前回でワイヤーフレームに含まれる基本的な機能とその名称が確認できた。具体的にページを起こすために、もう少しページの専用性に配慮した状態を考えねばならない。ページのホーム、つまりサイトのURLを叩いてアクセスする先頭のページと、ホームにぶら下がっているカテゴリのトップでは、含まれるべき機能に違いがある。これを専用性と捉えて考えるのだ。
余談だがホームページという呼び名には2通りの印象が結びついている事と思う。1つは前述の定義に沿った「サイトの入り口」という考え方、もう1つは「サイト全体」を示す考え方だ。前者の意味が正しい定義で、後者は「サイト」という意味の俗称と捉えていただきたい。よくテレビCMで「この商品のホームページはこちら」などと伝えているが、これは言い換えると「商品のウェブサイト」をより親しみやすくしている形だ。
グリッドで考える
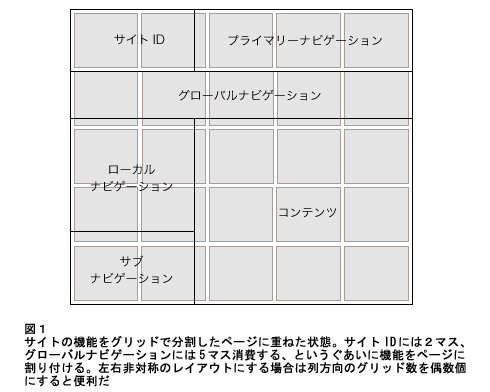
さて、必要な機能を自分が手がけるサイトに適応させていく良い方法として、ページ全体をグリッドに仕切って必要な数だけそれを連結させて行くやり方を提案したい。下準備として図1のようにページを同じサイズの矩形で分割する。矩形と矩形の間には余白としてわずかに隙間を空けている。矩形の大きさは任意でいいが、ページに盛り込む機能が多ければ小さいサイズを、少なければ大きなサイズでも大丈夫だ。

始めから整理されたスタイルのグリッドを使って試行錯誤を重ねると、見かけ上の混乱なくナビゲーションなどの機能の位置や大きさを頻繁に変えられる。また、情報がページ全面に均一に盛り込まれているかどうかを確認しやすい点もメリットだ。
情報を均一に盛り込む必要性を、ある作業を例に取って考えてみるとしよう。行き当たりばったりでワイヤーフレームを作成すると、above-the-foldの領域には広告バナーとナビゲーション群だけでコンテンツがほんの切れ端しか確認できない状態になることもある。できればこの領域にはナビゲーションの3分の1の領域程度でも文字情報が見えていた方が、ここが何のことについて情報を提供しているサイトなのかも分かりやすいというものだ。このように、画面全体で機能がどの程度の占有率を持っているのかを把握すること、言い換えると、情報の均一性を確保することはとても大事なのである。
ホームは情報のショーウィンドー
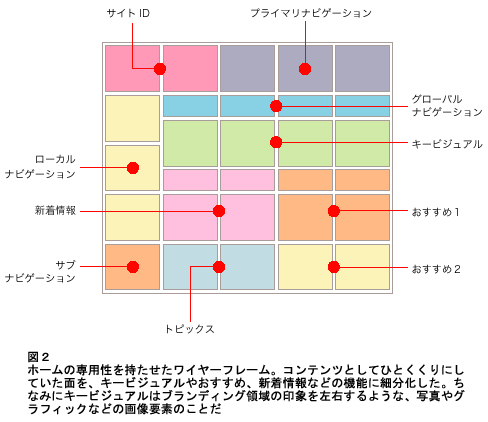
ではグリッドに対してホームに必要な専用性を持たせてみよう。まるでハードディスク内のファイルにアクセスするがごとく、コンテンツのタイトルを整然と並べるだけではいけない。ホームページはスーパーマーケットでいうとレジ横の陳列スペースか、あるいは店先のショーウィンドーである。いったん店内(サイト)に入ってしまえばディレクトリ別、カテゴリ別に整理される商品(コンテンツ)も目に付きやすい場所に置いて、ユーザーの購買(アクセス)意欲を喚起するような括りを持たせてしかるべきだろう(図2)。

そこで、ホームには鮮度の高い新着情報やトピックス、おすすめ情報といった特別なタイトルの囲みを設けておく。こうしておけばユーザーはアクセスした動機に応じて情報を見付けられるし、サイト開設者は特におすすめしたい情報にユーザーを導く事もできて両得というわけだ。ちなみにワイヤーフレームの区切りが多いほど、サイトの印象は専門的かつ機能的になると言われ、区切りが少なく1つの機能に割り付けた面積が大きいほどサイトの印象は単純で、親しみやすくなると言われている。この印象は家電製品のインターフェースレイアウトなどとおよそ同じ原理で左右されると言えそうだ。





















































