Flash8でのアニメーションは「ムービークリップ」という仕組みを覚えるとぐんと表現の幅が広がり,作成の効率も上がります。また,スクリプトでムービーを制御したい場合の基礎の考えにもなります。今回はそんなFlash8のキモであるムービークリップについてご紹介します。
ちょっと複雑なアニメーションを簡単に作成する
まずは,次の二つのアニメーションを見てください(図1)。一つは複数の矢印が飛んでいるアニメーション,もう一つはネズミが歩いているアニメーションです。
図1:ムービークリップの仕組みを使ったアニメーション
Flash8で読み込んで編集できるFlashドキュメント(MCSample_1.fla)をこちらからダウンロードできます(zipファイルはこちら)
Flash8で読み込んで編集できるFlashドキュメント(MCSample_2.fla)をこちらからダウンロードできます(zipファイルはこちら)
矢印のアニメーションは,ちょっと大変そうですが,矢印の数だけトゥイーンアニメーションを作成すればなんとかなりそうです。ねずみのアニメーションのほうは,左端から右端までコマアニメで歩いて行く様子を描いていけば作成できそうです。でも,どちらもすこし面倒くさい作業になりそうですね。
しかし,「ムービークリップ」の仕組みを使えばこれらのアニメーションはとても簡単に作成することができます。実際の二つのアニメーションのタイムラインは図2のようになっています。
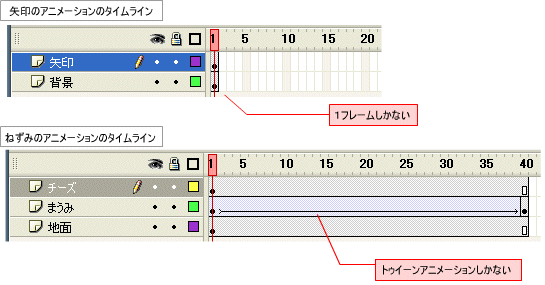
図2:ムービークリップの仕組みを使ったアニメーションのタイムライン

矢印のアニメーションはたったの1フレームしかありません。ねずみのアニメーションもコマアニメではなく,トゥイーンアニメーションで左端から右端に移動しているだけです。この二つのアニメーションは「ムービークリップ」の仕組みをうまく利用して,同じアニメーションを使いまわしたり,アニメーションのひとかたまりをそのまま移動させたりしているのです。
ムービークリップは「ムービーの中のムービー」
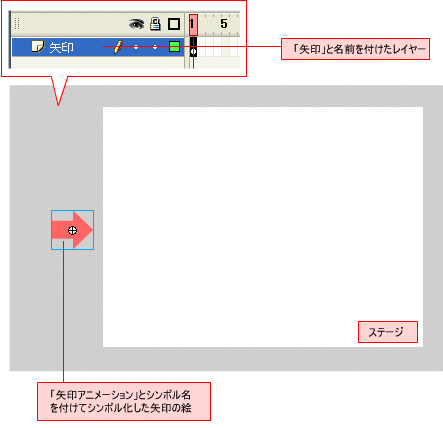
実際にムービークリップの仕組みを利用したアニメーションを作成してみましょう。新規Flashドキュメントを作成し,ステージの左端のさらに外に一つ矢印を描きます*1。その矢印を選択し,[F8]キーを押すなどして「矢印アニメーション」という名前でシンボル化します。さらにわかりやすいようにレイヤー名を「矢印」に変更しておきましょう(図3)。
図3:矢印の絵を描き,シンボル化する

ここまではトゥイーンのときの作業と同じですね。今回はちょっとフレームレートを速くしておきましょう。[修正]-[ドキュメント]を選択して表示される[ドキュメントプロパティ]パネルを使って[フレームレート]を「30」に変更します。
さて,ここからが今回のメインであるムービークリップを使ったアニメーション作成の作業となります。そもそも,「ムービークリップ」とはどうやって作成するのでしょう。実は皆さんは,すでにムービークリップを作成しているのです。先ほど行った「シンボル化」という作業は「この絵を『ムービークリップ』にしますよ」という作業なのです。
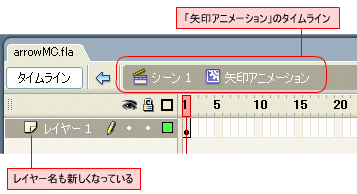
ムービークリップは独自のタイムラインを持ち,独自のアニメーションをさせることができます。シンボル化した絵を[選択ツール]でダブルクリックしてみてください。すると,新しいタイムラインが表示されます。このとき,タイムラインの上部をよく見ると,「シーン1-矢印アニメーション」と表示されていますね(図4)。これは,現在表示されているタイムラインが,「矢印アニメーション」独自のものですよ,ということを表しています*2。
図4:シンボル独自のタイムライン

この矢印アニメーションのタイムライン上で,ステージを左から右へと横切るトゥイーンアニメーションを作成してみましょう。トゥイーンアニメーションを作成するので,あらためて矢印を選択して[F8]キーを押し,「矢印」と名前を付けてシンボル化します。そして,25フレームかけてステージ上を左端から右端まで移動するトゥイーンアニメーションを作成します(図5)。シンボルの中であらためて別のアニメーションを作成するわけですね。
図5:シンボル内でトゥイーンアニメーションを作成する

シンボル内でのアニメーションが作成できたら,タイムライン上部の「シーン1」部分をクリックして,シンボル内のタイムラインの編集から元のタイムライン(「メインのタイムライン」と呼びます)へと戻ります*3。メインのタイムラインは1フレームしかないままです。
この状態でムービープレビューをしてみましょう。すると,1フレームしかないFlashムービーのはずなのに,矢印が画面の左から右へと横切るアニメーションが作成されている事が確認できます(図6)。
図6:シンボル内でアニメーションさせているムービー。Flash8で読み込んで編集できるFlashドキュメント(arrowMC_1.fla)をこちらからダウンロードできます(zipファイルはこちら)
メインのタイムラインは1フレームしかないので,そのままでは1フレーム目だけを再生,つまり,静止しているだけのムービーになるのはずです。しかし,その静止している1フレーム上に,独立したタイムラインを持つムービークリップを配置しているので,ムービークリップのほうは独自にアニメーションを行っているわけです。
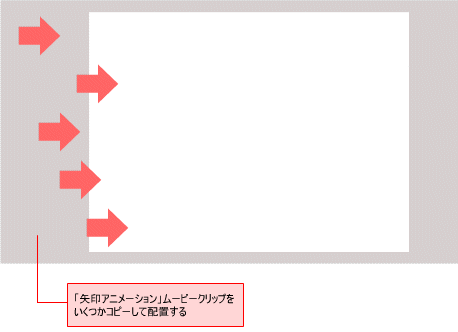
ムービークリップは独立したアニメーションを作成するためだけに使用されるのではありません。同じアニメーションを再利用するときにも威力を発揮します。ムービープレビューを閉じ,メインのタイムライン上に配置した「矢印アニメーション」の絵を[Ctrl]キー(Macintoshは[Option]キー)を押しながらドラッグして,いくつかコピーして配置してみましょう(図7)。
図7:ムービークリップをコピーして配置する

ムービープレビューで確認してみると,コピーしたムービークリップそれぞれがアニメーションしていることが確認できます(図8)。
図8:コピーして作成したムービー。Flash8で読み込んで編集できるFlashドキュメント(arrowMC_2.fla)をこちらからダウンロードできます(zipファイルはこちら)
ムービークリップは,コピーして使いまわすことができるというわけですね。これなら矢印の数を増やすのも簡単です。
さて,今まで「ムービークリップ」と一口に言ってきましたが,ムービークリップには「シンボル」と「インスタンス」という二つの切り口があります。次回(後編)はこれらについて説明します。
*1 ステージの外の余白の事を「ワークエリア」と呼びます。「作業エリア」と呼ぶ場合もあるようですね。
*2 今まではムービークリップ化しても,独自のタイムラインを特に使わない,いわば「総フレーム数が1」のアニメーションしないムービークリップを使っていたというわけです。
*3 ステージ内の何もない部分をダブルクリックしても,シンボルの編集画面から抜けられます。





















































