サイトの表示に使用するレイアウトサイズの決定と同様に、ページの姿形を作る前に決めておきたいのが、ページの各スペースに割り振る機能についてである。この段階はサイト構築工程の中で、ワイヤーフレーム制作と呼ばれるポイントで、厳密に言うと情報アーキテクトの仕事に分類される。デザインカンプ(Design Composite)ということもあるので、レイアウトデザインとの境目は微妙なところだ。ワイヤーフレームはサイトのルックアンドフィールを決める基盤になると同時に、サイトの構造を確認するラフにもなる。それだけに、どんな規模のサイト制作でも経ておきたい工程だ。
各機能の名称を把握
ページの機能、といってもどんなものがあるのか、まずは確認することから始めたほうが良さそうだ。これから確認するページの機能、これは結構媒体や書籍によっても呼び名が統一されてなかったりするが、事実上の標準はここに挙げた呼称となるので参考にしてほしい(図1)。

まずサイトの中で最も目立つべき要素に数えられるのがサイトIDだ。企業サイトならCIマークが、Eコマースサイトならショップ名がここに来る。サイトIDをどこに配置するかでページ全体のフォーマットも変わるので、ワイヤーフレーム制作の時点で位置を決めておきたい。次のプライマリナビゲーションは、検索ツールやサイト管理者のメールアドレスといった、コンテンツ全体を包括する重要な機能、あるいは情報へのリンクを配置する場所のことである。次のグローバルナビゲーションは、トップページを持つ親のカテゴリへのリンクを集めた場所となる。メインメニューという呼び名で理解している人もいるかもしれない。
ローカルナビゲーションは同一カテゴリ内を移動するためのリンクで、サブメニューと認識している人もいるだろう。サブナビゲーションは、各コンテンツ固有のトピックなどが突発的に出た時にも使える「なんでもリンク入れ」のように使う。前述してきたナビゲーションやサイトIDは、サイトを通して固定の位置、サイズ、配色を付けて一定の状態を保つ必要もあるため、ユーザーからするとこの部分がサイトの見かけそのものとなる。ここからこの部分全体を指して「ブランディング領域」と呼ぶこともある。
ナビゲーションの用途をイメージする
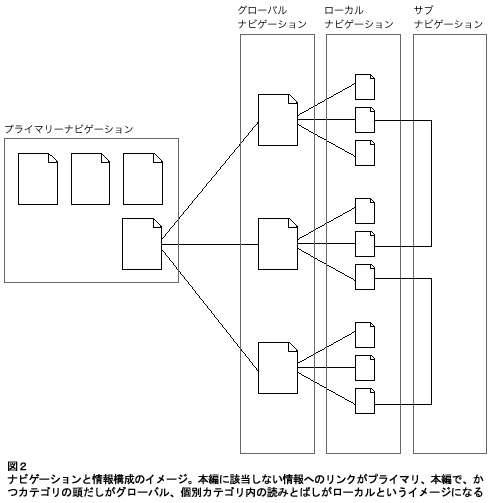
先ほど簡単にサイトの部品とその名称の確認を済ませたが、ナビゲーションの用途の違いを理解するにはもう少しリンクの相関関係を正しくイメージする必要がある(図2)。そうしないと、なかなかサイト制作の時点で項目名をあるべき場所に置いてあげられない。例えば「個人情報について」といった項目はどこに入れるべきだろう。正解はプライマリナビゲーション。本も「本編」と索引、奥付けのような「データ」は扱いを分けているように、サイトでも中身と取り扱い説明を区別している。本編と直接関係のない情報と、ホームに戻るリセット機能はすべてここにあたる。お問い合せと検索、サイトマップとヘルプをページの上部隅に、コピーライトや個人情報についてなどをページのフッター部分に置くスタイルが標準的だ。

一方本編へのアクセスとなるグローバルナビゲーションはサイトの大きな括り、ローカルナビゲーションはサイトの小さな括りへのジャンプ方法だ。ここに含まれる項目は、例えば会社でいう部署とそれにぶら下がる課の区別のように、情報の階層構造が目で見て分かる体裁を取る。サブナビゲーションはそこから外れてランダムで情報に飛ぶための機能となる。またこの二つはグローバルナビゲーションに対してプルダウンのサブメニューを与える方法を使い、スペースを共有させた状態も考えられる。
ワイヤーフレーム制作では、こうした機能が画面の中でどの程度の大きさになるのが適当か、場所はどこが良いかなどをシミュレートする。次はホームのワイヤーフレームについて、もうすこしくわしく見てみることにしよう。





















































