Flash Professinal 8では,トゥイーン機能の動きの変化(イージング)を,さらに細かく指定できます。通常は開始点から終了点へと直線的な動きをしますが,これをユーザーの指定した曲線に基づいた動きへと変更することができるのです。
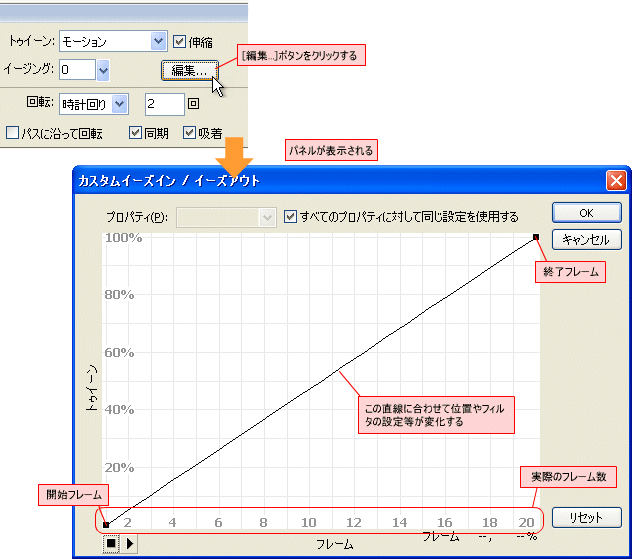
前回に作成したトゥイーンアニメーションのタイムラインの1フレーム目を選択し,[プロパティインスペクタ]の[編集...]ボタンをクリックしてみましょう。すると,[カスタムイーズイン/イーズアウト]ダイアログボックスが表示されます(図1)。
図1:[カスタムイーズイン/イーズアウト]ダイアログボックス(クリックで拡大)

[カスタムイーズイン/イーズアウト]ダイアログボックスには,縦軸に「トゥイーン」,横軸に「フレーム」を持つグラフが表示されます。初期状態では,右下から左上に向かって,一本の直線が引かれています。このグラフは,下辺が開始フレームの状態を表し,上辺が終了フレームの状態を表しています。つまり,図1のような直線だと,20フレームかけて,直線的に開始フレームの状態から終了フレームの状態に変化していく,と設定していることになります。
このグラフ上の任意の個所をクリックすると「コントロールポイント(■)」と「方向点(○)」が追加されます。このコントロールポイントと方向点をドラッグすることで,トゥイーンアニメーションに変化をつけられます*1。余分なコントロールポイントを作成してしまった場合には,[Alt]キーを押しながらコントロールポイントをクリックすることで,コントロールポイントを消去できます。
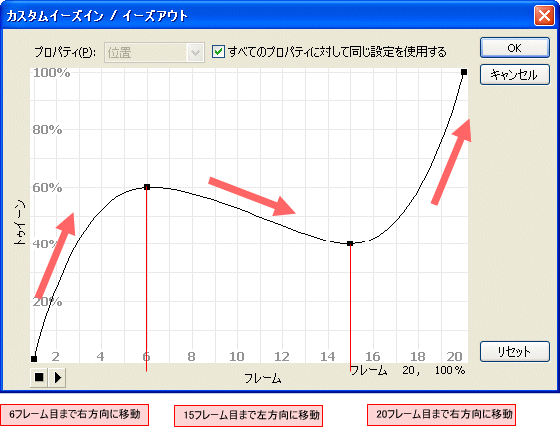
例えば,コントロールポイントを二つ追加し,図2のような曲線を作ったとします。
この曲線の意味は,「6フレーム目まではなだらかに最終フレームの60%の段階までアニメーションし」「6フレーム目から15フレーム目までは,最終フレームの40%の段階までアニメーションし(つまり,ちょっと戻ることになりますね)」「15フレーム目から20フレーム目までは100%に向けてアニメーションする」となります。実際にトゥイーンを作成すると,図3のように左から右へと進み,ちょっと戻り,最終フレームの位置である右側へと進むアニメーションが作られます。
図3:カスタム・イージングを設定したアニメーション(クリックするとムービーを表示)

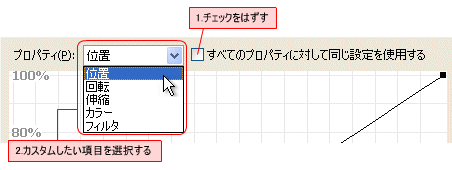
さらに,このカスタムイージングは,位置・回転・伸縮・カラー・フィルタの五つの項目で別々に設定することもできます。[カスタムイーズイン/イーズアウト]ダイアログボックス上部の[すべてのプロパティに対して同じ設定を使用する]チェックボックスを外すと,[プロパティ]ダイアログボックスからカスタムイージングを行いたい項目を選択できるようになります(図4)。
図4:個別にイージングの設定を行う

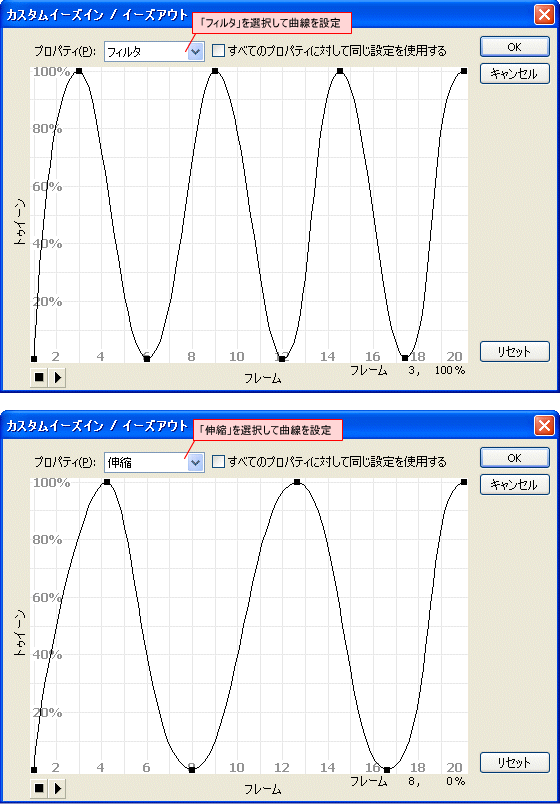
例えば,先ほど作成した星のトゥイーンアニメーションのうち,「フィルタ」と「伸縮」の設定を図5のように変更してみます。残りの「位置」・「回転」・「カラー」は直線のままです。
図5:「フィルタ」「伸縮」のみカスタムイージングの設定を行う(クリックで拡大)

この状態でムービーを書き出すと,図6のようにフィルタと伸縮のみがカスタムイージングで設定した曲線に従ったアニメーションになり,残りの項目はデフォルトの設定である直線的なアニメーションになることが確認できますね。
図6:個別にカスタムイージングを設定したトゥイーンアニメーション(クリックするとムービーを表示)

個別にトゥイーンを設定することで,動きは直線的なままだけれども,フィルタによって明滅を繰り返すアニメーションや,バウンドをしながら微妙に回転をするアニメーションを簡単に作れるというわけです。便利ですね。
いかがでしたでしょうか。今回はFlashアニメーションの代名詞とも言えるトゥイーン機能についてご紹介しました。次回は,もっと自由にトゥイーン機能でムービーを移動できるガイド機能,さらにもう一つのトゥイーン機能であるシェイプトゥイーン機能をご紹介します。
*1 コントロールポイントをドラッグする際に[x]キーを押しながらドラッグすると,より細かく移動できます。