図5 日立製作所のWebサイト<BR>リニューアル前は,企業の組織構造がそのままWebサイトの構造になっていた(上)。商品を探したいユーザーはほしい情報にすぐたどり着けず,たらい回しをされている気分になってしまう。そこでユーザーにとって自然な情報の構造に改めた(下)。
[画像のクリックで拡大表示]
情報を自然な形で整理する
(2)は,いかにユーザーにとって自然な形で情報を整理するかという問題だ。製品の開発者は,自分たちにとって都合のよい形で情報を整理したり,自分たちが分かりやすい構造がユーザーにとっても便利だと思い込むことが多い。しかしユーザーにとって不自然であることは珍しくない。
2003年以前の日立製作所のWebサイトも,その一つだった。自社の企業サイトの使い勝手をユーザーに調査したときに,使いにくいという声が多数聞かれた。中でも特徴的だったのが「見たい情報にすぐたどり着けず,電話をたらい回しされているような感じがする」という意見だ。
例えば洗濯機の情報を見たい場合,トップページから製品のカテゴリを示したページに移動する(図5上[拡大表示])。ここで「家電」を選ぶと,家電関連の部門のトップページが出てくる。企業の組織の構造が,そのままWebサイトの構造になっていたためだ。再度別のトップページが出てきてユーザーは混乱するし,その中から改めてカテゴリのページを探し,洗濯機を選ぶという手間が発生する。
そこで専門チームを作り,Webページのリニューアルに取り組んだ。全部で5万ページにも及ぶサイトの情報を書き出し,構造を検討した。このときに注意したのは,「クリックするたびに,確実に目的に近づいている安心感をユーザーに与えること」(日立製作所 デザイン本部 情報ソリューションデザイン部の北川央樹デザインプロデューサー)。
そのために,ユーザーが何を目的としてWebサイトを閲覧するかを考えた。多くのユーザーは製品を探すことを目的としている。だからトップページに製品をカテゴリ分けして並べた(図5下)。ここで家電製品を選ぶと,さらにそれを詳細化するためのカテゴリが表示される。ここから直接,洗濯機の商品ページに移動できる。
 |
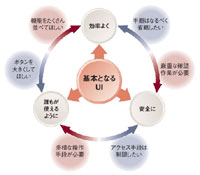
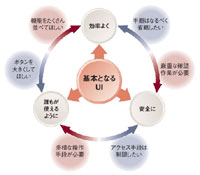
図A●製品をめぐるさまざまなトレードオフ
デジタル複合機の場合。オフィス向け機器なので効率性が重視されるが,オフィス内のさまざまな人が使うという性質もあるため誰にでも使いやすいことが求められる。さらに最近では,情報漏洩防止などセキュリティに対する要求も多い。[画像のクリックで拡大表示] |
|
 |
画面●カスタマイズ可能な操作パネル
コピー中心のユーザー(左)とパソコンと連携し複雑な処理をするユーザー(右)では必要な機能が異なる。それぞれに応じてパネルをカスタマイズする。[画像のクリックで拡大表示] |
|
 |
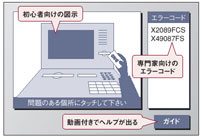
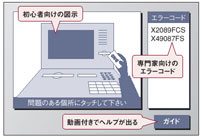
図B●ATMの保守画面のイメージ
中央には,ATMを分かりやすく図示した画面を出す。ATMに詳しくない人は,図示された絵の中から問題のある部分を選べばよい。下部には,動画付きのガイドも用意されている。一方,隅の方には専門家向けのエラーコードを出す。[画像のクリックで拡大表示] |
|
同じ機械をさまざまな人が使うために
ユーザーの利用シーンを想定して,機能を隠したり情報量を削減するのは分かりやすさをもたらすのに有効だ。しかし,残すべき機能と隠してもよい機能をあらかじめはっきり分けられない場合も少なくない。特に,多様なユーザー向けに複雑な機能を備えた機器を提供する場合。使われる場面や場所に応じて,柔軟に使い方を切り替えられるようにする必要がある。
例えば,オフィス向けのデジタル複合機。「機器のUI設計は,さまざまなトレードオフのバランスを取る作業。デジタル複合機の場合は,大きく三つのトレードオフがある」(富士ゼロックス開発管理本部 ヒューマンインターフェイスデザイン開発部の小城浩之 UIデザインチーム長)。オフィス向けなので作業効率が求められるが,さまざまな人が使うため,どんな人でも使いやすいものにしなければならない(図A)。さらに,セキュリティの確保も重要だ。
それぞれの要求は相反するものなので,すべてを完全に満たすことはできない。そこで「どうすればできるだけ多くの要求をカバーできるかを考え,それを基本のUIとする。そのうえで,カバーしきれなかった部分をカスタマイズという方法で補う」(富士ゼロックス 開発生産統括本部 ヒューマンインターフェイスデザイン開発部の松原毅氏)。
複合機はたいてい部署単位で設置する。部署の業務内容によって,よく使うメニューは異なる。そこで,その部署でよく使うメニューだけを操作パネルのトップに表示させる。使わないものを目にしなくて済むため,目的の機能を見つけやすい(画面)。トップ画面だけでなく,コピーなど個々の機能の画面でも同様のカスタマイズが可能だ。
もちろん,カスタマイズの手間はかかる。しかしオフィス向けの複合機は,導入の際に販売会社や設置専門の担当者が立ち会うことが多い。カスタマイズ作業が難しくても専門家が代行できるので,こうしたアプローチが有効に働く。
専門家もそうでない人も使えるものを
沖電気工業のATMにも,さまざまなスキルの人をカバーするための工夫が採り入れられている。例えばATMの保守画面(図B)。保守担当者のスキルに合った情報を与えるように工夫している。
これまで,ATMが置かれた銀行の店舗には保守の専門家が待機していることが多かった。しかし今はそのような店舗ばかりでない。パートタイムの従業員や警備員など,ATMの専門家でない人がトラブルに対応しなければならないことがある。そこで,ATMの保守画面を設計し直した。専門家でない人が迷わず使えるよう,中央にATMを図示した簡単な画面を出す。問題のあるところに触れると,各部の名称など具体的な情報が表示される。これさえ分かれば,メーカーのサポートセンターに電話したときに話がスムーズに進みやすい。また下部にはガイドボタンも配置しており,ここを押すと各部の保守方法を動画で解説する。
一方で,専門家にとっての使い勝手も考慮している。専門家には図が出るよりも,エラーコードが出た方がシステムの状態を把握しやすい。そこで右の隅に,専門家しか分からないエラーコードを出す。専門家はそのエラーコードを手がかりに,原因を究明できる。
|