Flash8にはアニメーションを作成する際に便利な機能がたくさん用意されています。今回は,コマアニメを作成するのに便利なキーフレームの作成,オニオンスキン機能,レイヤーによる絵の管理のしかたをご紹介します。
キーフレームの作成で直前のコマの絵をそのままコピーする
前回,アニメーションを作成するには,一つひとつのフレームに絵を描いていく必要があることを説明しました。しかし,1枚1枚絵を最初から描いていくのはとても大変です。それに,アニメーションさせたいのであれば,直前のフレームと全く違う絵を描くよりも,直前の絵と少し違う絵を描くほうが多いですよね。例えば,図1のようなボールが弾むアニメーションを例にとってみましょう。
図1:ボールが弾むアニメーション

このアニメーションは,図2の再生ボタンをクリックして再生されるムービーのように,12個のフレームに丸の絵を12枚描いています。このとき,1フレーム目と2フレーム目の違いはボールの位置が少し変わっているだけです。
図2:12個のフレームに12枚の絵を描いている
実際に試してみましょう。まず,1フレーム目に地面と丸の絵を描きます。次に,タイムラインから2フレーム目を選択し,メニューより[挿入]-[タイムライン]-[キーフレーム]と選択,もしくはショートカットキー[F6]を押します。
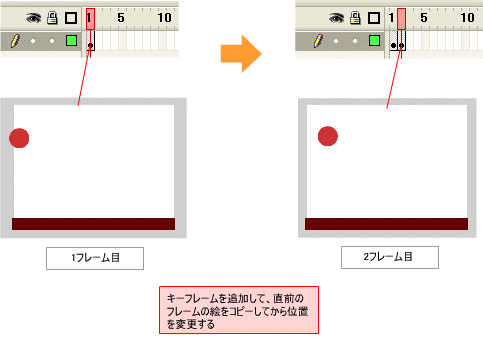
すると,2フレーム目にキーフレームが作成され,そのまま1フレーム目の絵がコピーされました。あとは丸の位置や形をすこし変化させてあげれば良いわけですね(図3)。この操作を連続して行えばアニメーションの完成です。一から書き直す手間が省けますね*1。
図3:キーフレームを追加して変更

*1 逆にがらっと違う絵にしたい場合には,空白キーフレームを挿入します。ショートカットキーの[F6]が絵を引き継いだキーフレーム作成,[F7]が空白キーフレーム作成です。この二つは良く使うので覚えてしまいましょう。





















































