財団法人インターネット協会の調べによると、2005年2月調査時点でインターネット人口は7,007万2千人に達したという。日本の総人口が1億2770万であることを考えると相当な数字である。インタ?ネット世帯浸透率では82%にのぼり、サイトの閲覧も特別な行為ではないと結論付けるのには十分な数字だろう。
いきなり数字をあげつらって何が言いたいのかというと、今Webに必要なのは、つかいやすさと分かりやすさである、という点だ。そしてこれらはデザインに対する工夫に他ならない。前回の終わりに(開発も含めたチーム全体がユーザーにとって見かけは重要であると認識すること)が重要だと述べたことを思い出してほしい。そして、その見かけは情報の構造に対する定義なしには作れないということも。この2つの関連性を表す言葉にルックアンドフィールがある。
ルックアンドフィールを阻害したモノ
ルックアンドフィールはソフトウエア用語で、インターフェースのスタイルと機能の一貫性のように説明できる。デスクトップのアイコンは、アイコンという一般的なスタイルとダブルクリックという一貫した操作性を持たせるのが普通だが、そうした状態を「PCのルックアンドフィール」と呼んだりする。
Webの場合、サイト内にある操作の一貫性やそこから立ち起こるシンプルな機能美までをカバーする言葉になる。前回まで考えていたことも、実は「ルックアンドフィールを持たせよう」ということに他ならない。適切な階層構造を持って整理した情報に、タイトルや見出し、本文、リストといった構造を定義して、その定義に反せずかつ、見やすさのあるスタイルを付けること。これができればルックアンドフィールの実現は可能である。しかしこれが簡単なようで難しい。これを難しくしている原因は、今皆が普段から使っている例のものだ。いわゆるWYSIWYGツールというサイトオーサリングツールである。
要は頭の切り替え
サイト制作にかかる時間を圧縮するという意味では有益なWYSIWYGツールなのだが、無計画なスタイルの乱用を生むのもこのツールの特徴だ。構造を考えなくてもスタイルがどんどん出来てしまうし、情報編集とコーディング、デザインの担当を分けなくてもサイトが作れてしまうので、異なる担当間の意見の交換もなく作業が終わる。
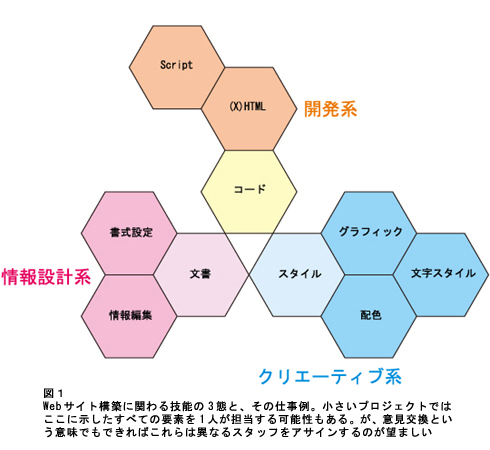
それ以前にWYSIWYGツールから入門したサイト制作者は、サイト制作に関わる技能の分類にも気付くのが送れることだってある(図1)。情報の構造を反映した一貫性あるデザインの実現にこうした分類への視点は欠かせないし、この点は最終的にサイトの美観にも影響する。サイト制作の入門をHTMLタグから始めるのは情報の構造をまず理解することから始める必要があるからなわけで、WYSIWYGツールがないときでも仕事ができるようにということではない(多少そういう面もあるけれど)。

タグの構造さえ分かればあとは頭の切り替え要でWYSIWYGツールを便利に使いこなすことはできるだろう。コードを見ているときは情報の構造を、デザインを見ているときはスタイルの適性確認を、またあるときはスタイルを外した文字内容の整合性を見るように、モードを切り替えるがごとく自分の立場を変えれば良い。そうすれば、ルックアンドフィールのあるサイトは必ず実現できる。
ここまでかなりしつこくサイトデザインに必要な考え方を述べてきたが、特に重要な技能の分類については理解していただけただろうか。最近では3態に含まれる技能の数も増えつつある(図2)。ところで肝心のこのコーナーでは、クリエーティブ系に寄った内容を提供する予定だ。もちろん、それを実現するために必要な最低限のコードに冠するセオリーも付随する。ここを足がかりにして情報アーキテクトの方面に興味をシフトしてもよいだろう。オールマイティであることも大切だけれど、どの分野に軸を置くかは入門段階で決めて置くにこした事はない。

ユーザビリティって何?一般的な定義から、デザインの際に注意したいことまでを説明する。 Webのユーザビリティ(使い勝手)とは、使いやすいサイトを作るためのノウハウではなく、サイトを評価するための方法を示す言葉である。例えばサイトマップへのリンクは画面の一番上に配置すると見つけやすくて良い。というのはただのマナーないしノウハウだ。これを実行したからといって、必ずしもサイトがターゲットとするユーザーの使い勝手が向上するとは限らない。 では、サイトを評価する方法はというと、確実な手段はユーザーテストを行うことである。設備の整った場所に被験者を迎えて、チェックリストに沿って実際サイトを操作してもらう方法と、ユーザビリティを研究する専門家に調査を依頼する方法(ヒューリスティック法)の2種類がある。ユーザビリティがあるサイト、とは、人の意見をたくさん取り入れているサイトのこと。人を見ずしてデザインはできない、というわけなのだ。 |
◇次回
画面レイアウトを考える その1
モニターサイズのおはなし





















































