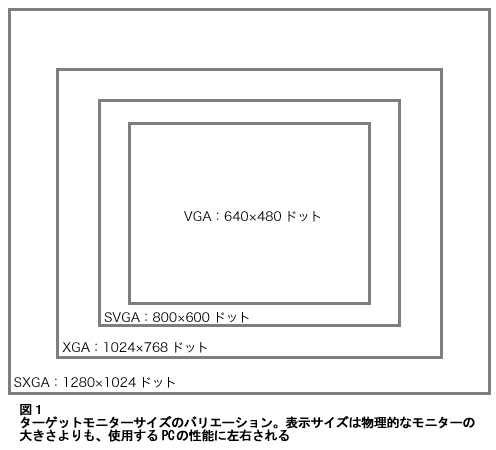
実際にサイトをレイアウトする手始めの段階で必ず考えておかなければならないのが、ターゲットとするユーザーのサイト利用環境、ターゲットモニターサイズである。サイトを閲覧するために一般ユーザーが使っているPCのモニター表示解像度は、人によって大きく異なる。現在標準と言われている表示解像度は、XGA(1024×768ドット)だ。現在の標準的なPCがこの解像度を使っており、比較的古いタイプのPCでもこの程度のサイズをカバーしている。古いラップトップパソコンを使っているユーザーであれば表示解像度はSVGAの可能性があるが、PCの最小表示サイズVGAモード同様、新型のOSが対応するPCではあまり日常的に使われていないと考えてよい。また現在ではSXGA(1280×1024ドット)の解像度も優勢で、WindowsXPやMacOS X世代のOS対応機はこの環境に対応するものがほとんどだ(図1)。

モニターサイズとレイアウトサイズの違い
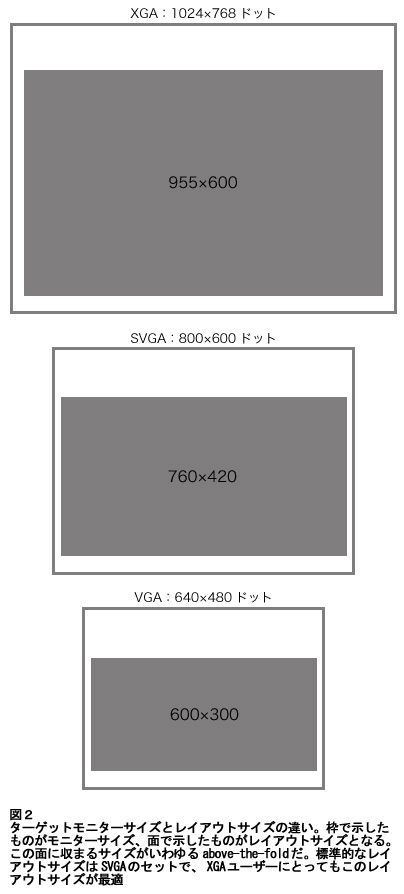
ところでサイト制作の現場では、表示サイズを前述のように「ターゲットモニターサイズ」のひとことで言い表しているが、実際にサイトとしてレイアウトする範囲の大きさはモニターの解像度と同じではない(図2)。当然のことながらデスクトップの上にはOSが表示するタスクバーなどのアプリケーションへラウンチするボタン群もあるし、それ以前にサイトを見るために起動しなければならないブラウザのインターフェースがここに含まれてくる。というわけでサイトのレイアウトに使えるスペースは、ターゲットモニターの表示解像度からこれらを差し引いた大きさ、ということになる。

実際のレイアウトサイズの目安には基準があり、最も低い環境に配慮したSVGAサイズなら760×420ピクセルが、標準的なサイズのXGAなら955×600ピクセルがそれに該当する。ちなみに今の説明でモニターの表示解像度の単位をドットといいながらも、レイアウトサイズの単位をピクセルに言い換えたのには訳がある。モニターの表示解像度と言った時はモニター上で表示できる範囲の大小差だけを示したいので、単に仮想の点の数を言い表すドットを使っている。レイアウトサイズの場合は、ビットマップとしての画像の大きさ、つまり画素数を含めた大きさの概念を示すためにピクセルという単位を使っている。厳密には画像解像度も含めたうえで、解像度96dpi で表示サイズは760×420ピクセル、とするのが正確な言い回しだ。また解像度96 dpiというのは現在のモニターが表示に必要とする標準的な画像解像度のこと。旧MacOSの場合は72dpiとなる。
ターゲットモニターサイズには表示の高さを含むが、ブラウザにとって高さという概念は紙面ほどの意味はないと思う人もいるだろう。スクロールさえすれば1ページに際限なく情報を掲載できるのもウェブの良いところではある。しかしモニターサイズに対応する形でレイアウトの高さサイズまで目安を設けているのは、初期的な表示領域に配慮したうえでのことだ。この領域はAbove-the-foldといって、サイトにとって大切な情報の表示場所として区別されている部分となる。この用語自体は新聞などの紙面を参考にしたものだ。
例えばキオスクなど場所に限りのある販売スペースで売られている新聞は、コンパクトにたたんであるものだ。だから新聞は折り目を想定して一面トップの見出しをレイアウトしている。これが、重要な情報は折り目の上(Above-the-fold)という約束事である。サイトの場合も、モニターサイズ上で見切れるだけの範囲を意識して情報を配置したほうが、ユーザーが瞬間的にサイトの内容を識別するためには有効であると判断できる。まとめると、ターゲットモニターサイズから導きだせるのは適切なレイアウトサイズと、加えてAbove-the-foldの2つ、ということになる。
用途の多様化にも配慮すべき
ユーザーの使用しているモニターサイズの中に収めてサイトレイアウトを設計するために必要な、サイズの目安はおわかりいただけただろうか。とはいうものの、最近のウェブに対する用途の多様化により、レイアウトの幅がモニターの都合だけに収まらない現状も指摘できる。
よく問題になるのは、印刷に対応するページの体裁についてだ。実はXGAをターゲットモニターサイズとしてレイアウトサイトを955×600ピクセルに設定したページを印刷すると、CSSで印刷向けスタイルを定義した場合を除き、A4の用紙に収まらず右側の1部が切れてしまう。A4用紙に収めることを考えると、ページの最大幅はSVGA同様760ピクセル以内とするのが適当だ。文字情報中心で印刷の機会も多いことが予想される新聞社のサイトなどではページの最大幅を絶対数値で決めず、パーセントの数値をあたえてブラウザ幅に合わせて変化させる手法を使うケースもある。いわゆるリキッドレイアウトのスタイルだが、この方法では閲覧時と同じく、印刷するときも使う用紙に収まるようにレイアウトが自動的に調整される。
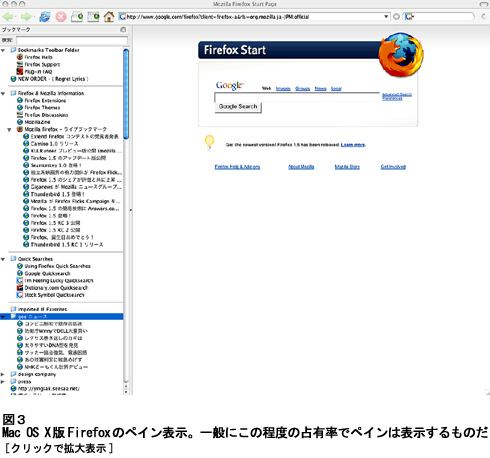
印刷時の都合に加えて、最近ではブラウザの左側にペインという窓を広げた状態で利用するユーザーも多い。この部分が出た状態ではコンテンツに消費できる画面スペースは減る。たとえXGAモニター利用時でもこの状態で幅955ピクセルのページは収まらない(図3)。こうしたことから、ターゲットモニターは、見込みユーザーの環境に加えて、サイトが提供するコンテンツの用途にも配慮した選択をしたいところだ。