この連載の第1回で,Flashでムービーを作成するには,「素材を用意し,表示のタイミングを決め,ムービーとして書き出す」という三つの基本的な手順があることをご紹介しました。今回は,最初の手順である「素材を用意する」部分について詳しくご紹介します。Flashは,「絵が苦手」という人でもそれなりの絵を描けるような機能をいろいろ備えています。この機会にぜひ,チャレンジしてみてください。
ムービーとして表示したい「絵」。これを用意するのは大きく分けて二つの方法があります。一つは,デジカメやケータイで撮った画像や,ほかのアプリケーションで作成した絵を取り込んで使用する方法です。例えば,Windows標準のお絵かきソフトである「ペイント」で描いた絵や,Adobe SystemsのPhotoshop,Illustrator,Fireworksなどのソフトで作成したイラスト画像を利用できます。
もう一つは,Flash上で自分で一から絵を描いてしまう方法です。Flashは単体でも「お絵描きアプリケーション」として十分すぎるくらいの機能を持っています。また,新バージョンであるFlash 8ではさらに,絵に効果的なフィルタを施したり,色のブレンドを行ったりという機能が追加されました。ほかのお絵描きソフトを使わなくても,十分にお絵描きを楽しみ,かつ,そのままその絵をムービーとして利用できるのです。それでは,実際にFlashで絵を描いてみましょう。
まずは丸や四角
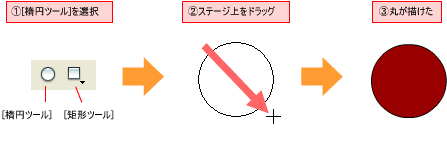
まずは丸や四角を描いてみます。丸を描くには[ツールパネル](デフォルト状態ではFlashのウィンドウの左端に表示されています)から,[楕円ツール]を選択します。四角を描くときには[矩形ツール]を選びます。すると,マウスポインタが「+」に変更されるので,そのままステージ(ウィンドウ中央部にある白い領域)上をドラッグしてください。ドラッグした大きさに応じた丸や四角が描けましたね(図1)。このとき,[Shift]キーを押しながらマウスをドラッグすると,正円や正方形を描けます。
図1:丸を描く

色を指定して丸や四角を描く際には,[ツールパネル]の[カラー]欄の[線のカラー]と[塗りのカラー]で,あらかじめ線(輪郭)と塗り(内部)の色を設定します(図2)。線だけの図形を描きたい場合には,[塗りのカラー]をクリックした後で,その下の[カラーなし]ボタンを押すと,線のみの図形を描けます。
図2:あらかじめ線と塗りの色を指定しておく

「線」と「塗り」
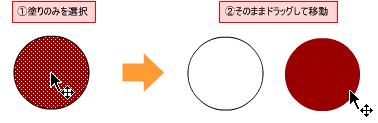
ここで何げなく「線と塗りの色」という説明をしましたが,「線」と「塗り」とはなんでしょうか。実はFlashでは,絵を描く際に「線」と「塗り」は別々のものとして扱います。先ほど描いた丸の「塗り」の部分(丸の内部)を[選択ツール]を使ってドラッグして移動してみましょう。すると図3のように「塗り」だけが移動します。線と塗りを別々のものとして扱うので,「線のカラー」「塗りのカラー」を分けて設定できるわけですね。
図3:塗りのみを移動する

また,ステージ上に描画した線や塗りは,[選択ツール]でクリックすることで個別に選択できます。選択状態で,メニューより[ウィンドウ]-[プロパティ]-[プロパティ](または,ショートカットキー[Ctrl]+[F3])を選択して表示される[プロパティインスペクタ]を使うと,線や塗りの状態を確認したり,変更できます。[プロパティインスペクタ]は,「今,選択しているものの情報を参照/変更」できる便利なパネルです。とても使用頻度が高いので,ショートカットキーの[Ctrl]+[F3](Macintoshの場合は[Option]+「F3」)を覚えてしまいましょう。
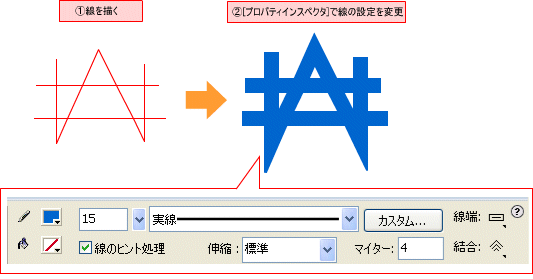
また,線は[プロパティインスペクタ]上で,色に加えて太さ・スタイル(破線や点線といった種類)・線端の形状・交差している点の形状などを自由に変更できます(線端の形状・交差している点の形状の変更はFlash 8から備わった機能)。最初は細い線で描いておいて,後で太い線に変更したり,色を変えたりといった操作が簡単にできるわけですね(図4)。
図4:線の設定を[プロパティインスペクタ]で変更する

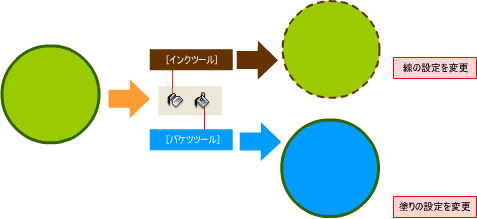
また,既存の線と塗りは,[プロパティインスペクタ]で設定をした後,それぞれ[インクボトルツール]と[バケツツール]をクリックして任意の線や塗りをクリックしても,同じように設定を変更できます(図5)。
図5:インクツールとバケツツール