前回は,Flashで絵を描くための基本的な機能について説明しました。今回は,Flashがお絵描きのために備える特徴的な機能について説明しましょう。こうした機能を使いこなせるようになると,ちょっと凝った絵を描くのも楽になります。
線や塗りを「ひっぱって」形を変更
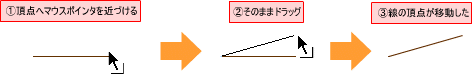
Flashで絵を描く際に特徴的なのは,一度描いた線や塗りを,マウスで「ひっぱって」形を変更できる点です。実際に試してみましょう。まず,[線ツール]で一本の直線を引いてみます。次に,[選択ツール]を選択し,直線の端にマウスのカーソルを近づけてみてください。すると,マウス・カーソルの形状が図13のように変化します。そのまま直線の端をドラッグすると,ドラッグした先に頂点が移動します。
図13:線の頂点を移動

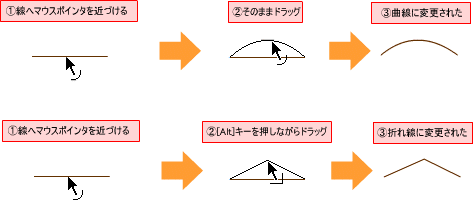
同じように,今度は直線の線の部分にマウス・カーソルを近づけてみましょう。すると,マウス・カーソルは図14のようになります。そのまま直線をドラッグすると,ドラッグした方向へとゆるやかなカーブを描く曲線へと変化します。このとき,[Alt]キーを押しながらドラッグすると,曲線ではなく折れ線へと変化させることもできます。
図14: マウスでひっぱって変化させる

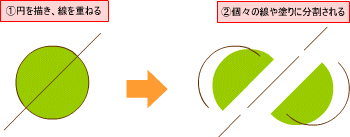
線や塗りは,ほかの線や塗りによって分割することができます。例えば,図15のように円を一つ描き,その円に重なるように線を一本引いたとします。すると,円は分割され,個々の線や塗りとして扱えるようになります。
図15:分割された線や塗り

絵のグループ化
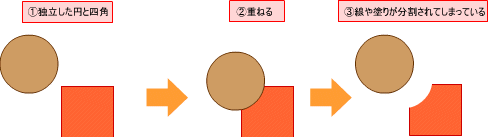
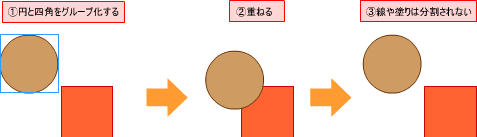
さて,線や塗りはほかの線や塗りと重なると分割されるということをご紹介しました。これはとても便利でもあり,逆に困った機能でもあります。例えば図16のように円と四角を描き,いったん重ねてみます。そして円の位置をちょっと変更しようと移動させてみると,四角の円と重なっていた部分は分割されてなくなってしまっています。
図16:重なった部分が欠けてしまう

これでは気楽に円と四角の位置関係を微調整することはできませんね。こういう場合には,任意の範囲の絵をひとかたまりとして扱えるように「グループ化」をします。
グループ化をするには,選択ツールなどでひとまとめにしたい範囲を選択し,メニューより[修正]-[グループ]を選択します。ショートカットキー[Ctrl]+[g](Macintoshの場合は[Option]+[g])でも,同じようにグループ化できます。グループ化された絵は,ほかの絵と重ね合わせても分割されなくなります(図17)。
図17:グループ化を行い,独立した絵として扱う

グループ化された絵は,そのままステージに描いた線や塗りよりも手前側に表示されます。また,複数のグループ化された絵かある場合には,それぞれ「重ね順」が発生します。つまり,丸と四角を両方グループ化して重ねたら,どちらが手前に表示されるのかの順番が決められているというわけですね。
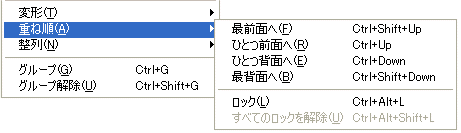
この重ね順を変更したい場合には,対象を選択し,メニューより[修正]-[重ね順]と選択し,[最前面へ],[ひとつ前面へ],[ひとつ背面へ],[最背面へ]の中から希望のものを選択します(図18)。なお,重ね順の変更は,ショートカットキー[Ctrl]+[↑]や[Ctrl]+[↓](Macintoshでは[Option]+[↑]や[Option]+[↓])でも実行できます*1。
図18:重ね順の変更

グループ化した絵は,直接編集できなくなります。編集をする場合には,絵をダブルクリックすると,グループ化した線や塗りを編集する「グループ編集モード」となり,編集を行うことができます。グループ編集モードから抜けるには,ステージ上の余白をダブルクリックします。
一度グループ化した絵を元の状態に戻すには,メニューより[修正]-[グループ解除]を選択するか,ショートカットキー[Ctrl]+[Shift]+[g](Macintoshでは[Command]+[Shift]+[g])を押します。
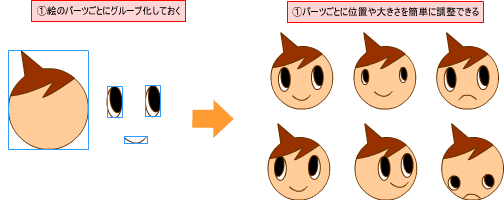
グループ化は,絵をパーツごとに分けて管理し,位置の微調整を行いたいような場合にとても便利な機能です。例えば,人間の顔を描くとして,輪郭,髪,目,鼻,口などのパーツごとにグループ化をしておけば,微妙な位置の調整や,パーツの入れ替えなどが簡単にできるようになります(図19)。
図19:グループ化しておけばパーツごとの管理が楽になる

*1 筆者の環境では,時々ショートカットキーによる重ね順の変更が不安定になる場合があります。そんなときはFlashを再起動するか,メニューから変更する等の対処をすると,うまく変更できます。





















































