今回は実際にFlashムービーを作成し,基本的な作成の流れを体験してみましょう。Flashが手元に無い方は,アドビシステムズのトライアル版ダウンロードのページから30日間無償使用可能なトライアル版をダウンロードして用意しておいてくださいね。さあ,それではFlashムービーでの「Hello World」作成です。いってみましょう。
Flashの画面構成を確認する
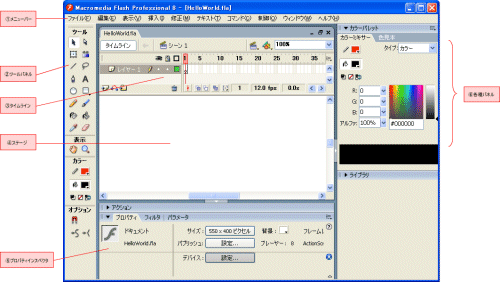
まずはFlash 8を起動しましょう。とりあえずメニューより[ファイル]-[新規]と選択し,[新規ドキュメント]ウィンドウ内の[一般]タブから「Flashドキュメント」を選択しましょう。このとき,Flashの画面は図1のようになっていますね。まずは画面内の様々な個所のざっとした機能をご紹介します。個々の機能については次回以降にご紹介します。
図1:Flash 8の画面構成(クリックすると拡大表示します)

- (1)メニューバー
- Flashの各種機能を選択・使用する
- (2)ツールパネル
- アイコンをクリックして対応するツールを使用する
- (3)タイムライン
- アニメーションを表示するタイミングなどを設定・表示する
- (4)ステージ
- タイムラインで選択したフレーム(位置)に表示したい絵を編集する。ここに描いた絵がムービーとして表示される
- (5)プロパティインスペクタ
- 現在選択している絵やツール等の情報を表示・設定
- (6)各種パネル
- カラーミキサーや整列機能など,機能ごとにまとめられた「パネル」を必要に応じて表示/消去
アニメーションさせたい絵を描く
はじめの一歩として「2台の車が走っているアニメーション」を一から作成してみましょう。出来上がりは図2のようになります。
図2:2台の車が走っているアニメーション(クリックすると別ウィンドウでアニメーションを表示します)

まずは,車の絵を描きましょう。Flashはお絵描きツールとしても優れた機能を持っているので,それを使います。手順は次のようになります。
(1)Flashドキュメントをファイルとして保存する
名前を付けてFlashドキュメントを保存しておきましょう。メニューより[ファイル]-[名前をつけて保存]を選択し,任意のフォルダに「HelloWorld.fla」という名前で保存します。
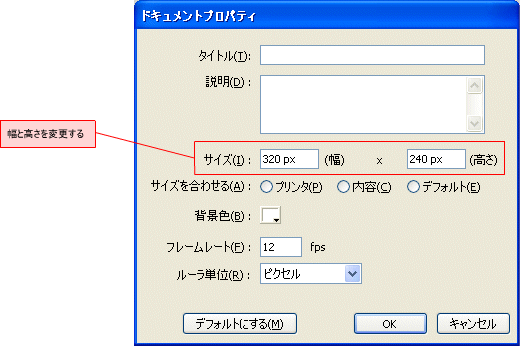
(2)Flashムービーの画面サイズを指定する
作成するFlashムービーの画面サイズを決定します。メニューより[修正]-[ドキュメント]と選択し,[ドキュメントプロパティ]ダイアログボックスを表示します。「サイズ」欄の幅と高さにそれぞれ任意の数字を入れて「OK」ボタンを押すと,ステージが入力したサイズに変更されます。今回は幅320,高さ240にしてみました。
図3:画面サイズの指定方法