Flash8のトゥイーン機能は,開始フレームから終了フレームまでをまっすぐに移動させるアニメーションを自動生成してくれるだけではありません。自分で描いた曲線上を移動させることもできますし,さらには,形状変形のトゥイーンをすることも可能です。
「ガイド」機能を利用して移動させたい経路を指定する
トゥイーン機能に加えて「ガイド」機能を使うと,トゥイーン機能での移動位置を簡単に制御できます。例えば,図1のアニメーションを見てください。ゴルフのパットのアニメーションですが,このアニメーション,ひとコマひとコマボールの位置を動かしているのではありません。
図1: ガイド機能を使ったアニメーション。Flash8で読み込んで編集できるFlashドキュメント(golf.fla)をこちらからダウンロードできます(zipファイルはこちら)
図1のアニメーションのタイムラインは図2のようになっています。
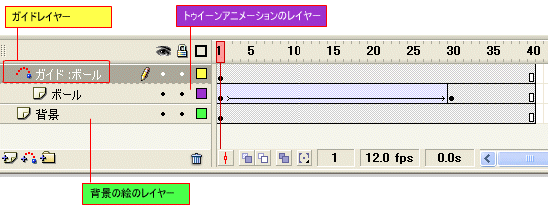
図2: ガイド機能を使ったアニメーションのタイムライン
「背景」レイヤーではグリーンや人物などに絵を描き,「ボール」レイヤーではボールの絵をおなじみのトゥイーンアニメーションで動かしています。これだけではトゥイーンアニメーションの開始位置から終了位置までまっすぐ進むだけのアニメーションなのですが,今回は「ボール」レイヤーの一つ上に「ガイド:ボール」レイヤーというものがありますね(図3)。この「ガイドレイヤー」に曲線を描くことで,その線に沿った動きでトゥイーンアニメーションを作成することができるのです。
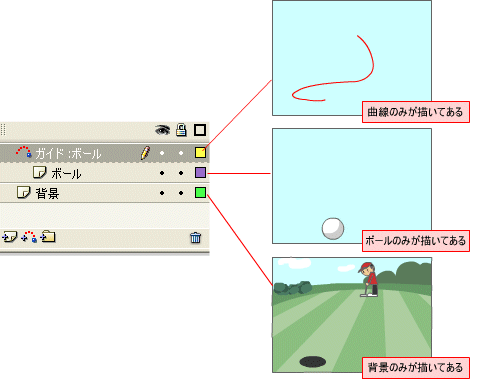
図3:それぞれのレイヤーに書いてある内容
ガイドを使ったトゥイーンアニメーションを作成してみよう
実際にガイドレイヤーを使ったトゥイーンアニメーションを作成してみましょう。
新規Flashドキュメントを作成し,矢印を一つ描いてください*1。矢印が書けたらシンボル化し,レイヤーの名前をわかりやすいように「矢印」と変更しておきます。さらに1フレーム目から20フレーム目までまっすぐ画面を横切るようなトゥイーンアニメーションを作成しましょう(図4)。このアニメーションのタイムラインは図5のようになります。
図4: 矢印のトゥイーンアニメーション。Flashドキュメント(arrow.fla)をこちらからダウンロードできます(zipファイルはこちら)
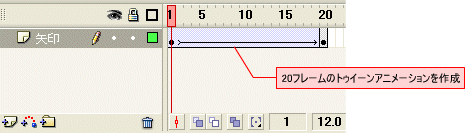
図5:トゥイーンアニメーションのタイムライン

では,ガイドレイヤーを作成してみましょう。タイムラインから「矢印」レイヤーを選択し,メニューから[挿入]-[タイムライン]-[モーションガイド]を選択します*2。すると,「矢印」レイヤーの上に「ガイド:矢印」というレイヤーが追加されました。このレイヤー上に,[鉛筆ツール]等で適当な曲線を描きます(図6)。この曲線に沿ってトゥイーンアニメーションが作成されるわけです。
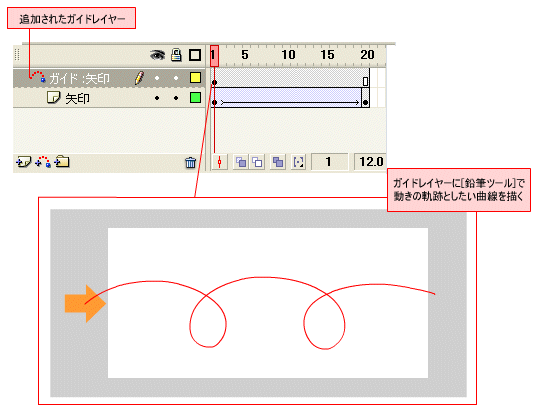
図6:ガイドレイヤーを追加し,曲線を描く
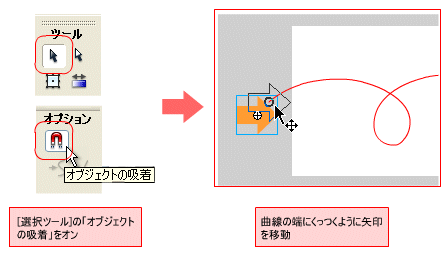
曲線が描けたら,トゥイーンの開始地点と終了地点を曲線の両端に合わせます。まずは開始地点です。タイムラインの1フレーム目を選択し,[選択ツール]の[オプション]の「オブジェクトの吸着」をオンにします。この状態で矢印をドラッグして曲線の左端にぴったりとくっつく位置へと移動します(図7)。移動が完了したら終了地点である20フレーム目を選択し,同じように矢印を曲線の右端にぴったりとくっつく位置へと移動します。
図7:[選択ツール]を使ってガイド上の曲線の端点に移動する
これで準備は完了です。ムービープレビューで動作を確認してみましょう。すると,曲線に沿って移動するトゥイーンアニメーションが作成されました(図8)。
図8: ガイドレイヤーの曲線に沿ったアニメーション。Flashドキュメント(arrow_2.fla)をこちらからダウンロードできます(zipファイルはこちら)
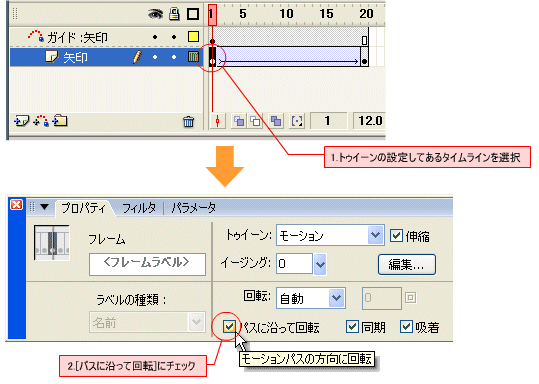
さらに,トゥイーンアニメーションの絵の向きを曲線の方向に合わせることも可能です。トゥイーンアニメーションの設定してあるタイムラインを選択し,プロパティインスペクタ内の[パスに沿って回転]チェックボックスをチェックします(図9)。
図9:[パスに沿って回転]にチェックを入れる
この状態でムービープレビューをしてみると,曲線の向きに合わせて回転するトゥイーンアニメーションが作成されていることが確認できます(図10)。
図10:曲線に沿って回転するアニメ—ション。Flashドキュメント(arrow_3.fla)をこちらからダウンロードできます(zipファイルはこちら)
ガイド機能とトゥイーン機能を組み合わせれば,決まった道を進むようなアニメーションや,地図上のガイドアニメーションなどが簡単に作成できますね。
ダイナミックな変形を行う「シェイプトゥイーン」機能
トゥイーンアニメーションにはもう一種類,「シェイプトゥイーン」機能が用意されています。これまでご説明してきたモーショントゥイーン機能が「同じ絵の位置を動かす」のに比べると,シェイプトゥイーン機能は「ダイナミックに絵,そのものを変化させる」機能です。円を星に変形したり,円を楕円に変形したりといったアニメーションを簡単に作成できます(図11)。
図11:シェイプトゥイーンを使ったアニメーション。Flashドキュメント(shape.fla)をこちらからダウンロードできます(zipファイルはこちら)
シェイプトゥイーンを使ったアニメーションを作成してみよう
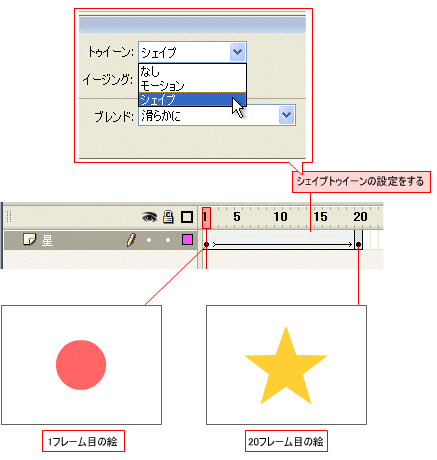
実際にシェオプトゥイーンを使ったトゥイーンアニメーションを作成してみましょう。新規Flashドキュメントを作成し,1フレーム目に円を描きます。次に,20フレーム目にキーフレームを作成し,星を描きます。再び1フレーム目を選択し,プロパティインスペクタの[トゥイーン]から「シェイプ」を選択します。すると,タイムラインが薄いグリーンとなり,シェイプトゥイーンの設定が行われます(図12)。
図12:シェイプトゥイーンの設定を行う
この状態でムービープレビューをしてみると,1フレーム目の円からだんだんと20フレーム目の星まで変形するアニメーションが作成されていることが確認できます*3。
今回はFlashアニメーションの代名詞でもあるトゥイーンアニメーションをご紹介しました。次回はトゥイーンアニメーション作成の際にも使っていたシンボル化の機能をもう少し詳しくご紹介をします。お楽しみに。
*1 矢印でなくても向きのわかるような絵でしたらなんでも構いません。
*2 「矢印」レイヤーを右クリックして表示されるショートカットメニューから[モーションガイドを追加]でも構いません。こちらのほうが楽ですね。
*3 変形が思うように進まない場合には,「シェイプヒント」機能を使って変形の補助を行うこともできます。





















































