NvuはWebページを作成するためのオーサリング・ツールだ。表示イメージを見ながら編集できる画面やFTPサーバーへのアップデートといった基本機能が充実している。CSSやJavaScriptなどの編集も可能だ。
LinuxでWebブラウザと言えば,Mozilla Foundationが開発する「Firefox」が有名だ。Firefoxの元になったのが,米Netscape Communications社が開発していた「Netscape Navigator」。Netscape社がソース・コードを公開したことにより,「Mozilla」がオープンソース・ソフトとして開発されることになった。
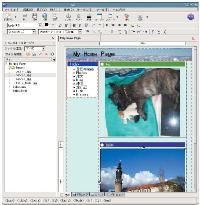
Mozillaは,Webブラウザ機能やメール・クライアント機能のほかにも,Webオーサリング機能やチャット機能を備える。このWebオーサリング機能だけを取り出して,米Linspire社がオープンソースで開発しているソフトが,ここで紹介する「Nvu」である(写真1[表示])。
Webオーサリング・ソフトとは,Webページを作成するためのエディタである。米Adobe Systems社の「Dreamweaver」や日本IBMの「ホームページ・ビルダー」,米Microsoft社の「FrontPage」などが著名だろう。
Nvuは編集画面がWebページの表示イメージと同じになるWYSIWYG(What You See Is What You Get)ベースで編集できることが特徴だ。HTMLソース(HTML言語で記述されたテキスト・ファイル)などに慣れていないユーザーであっても,比較的簡単にWebページを作成できる。
熟練ユーザーを対象にしたHTMLソース編集機能や,CSS(Cascading Style Sheets)編集機能も備える。また,FTPサーバーに配置したファイルの編集にも便利に使える。Nvuは作業したいファイルを一時的にダウンロードしてから編集可能状態にし,作業が済んだら自動的にアップロードする。そのため,あたかもFTPサーバーのファイルを直接編集するように作業が行える。
インストールと起動
NvuのWebページには,「Linspire」(旧Lindows),「Red Hat Enterprise Linux 3」,「Fedora Core 4」などのLinuxディストリビューションごとのソース・コードが用意されている。Linspireを利用している場合は,Click-N-Run機能を用いて,1クリックでNvuをインストールできる。
Fedora Core 4ではWebページ(http://www.nvu.com/download.html)にある,「nvu-1.0-1_nokde.rhel4.fs.i386.rpm」をダウンロードする。ダウンロード後は次のようにインストールしよう*1。

ソース・アーカイブも用意されている。ソースを利用してインストールする場合は,図1[表示]のように実行する。インストールが完了したら,以下のように入力すると,Nvuが起動する。

Fedora Coreであれば,アプリケーション・メニューの[プログラミング]-[Nvu]を選択しても実行できる。
Nvuを日本語化する
公式ページに公開されているパッケージは英語のシステム用に作られている。このため,メニューなどは英語表示になっている。そこで,「日本語化xpi」パッケージをダウンロードして,Nvuに適用してみよう[*2]。日本語化xpiはもとひこ氏のWebページ(http://f57.aaa.livedoor.jp/%7Emotohiko/nvu/)から入手できる。
次に,Nvuを起動し,メニューの[Tools]-[Extensions]を選択し,[Install]ボタンをクリックする。ダウンロードしたxpiパッケージ「nvu.langjaJP.1.0.20050710.xpi」を開こう。インストールするかどうかの問いに対しては「Install Now」をクリックする(写真2[表示])。これで日本語パッケージをインストールできた。Nvuを再起動するとメニューなどが日本語化されているはずだ。
サイトの設定
NvuでWebページを作成する前に,まず,保存先のURLなどの設定から行う。メニューから[編集]-[公開サイト設定]を選択し,設定内容を入力しよう(写真3[表示])。「サイト名」には任意のWebサイトの名前を入力する。サーバー情報の「サイトのhttpアドレス」にはWebページがアップロードされたとき,そのサイトを閲覧できるURLを入力しておく。ログイン情報には,WebページをアップロードするためのFTPサーバーのアドレスやログイン・アカウント,パスワードの情報を入力する。
もし,FTPサイトに接続した際に,Webページとして公開するディレクトリがftpでログインしたカレント・ディレクトリと異なる場合は,「ftp://FTPサイトのアドレス/パス」のようにパス情報も同時に設定しておくとよい。
設定が完了したら,[OK]ボタンをクリックする。すると,Nvuの画面右側にある「Nvuサイトマネージャ」に登録したサイトのディレクトリ構造がツリー状に表示される。以降,このツリー上にWebページや画像を配置しながらWebサイトを作成していく。