前回までアニメーションの素材になる絵の描き方を説明してきました。いよいよ今回からはFlashでのアニメーション作成方法を解説していきます。
Flash 8では,自分で描いた絵やデジカメで撮影した写真などを使ってアニメーションを作成することができます。まずは,Flashアニメーションで基本的な概念である「タイムライン」について紹介しましょう。
静止画が動いているように見える理由は?
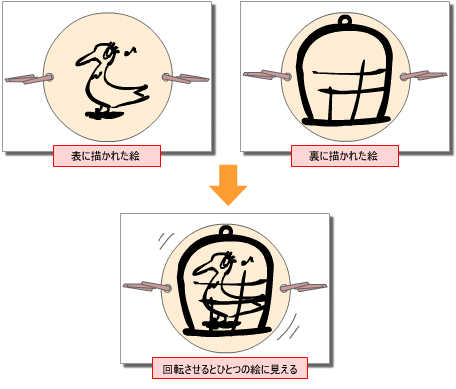
皆さんは小学生の理科の実験などでこんなことをやったことがありませんか? コースターのような厚紙の表と裏にそれぞれ鳥の絵と鳥かごの絵を描きます(図1)。そしてコースターの両端に穴を開け,輪ゴムを付け,それをねじって回転させます。すると,コースターは高速でくるくると回転して交互に現れる2枚の絵が1枚の絵のように見え,鳥が鳥かごに入っているように見えます。そう,典型的な目の錯覚(残像現象)を利用したおもちゃです。
図1: 目の錯覚を利用したおもちゃ(ソーマトロープ)。クリックするとムービーを表示します。性質上,ちらつきますのでご注意ください
人間の目は静止画を素早く切り替えながら見せられると,それが一つのつながった動きに見えるという性質があるのです。これを利用して何枚もの静止画を連続して切り替えて動いているように見せるのが,アニメーションの基本的な考えというわけですね。
上記のように静止画を動いているように見せるには,二つの重要なポイントがあります。一つは,当たり前ですが2枚以上の静止画があること。そしてもう一つはその静止画を切り替えながら見せる仕組みがあることです。さらに,静止画を切り替えながら見せていく際には,その「切り替えスピード(表示スピード)」も重要になってきます。だって,あまりに遅い切り替えスピードであれば,2枚の絵は残像に残ることもなく1枚1枚の止まった絵にしか見えませんものね。
Flashではこの「静止画を管理する仕組み」と,「切り替えながら見せていく仕組み」の二つの仕組みを「タイムライン」を使って管理しています。
タイムラインの仕組み
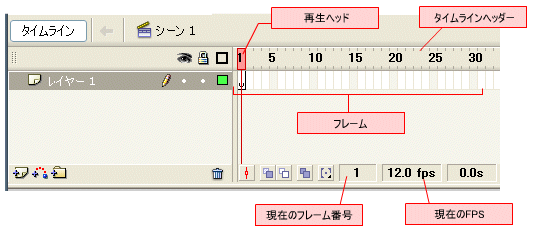
Flashではタイムラインは図2のようになっています。ちょうど映画のフィルムのように(あるいは,歴史の授業の年表のように),コマごとに分割されており,その番号がタイムラインヘッダーに表示されていますね。このひとコマひとコマをFlashでは「フレーム」と呼びます。
図2:タイムライン
フレームには,それぞれ異なる静止画を描けるようになっています。すべての静止画が書きあがったところで,「再生」を行って静止画を切り替えながら表示すれば,アニメーションになるというわけです。
では,実際に先ほどの鳥かごに入った鳥のアニメーションを作成してみましょう。





















































