとか,いろいろな話があります。どれも,「一つのシンボルを元に,複数のインスタンスが作成できる」ということを表しています。





















































